Are you still using console.log for all your JavaScript needs in 2024?
It's time to upgrade.
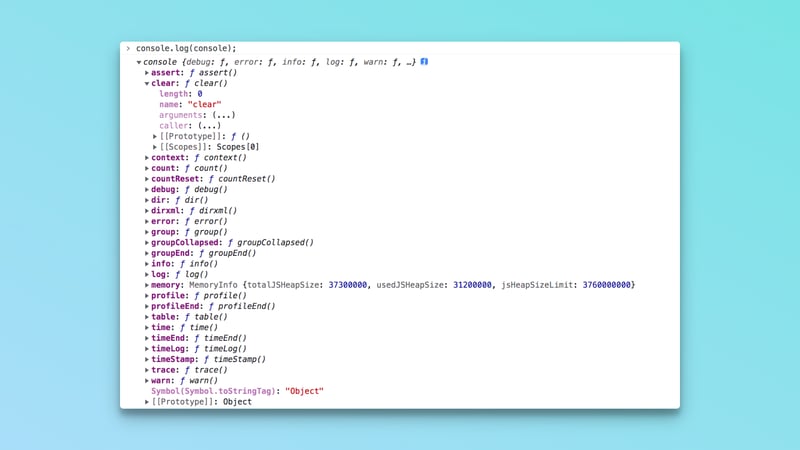
If you console.log() the console object, the following would be the output -
Your first time seeing this many functions inside the console object, right?
One of the biggest problems with using just console.log is that it's not very informative on its own.
It just outputs the value of whatever you pass to it without any context or additional information.
In this post, let us explore some of them, which can actually replace the need to use console.log().
[not really, this classic function is just way, way better than others]
1️⃣ console.error();
Outputs an error message to the console.
console.error("ERROR");
2️⃣ console.warn();
Outputs a warning message to the console.
console.warn("WARNING");
3️⃣console.table();
Outputs a warning message to the console.
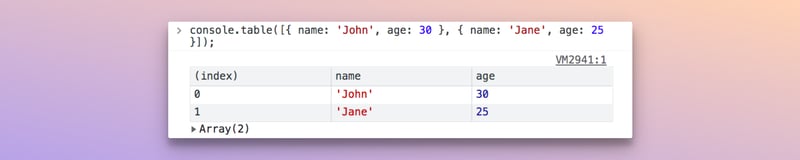
console.table([{ name: 'John', age: 30 }, { name: 'Jane', age: 25 }]);
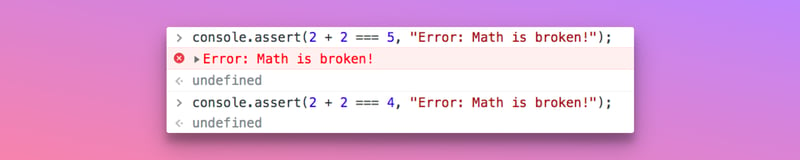
4️⃣ console.assert();
Logs a message to the console only if an expression evaluates to false.
console.assert(2 + 2 === 5, "Error: Math is broken!");
console.assert(2 + 2 === 4, "Error: Math is broken!");
5️⃣ console.info();
Outputs an informational message to the console.
To be honest, this is a console.log() in disguise.
console.info("Informational message");
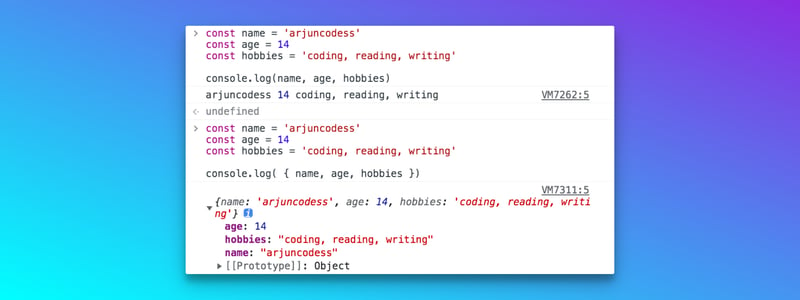
BONUS: 6️⃣ console.log( {} );
Try to put an object inside the console.log() parameter. It will make the output more readable.
Just see the difference!
🙌 Final Thoughts
In 2024, don’t just use console.log - there are many more powerful and valuable functions available.
From console.table() to console.assert(), these methods will help you make it easier to troubleshoot and fix problems in your code.
Develop your debugging skills in 2024 by trying these techniques! (Your future self will definitely thank you.)
And also, share your favourite web dev resources to help the beginners here!
Connect with me @ Linktree.
Happy Coding! 🚀
Thanks for 23957! 🤗













Top comments (17)
Nice! I have never paid attention to
console.assert(), it's news to me.One nice thing about
console.log()is that you can add some styles to the message, like colors and font-sizes, by using the specifier%cand an inline style or style object:Wow, this is the first time I'm seeing this. This is really amazing
I've only learned about it recently, it's a really nice feature for messages, warnings and stuff :)
This is some crazy thing!
I didn't knew this existed. Thanks for the knowledge for reading this article!
Seems like I made a post about this really recently…
🚀 You just use console.log? Buckle up, console newbie! 🤯
Best Codes ・ Mar 20
I really admire your writing skills, keep up the good work!
Thank you!
Wow, excellent visual explanation 👏👏👏.
I would like to recommend this vscode extension. It also includes wrapping some console functions like
profile,time, andgroupwrappers.marketplace.visualstudio.com/items...
Glad you liked it!
This seems pretty cool, thanks for sharing.
Even though it's just
console.login disguise, I findconsole.infois quite useful if you use the following convention:console.logshould never make it to production. It shouldn't be committed, and if it's found in a pull request, it won't pass review (this can also be supported by linter rules etc).console.info. For typical web apps this is usually very little, and for libraries it should usually be nothing at all. For CLI apps, it might be used much more liberally. But in all cases, it's easy to distinguish from temporary log statements used for debugging.Oh, didn't knew that! Thanks for the explanation and for reading!
I'm a weird, console fan boy, so this post attracted my attention. Great article, but if i may, I'd also suggest console.trace and console.group. These bad boys are super helpful when debugging.
When a common, usually helper function, gets called from different parts. Console.trace has been a life saver.
When console logging invidiual steps in a forloop (and you don't want to use debugger) then console.group becomes super useful at grouping your logs.
Yeah! console.time is also a great function.
Thanks for the knowledge and for reading!
Me encanto el post
Contento de escuchar eso!
welcome!