Last week, our current Technical Manager gave a shoutout to both my colleague and me during the SCRUM meeting for consistently maintaining clean coding standards in each of our Pull Requests (PRs). However, I believe it's important to acknowledge the contributions of our Technical Manager and our colleagues who have been helping us in our clean coding journey.
From the beginning, when we joined the project, our Technical Manager provided clear guidance on the non-negotiable clean coding criteria that he expected us to maintain. He conducted two hands-on sessions with us, where we collaboratively worked on the existing codebase.
Furthermore, credit is due to our colleagues who diligently reviewed our PRs. They thoroughly checked if we had missed anything mentioned below and provided feedback for further improvements.
The Clean Coding techniques that we strictly followed on our Angular project are following-
1. Removing Magic Strings
To avoid hardcoded values throughout our code, we used constants or enums to replace magic strings, storing them in designated local and global constant files as needed.
This approach made it easier to update and ensured consistency throughout the codebase.
For example, instead of using a magic string like this:
You can use a constant or enum:

2. Adding Comments
We documented our code using JSDoc comments. To streamline this process, we utilized the "𝘢𝘥𝘥 .𝘫𝘴𝘥𝘰𝘤" command with the help of ChatGPT, making the code self-explanatory.
Also, tried to avoid including unnecessary comments.
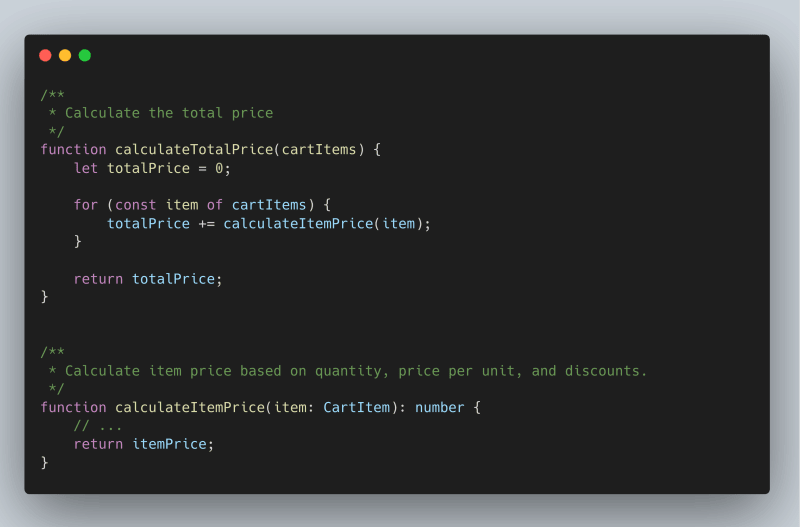
3. Breaking Larger Functions into Small Chunks
Breaking down large, complex code into smaller, more manageable functions, essentially modularizing the code. It also helped us not to repeat any code.
Adding comments using JSDoc made the process quite easier.
4. Naming
NO abbreviations or spelling mistakes were allowed. It is okay if the function name gets longer and a little bit descriptive as long as it matches the purpose of the function properly.
5. Avoiding "any" Type
We tried specifying proper TypeScript types for function parameters and return values.
Initially, we focused on cleaning some parts of the existing codebase, which I found a bit more challenging than maintaining it in my own code.
6. Using Code Formatter
We used prettier to maintain a consistent code style across the project.
7. Mentioning Proper Return Type
Regarding proper return types, as mentioned earlier, we made an effort to specify the return type of functions, including void for functions that didn't return anything.
8. Using Access Modifier
Used access modifiers like "private" for functions not used in templates to improve code encapsulation and readability














Top comments (0)