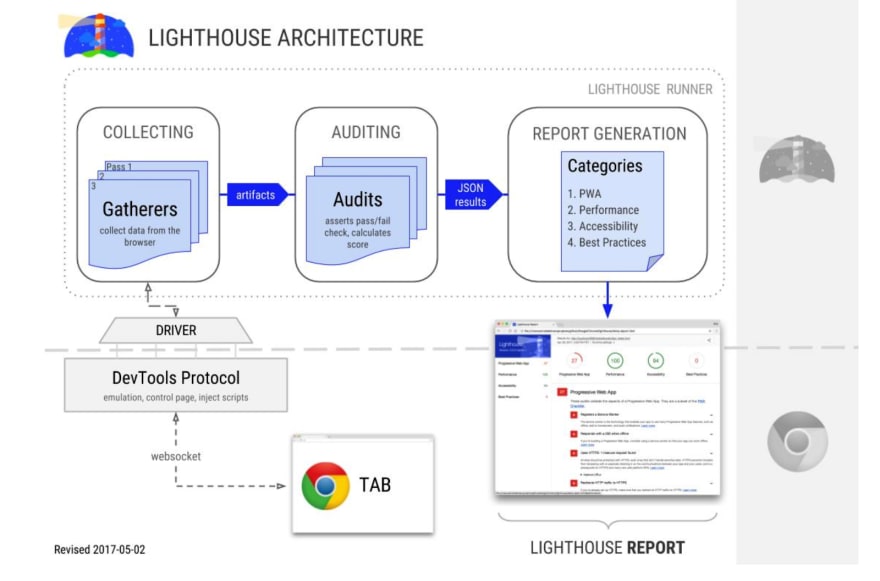
How Google LightHouse works?
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more.
Lighthouse analyses web apps and web pages, collecting modern performance metrics and insights on developer best practices.
What Does Lighthouse Test?
- Performance
- Accessibility
- Best Practices
- SEO
- PWA
Lighthouse can be integrated with,
- CI/CD process
- Task runners
- Unit tests
- Git pre-commit hooks
How to access Lighthouse?
- Google developer tools
- Supports from version 52+ Open Google developer tools by clicking Inspect option from browser, then you can find Audits. There we can access LightHouse.
-
Google extension
- We can also find Google lighthouse as Extension.
-
Using NodeJS CLI
- The Node CLI provides the most flexibility in how Lighthouse runs can be configured and reported.Npm
Examples,
- Open your terminal and run the below command.
npm install -g lighthouse
- Verify Lighthouse installed by checking the version.
lighthouse --version
- Now you can run audits against your application or any,
lighthouse https://flipkart.com --output html --out json --output --svg
Above command run the audits against flipkart and output the results in three format.
- html
- json
- svg
Lighthouse integrated with Task runner(Gulp) Github repo








Top comments (0)