I started my Journey to learn ReactJS by the end of 2019, I have learned Angular and Flutter SDK by making small projects that use the basic concepts of that language/framework. I am trying to do the same with ReactJs.
You can Easy SetUp ReactJs by following this link
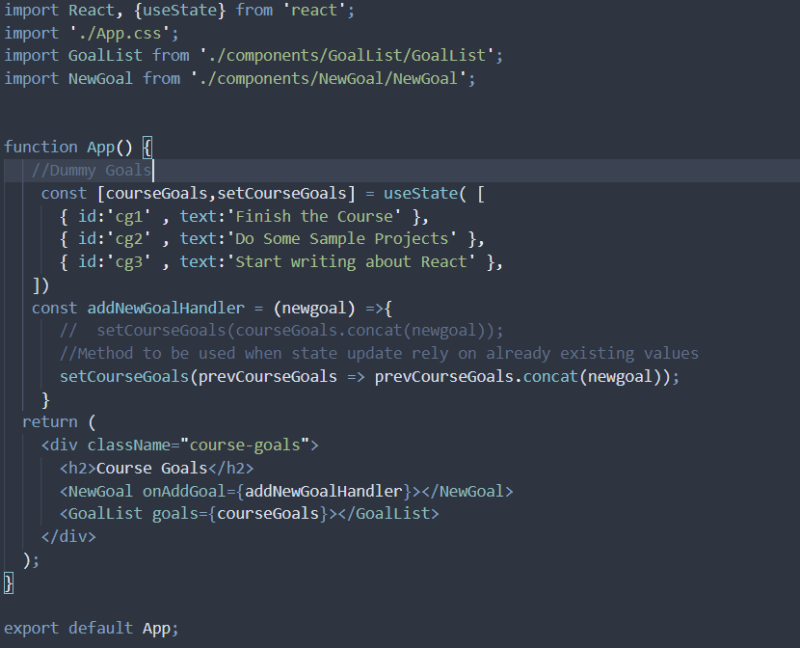
I made a simple app to list down my goals. React Bolier-Plate code comes with a default Component call App.
A React component is a function that returns JSX(JSX is an XML/HTML-like syntax).
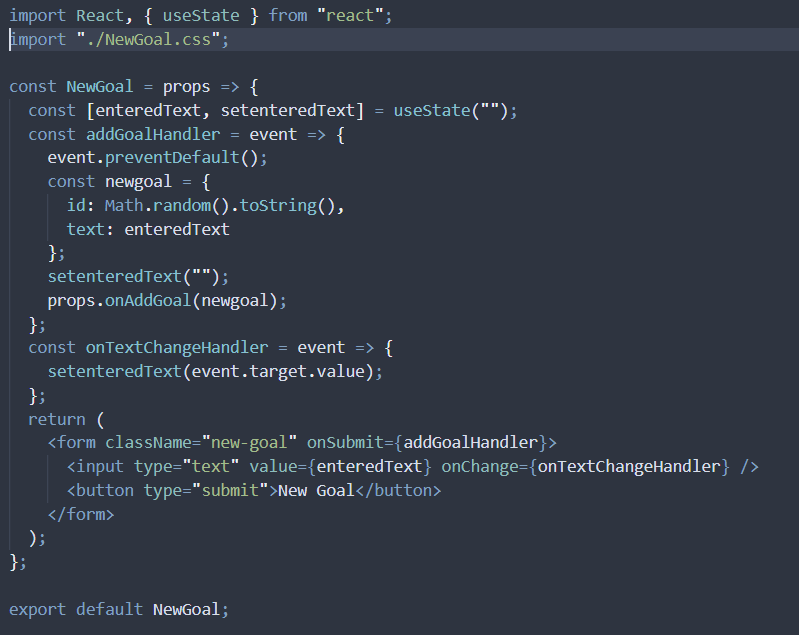
Using Components you can easily code individual features and tie them together, My app had two features first was to create a goal and second to list the created goals. The Creation of the Goal was done with the help Of NewGoal Component as I was dealing with user input I had to make use of useState hooks and also for communication between components I used props.
You can get to know more about useState hooks and props by following this link
In the NewGoal component, there is a simple form with an onSubmit attribute along with an input element and a button, the input element passes the entered text to function called addGoalHandler which sends the value to the App Component with the help of props.
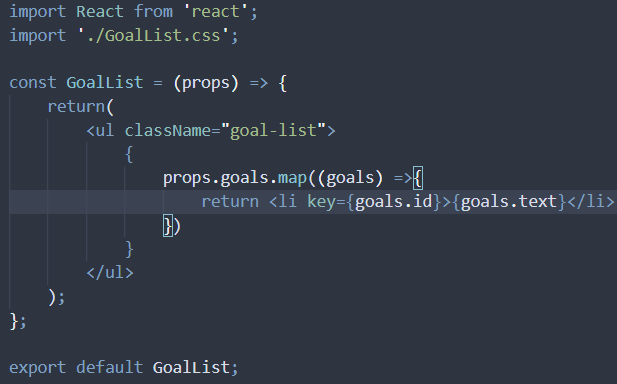
The Second Component called GoalList which is responsible to list the Goals, this component received an array of goals from the App Component and render in an unordered list.
The App Component acted as a root-component which was responsible to get the values from the NewGoal Component and send it to the Goal List Component.









Top comments (0)