It’s one of the most annoying situations after deploying a static React app: After all that work, you finally deployed your app for production. But as you visit the site – instead of your freshly deployed app – you see … nothing.
A blank, white, screen.
The reason for this could be practically everything. For example, a critical error somewhere in your JavaScript, who knows?
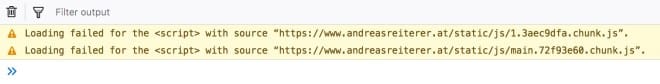
To find out what’s wrong, it’s always a good idea to open your browser’s console and check it for error messages.
Loading failed for the <script> with source ...
A very common thing you might see there in a “white-screen-situation”, is that your app failed to load the JavaScript bundle – and that’s what we’re going to fix today.
Now let’s have a look where the files actually live. In my case, I put them into a sub-directory react-app, so the correct URL is https://www.andreasreiterer.at/react-app/static/js…
If you check the DOM of your index.html, you’ll see, that the JavaScript bundle’s links are absolute URLs – from the root of your application:
<script src="/static/js/1.3aec9dfa.chunk.js"></script><script src="/static/js/main.72f93e60.chunk.js"></script>
And that’s the root of our problem. Your app does not know it’s own location to build absolute URLs.
Webpack’s publicPath Setting
There is the publicPath setting in your Webpack configuration to tell an app what its root path is. In our example, that would be https://www.andreasreiterer.at/react-app/
If set correctly, it will base links like above from that URL – and your application will load like expected.
If you created your React app with create-react-app, you probably can’t access your webpack configuration. (Except you’ve ejected, but that’s not relevant for now)
_ So where do we put that information? _
I’ll tell you the secret sauce: It’s called “homepage” and it lives in your package.json
Specifiying “homepage”
If you’re using create-react-app, you won’t have to deal with Webpack configs. (Which is nice 😜 ) Instead – ejected or not – we just have to specify “homepage” in our package.json:
The way how create-react-app has it’s webpack configuration set up, this will replace the publicPath with the correct base URL for your app. (If you want to know more about the publicPath setting, have a look at the Webpack documentation)
Now that we told your app it’s base URL, run npm run build again and copy the app to your web space to find your app up and running.
Note : If you experience routing-issues with react-router on your static deployment, this article might be helpful for you.
Wrapping up
The next time you get a white screen after deploying a React app, remember the steps you’ve learned today:
- Check the browser’s console for errors
- Does the app link to the wrong bundle?
- Update the “homepage” setting in your package.json
- Build your app again and put it on your web space
- Success!
Don't miss my next post!
Did you like this article? Sign up to my newsletter and get my future blog posts delivered right into your inbox.
Photo by Andrew Guan on Unsplash
The post How to fix the Whitescreen After a Static Deployment with create-react-app appeared first on Andreas Reiterer.









Top comments (0)