Introduction
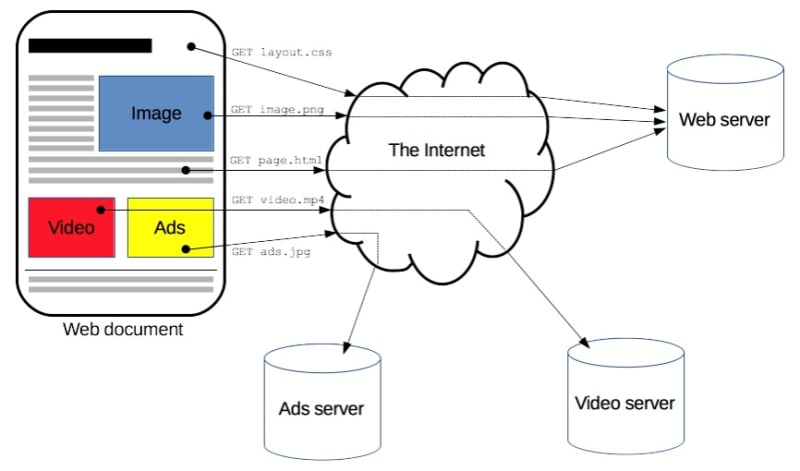
The Hypertext Transfer Protocol (HTTP)is the most widely used protocol over the internet. It falls under the application layer in the Internet Protocol suite. Hypertext documents are the building blocks of the World Wide Web, which uses HTTP as its primary data communication protocol. Hypertext documents contain hyperlinks that points to the location of other resources over the World Wide Web and makes it easy to access them by simply performing events like clicking or tapping on the screen. The HTTP protocol was primarily designed as a request-response protocol. The request originates from the user’s browser and a response is sent by the server for this request.
While this is great for most applications, in today’s world there are certain scenarios where the server needs to push the data to the client and vice-versa asynchronously. While it is possible to achieve this using HTTP, the approaches for achieving this are often not optimal and has some drawbacks to it. The WebSocket protocol was designed to solve this problem. It enables two-way full duplex communication between a controlled client environment and a remote host server with minimum performance overhead while also using the existing HTTP infrastructure.
What is HTTP
Before we deep dive into what HTTP is, we need to have some understanding of the common terminology used throughout the document.
HTTP Terminology
- Resource: A service or piece of network data that can be recognised by a URI. Resources could come in different forms (it can be an image, text, or some other form of data), or they might be something completely different.
- Client: A controlled environment, typically a web browser, that establishes a connection to submit requests to retrieve resources from the internet.
- Server: A software application that accepts connections and responds to queries by sending back information. Any program may be both a client and a server.
- Origin Server: The server where a specific resource is located or created.
- Proxy: A program that takes in a request from another client and forwards it to the server while also giving the response from the server back to the client thus behaving like both a server and a client. Requests are handled either internally or by forwarding them to other servers for possible translation. The HTTP specification's client and server requirements MUST be implemented by a proxy. A proxy is said to as "transparent" if it alters requests and responses only to the extent necessary for proxy authentication and identification. If a proxy modifies the request or response, then it is called a "non-transparent proxy. Unless explicitly stated otherwise, the HTTP proxy requirements apply to both types of proxies that use transparent or non-transparent behaviour.
- Gateway: A server that acts as a go-between for many servers. Unlike a proxy, a gateway receives requests as if it were the origin server for the requested resource, the requesting client may not be aware that it is communicating with a gateway.
- Tunnel: A third-party application that serves as a blind relay between two connections Once the tunnel is active, it is not considered a part of the HTTP connection, even though the tunnel may have been initiated by an HTTP request. When the relayed connections are closed at both ends, the tunnel disappears.
- Cache: Local response message storage of a program and the subsystem that manages message storage, retrieval, and deletion. To speed up response times and conserve network capacity for similar future requests, a cache stores cacheable responses. Both the client and the server may have a cache. A server acting as a tunnel cannot have a cache.
Basic aspects of HTTP:
- Simplicity: Even with the extra complexity created by enclosing HTTP messages in frames in HTTP/2, HTTP is still typically intended to be straightforward and easily readable. Humans are capable of reading and comprehending HTTP messages, making testing for developers easier and reducing complexity for novices.
- Extensible: This protocol is simple to modify and experiment with thanks to HTTP headers. Even a straightforward understanding of the semantics of a new header between a client and a server can result in the introduction of new functionality.
- Stateless but not Sessionless: Due to the statelessness of HTTP, there is no relationship between requests that are sent one after the other over the same connection. This has the potential to cause issues where users engage coherently with certain pages. HTTP cookies, however, enable the usage of stateful sessions even if HTTP's fundamental structure is stateless. Using header extensibility, HTTP Cookies are introduced to the workflow, allowing session generation on each HTTP request to share the same context or information.
Http Flow
The following steps are performed by the client to communicate with the server
- Open a TCP connection: To send one or more requests and receive responses, a TCP connection is used. The client can establish multiple TCP connections to the servers, reuse an existing connection, or establish new ones.
- HTTP Message is sent to the server: Before HTTP/2, HTTP messages can be viewed by humans. These straightforward messages are now encased in frames with HTTP/2, making it hard to read them directly, but the idea is still the same.
- Response from the server is read by the client
- Connection is closed
Realtime web with HTTP
HTTP was originally designed as a request/response protocol. Hence, it’s unidirectional by nature, which means that the client always asks for the information that is sent by the server. But there are many cases where the server needs to push data to the client. For such cases, we can use the following techniques in HTTP.
Http Short Pooling
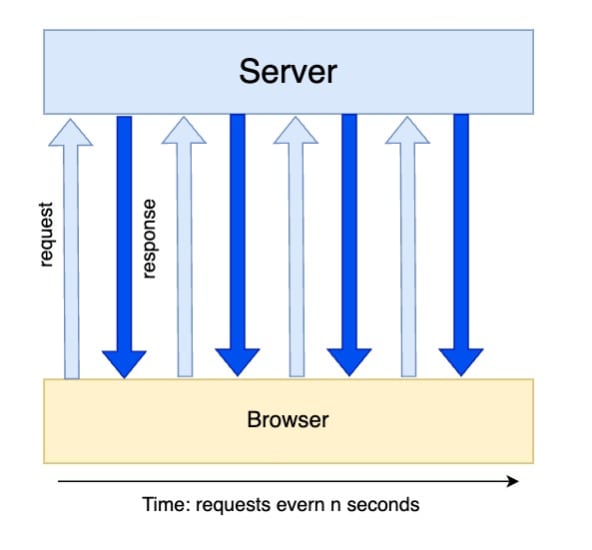
In HTTP polling, a series of request-response messages are sent. When the server receives a new request from the client, it replies with the response if it is available or responds with an empty message. The client queries the server once more after a brief period (referred to as the polling interval) to check for any new messages. HTTP polling is used by many programs, such as chat, online games, and text messaging.

Http Long Pooling
Every HTTP request is made with the intention of "holding open" (not replying immediately) and only responding when there are events to deliver. This minimises message delivery delay since there is always a pending request that the server may respond to, in order to transmit events as they happen.
In contrast to "short polling," "long polling" tries to reduce both the consumption of processing and network resources as well as the latency in server-client message transmission. To accomplish these efficiencies, the server only responds to a request when a specific event, condition, or timeout has taken place. Normally, the client immediately sends a fresh long poll request when the server sends a long poll response. This effectively means that the server will always have a lengthy poll request open, to which it will respond as soon as fresh data becomes available for the client. As a result, the server is allowed to "initiate" communication asynchronously.
Http Streaming
A request remains open indefinitely thanks to the HTTP streaming technology. The connection is kept open even after the server responds to the client’s request. Since the connection is always open, HTTP streaming allows the server to send responses in bits of packages. The responsibility of collecting and joining the packages is given to the client. Because the client and server do not have to open and close connections, this approach dramatically lowers network latency. Below image shows video streaming using http streaming.
Drawbacks of Realtime web with Http
- Overhead: A HTTP request is always associated with headers. These headers are useless for a real-time application. So, using HTTP for Realtime has a severe overhead of useless headers data.
- Unidirectional: Since HTTP is unidirectional, the connection should still be opened by the client and needs to be maintained in its open state, else the server cannot push the message to the client
WebSockets
As we have seen above, using HTTP for Realtime applications has increased overhead in communication. Because the WebSocket protocol offers a full-duplex bi-directional communication channel that is accomplished with a single socket, it enables a robust real-time online application.
For achieving a WebSocket connection, first, a two-way handshake should be achieved between the server and the client. The client sends an Upgrade request to the server through HTTP. This is the only time HTTP is used and this is just used to initiate the handshake. If the server is configured to use WebSockets, it will respond with a connection upgrade response. With this, the handshake is completed and a WebSocket connection is created. Once the connection is made, any data like images and text can be transferred simultaneously in any direction in full duplex mode.
Advantages of WebSocket
- Allows bidirectional communications between the client and the server without significant performance overhead.
- WebSocket connection can bypass proxies and firewalls which can be challenging for many applications using the HTTP protocol. Whenever a WebSocket connection detects a proxy, it automatically creates a tunnel.
Security Model in WebSocket
WebSocket Protocol does not restrict access from clients with different origins. But it is possible to specify the clients during the HTTP handshake process using the origin header. Using this we can limit which web pages are permitted to talk to WebSocket Server.
This protocol is designed to fail when trying to connect to servers of other protocols like SMTP and HTTP, however, it does provide HTTP servers the option of supporting it if they so choose. This is accomplished by restricting the amount of data that may be added to the connection before the handshake's completion (therefore minimising the amount of server influence that can occur).
WebSocket Payload size should be restricted to a maximum limit. There are no inbuilt restrictions for this, and a payload of any size can be sent using WebSocket which might be dangerous. Hence maximum payload size should be restricted by the WebSocket server.
WebSocket does not provide any mechanisms for identifying the user. Hence it is always better to authenticate the users before the handshake and allow them to perform the handshake only when they are authenticated.
We can also use SSL over WebSockets just like we do in HTTP. WebSocket servers should always be configured to use SSL encryption.
Application of WebSocket
The following lists several instances of real-time applications that have used WebSockets:
Financial Tickers
Because of how quickly the financial world is evolving and how quickly human minds can digest information, algorithms are deployed. Data can be streamed without delays using WebSocket when it is necessary to track businesses that are worth using a dashboard for right now rather than a few seconds ago.
Sports updates
A further advantage of WebSocket is its applicability to sports updates, which enables users to stay informed if sports news is integrated in Web applications.
Multimedia Chat
When everyone can't be there in person, video conferencing is employed, yet in-person meetings cannot be replaced. As a better alternative, WebSocket is utilised with HTML5 video components, and obtain User Media APIs because the plug-in used in videoconferencing is quite hefty.
Location Based Apps
Applications are increasingly employing GPS to locate users and follow their movement along routes, allowing for the collection of relevant data.
Because HTTP is overly complicated, WebSocket is being utilised in place of it.
Online Education
As the internet is becoming more affordable and accessible and education becomes more and more expensive, online education is quickly becoming a great alternative. A fantastic online learning platform for communication between students and teachers can be provided by using WebSocket.
Cons of using WebSocket
- Although WebSocket runs mostly on TCP, the initial handshake is still done over HTTP. So WebSocket servers need to support both TCP and HTTP implementations.
- The security in WebSocket is still an un-explored territory and might be open to vulnerabilities.
- The information from a WebSocket server cannot be cached by an intermediary (such as a proxy) as it is supposed to be changing continuously. Also, it’s not possible to perform pre-fetching of data from a CDN for WebSockets.
Conclusion
HTTP is the most widely used protocol on the internet. While it is suitable and optimized for many applications, when it comes to real-time data fetching, the traditional HTTP approach such as HTTP long pooling and HTTP streaming is not much effective. For these scenarios, we need to use the new HTML5 WebSocket protocol, which was designed to use the existing HTTP infrastructure to achieve real-time data fetching from the server.











Top comments (0)