!This post was made for the ServiceNow Tokyo Release!
With the Tokyo Release of ServiceNow we got some nice improvements to the Record page. I assume here, that you installed the Document Intelligence component already.
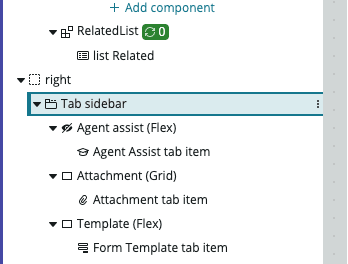
First we need to open UI Builder (UIB) and navigate to the Record page. Then lets go to our tab sidebar component:
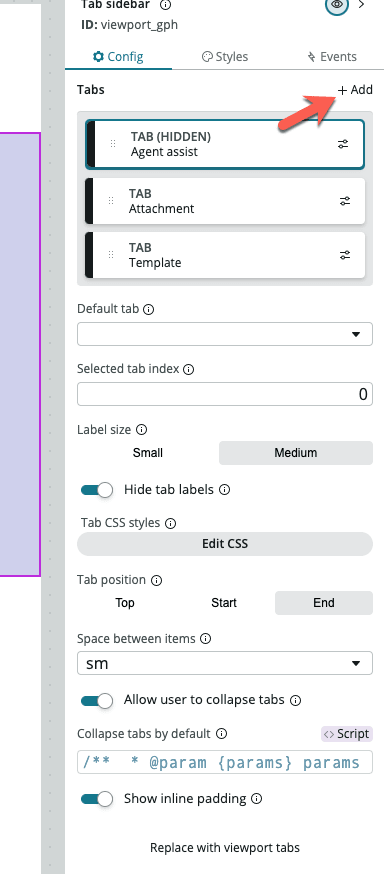
and add a new tab.
I'm selecting the "start from an empty container".
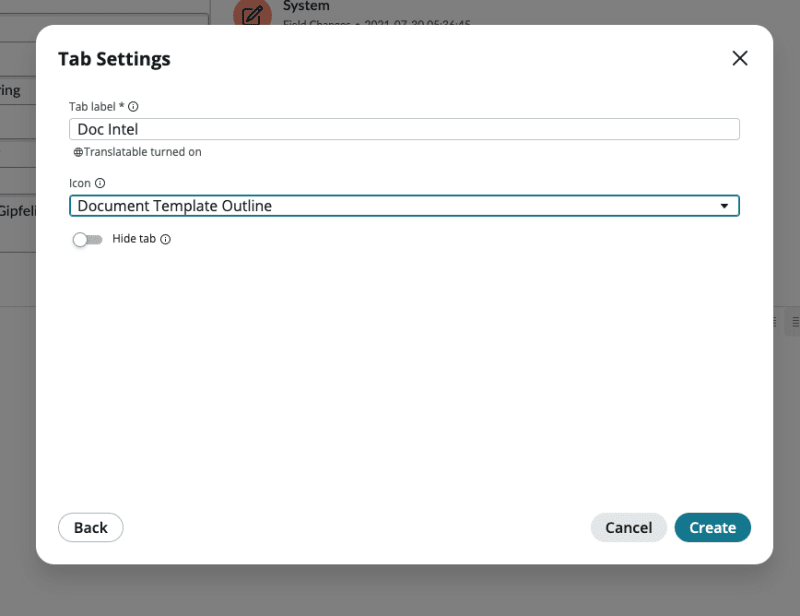
Then creating a tab and selecting an icon.
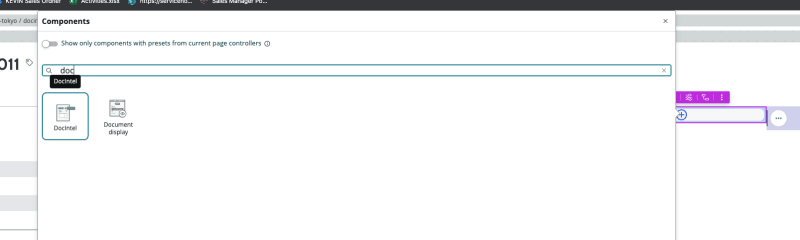
In that newly created tab I can now select a component.
Now we need to do some wiring. I created a GraphQL Data Broker to fetch me the the right DI task (di_task). As we have a source_table and source_record field on the di_task table, we can use that to get our di_task.
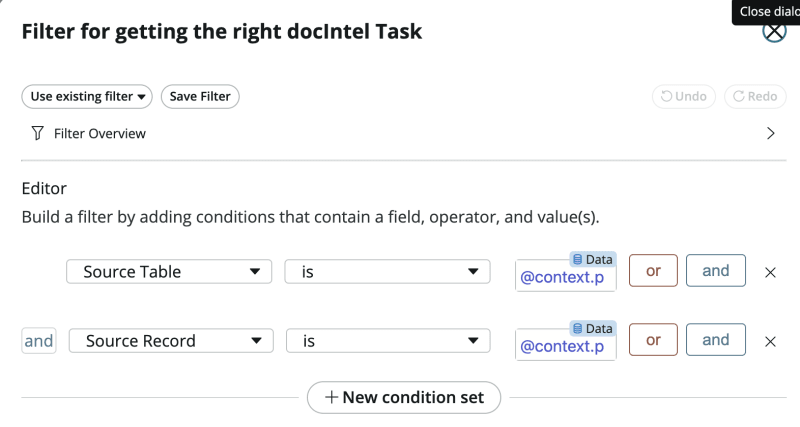
The Properties of my GraphQL data broker is a filter, so I can set the right filter in the UIB.
[{
"name": "filter",
"label": "Filter for getting the right docIntel Task",
"description": "Query conditions in the 'encoded query' format, for filtering the di_task table",
"readOnly": false,
"fieldType": "condition_string",
"mandatory": false,
"defaultValue": "",
"typeMetadata": {"table": "di_task"}
}]
And then a simple query:
query ($filter: String){
GlideRecord_Query {
di_task(queryConditions: $filter) {
_results {
display_name {
value
},
sys_id{
value
}
}
}
}
}
Lets now wire up the Filter on the UIB and do the data binding. We can also use the props data of the record page in the filter conditions.
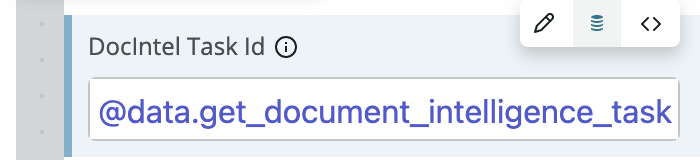
And the last point is to do the data binding on the component.
Thats it, have fun!













Top comments (0)