This blog post shows you how to create a second record page as a tab in your workspace page. This was done on a Tokyo instance.
To achieve this we need to do following:
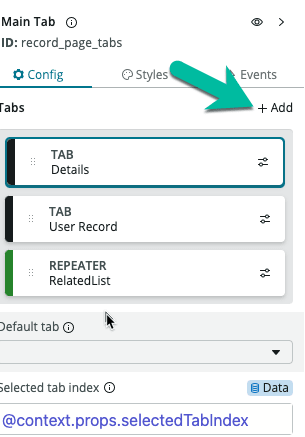
First let's create another tab entry in our main-tab component:

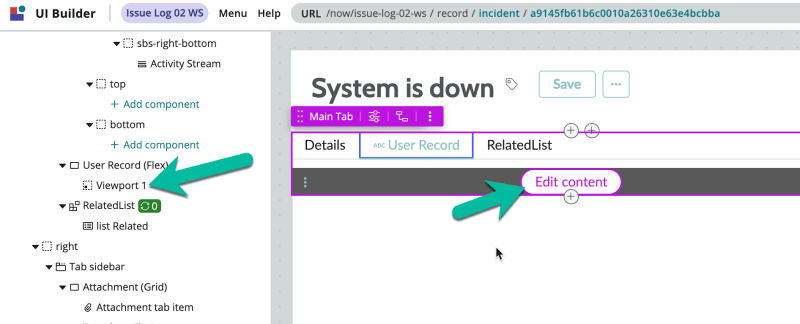
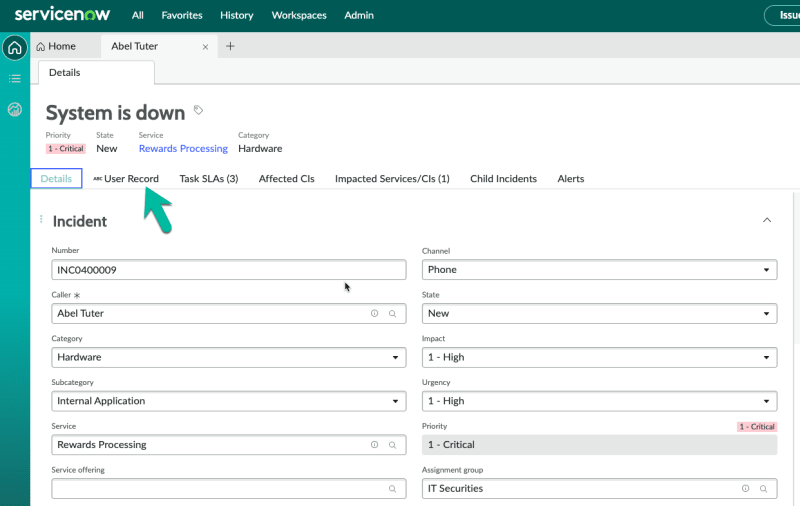
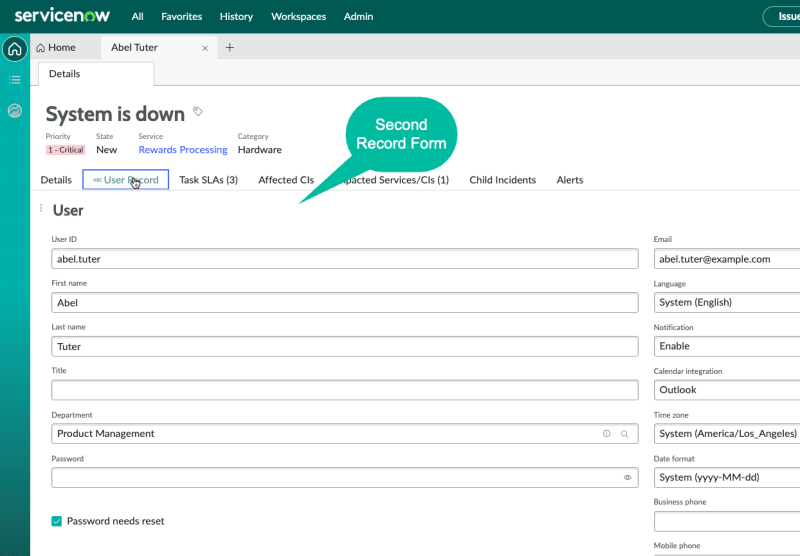
I called the tab 'User Record'. Then I added a viewport component to that body of my newly created tab.

You can then click on the 'Edit content' on the canvas and you will get redirect to the sub-page. We then need to create a new sub-page and remember the route to the sub-page.
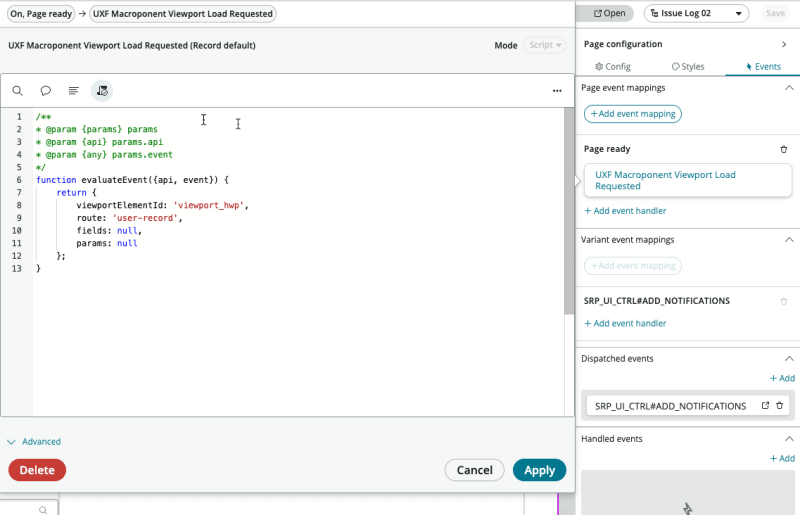
We now need to configure an event on page ready, so the viewport gets loaded. This event is on the "parent" page and not on the sub-page.

The viewportElementId is the ID of your viewport component and route is the name of your sub-page from the step above. If we would not configure that event, the viewport would be empty when we open the page.
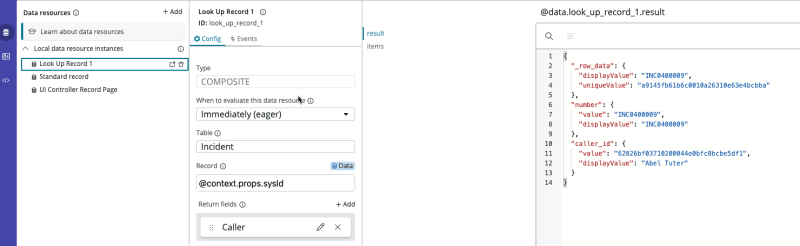
After that we will add a new data resource to get the information we need for our viewport component. In our case we want to show the user from the caller_id field in the newly created form. It is a very simple look up record data resource:

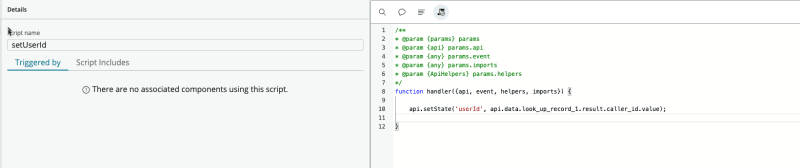
As we want to assign the caller sysId to a client state parameter to then use that in our viewport sub-page, I created a little client script to assign the state parameter.

Important: don't forget to create a event mapping on your look up record data resource and run the client script on the 'Data Fetch Succeeded' event.
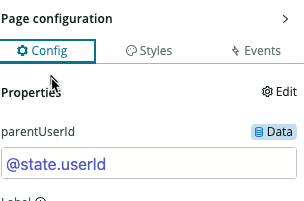
Next we need to create a property on our sub-page configuration where we send the data from our main page to our sub-page. I called my new property 'parentUserId' and assigned my client state parameter.

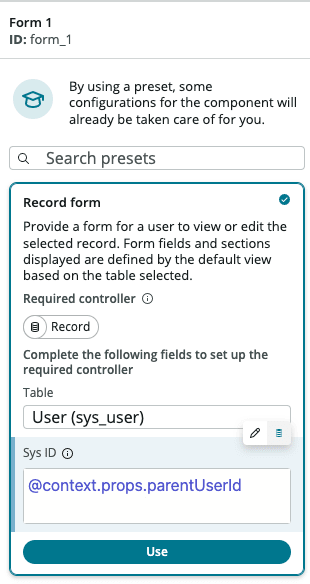
The last step is to add the form component in our subpage and use the preset so we don't need to do the hole configuration. On the preset configuration we can add the table and as Sys Id we do the data banding to our newly created page property via context.props:
That is it :) Have fun!









Top comments (0)