
In this article, I want to explore the SCSS features and improvements in CSS over the years.
What is CSS?
Cascading Style Sheets(CSS), or more commonly known as CSS brings style to your web pages by interacting with HTML elements. HTML, on the one hand, is used to structure a web document, whereas CSS comes in handy while specifying your document’s style, that is everything from page layouts to colors, to fonts. CSS stands for Cascading Style Sheets. It is a style sheet language that is used to describe the look and formatting of a document written in a markup language. It provides an additional feature to HTML, thus making it very useful. It is used with HTML to change the style of web pages and UIs.
Css3: CSS3 is the evolution of the Cascading Style Sheets (CSS ) language and aims at extending CSS2. It brings a lot of new features and additions, like rounded borders , shadows, gradients, transitions or animations, as well as new layouts like multi-columns, flexible box or grid layouts. In addition, new modules are added.
Some of the most important CSS3 modules are:
•Selectors
•Box Model
•Backgrounds and Borders
•Image Values and Replaced Content
•Text Effects
•2D/3D Transformations
•Animations
•Multiple Column Layout
•User Interface
Important css3 properties:
1.Width:**** allows you to set the width of an element you can't set the width on most inline elements such as anchor tags or spans.
2.Heights:**** allows you to set the height of an element and much like width you're unable to set the height on most inline elements.
3.max width:**** will prevent the width of an element from going over a value that you set setting a max width on a paragraph tag will ensure that the text will never go too far across the screen and it's also going to be responsive on mobile devices.
4.Border-radius:**** This property is fantastic this one is going to give you rounded corners on your elements and you can set a pixel value here this is a shorthand property and will set all four corners at once.
5.box-shadow: allows you to set a shadow behind your elements you'd commonly set the horizontal offset vertical offset blur amount and color here and you can even use the rgba.
**6.Opacity property: **lets you change the opacity of an element for example setting 0.5 will make the element 50 percent opaque keep in mind that even if you set this value to 0 the element will still take up space on the web page.
Sass is a preprocessor for CSS, which makes it essentially the same thing as CSS. Being a preprocessor, you code in Sass and later the code is compiled into CSS. It functions as a (amazing) power-up for CSS, enabling features that are yet to exist in CSS. Sass’ main goal is to improve maintainability as your stylesheets getting larger and more complex.
SCSS is stands for Sassy CSS which is a special type of SASS file with .scss extention and a superset of css with better formatting. It gives same facilities as discussed in SASS. It uses braces and semicolons.
Some handy features Scss provided are:
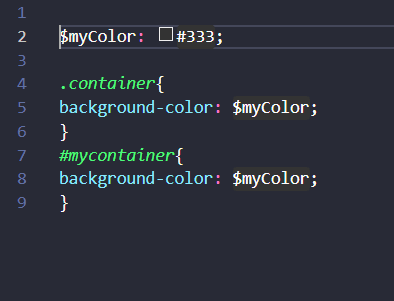
Variables, you can store reusable values with variables, this can be handy to store values like color hex code or a font stack.
Nesting, you can write hierarchical CSS selectors simpler with Sass, just write it in nests just like what we do with HTML elements.(in simple write code inside a code) For Eg

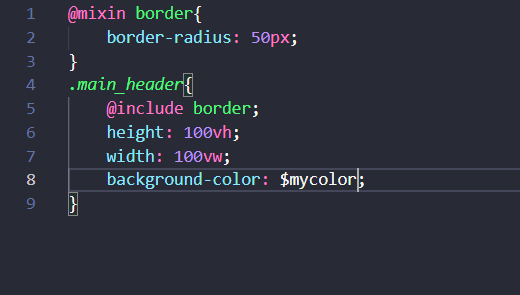
Mixins, they are like functions which you can define and reuse throughout your stylesheets. For example, sometimes we have to write one declaration for each rendering engine, like border-radius that should be accompanied by -webkit-border-radius, -moz-border-radius and so on. You can group all those border-radius statements into one mixin and just use the mixin whenever you need to define the border-radius for your element.

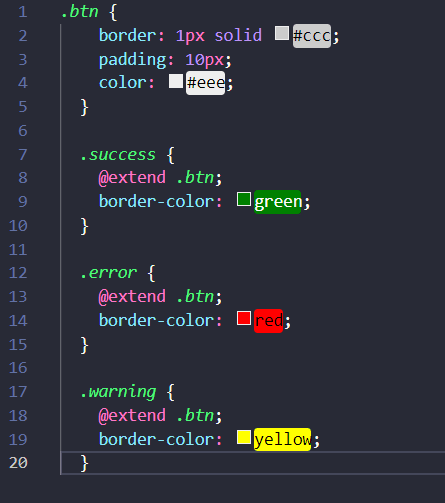
Extension and Inheritance, which lets you share a set of CSS properties across your stylesheets.
Mathematical Operators, like +, -, *, /, and % to aid you in determining various numbers throughout your stylesheets.
Partials, you can separately write you SASS code depending on their purpose. Like write all your color related SASS in one file. Media queries in another one. Variables in another. And just import them in your main file. When you compile it will only generate one CSS file even though you have many SASS files.
Reasons You should use Scss
•You can use variable this let you write CSS faster and more organized for example Instead of repeating #ff0000 many times in your CSS file, in SCSS, we can just set variable $red: #ff0000 once and use it as many times as we want.
•Logics and directives with sass you can write CSS almost like programming language you can use if-else calculation logics make inline comment or even create a function this let you write more complex code while still readable and reusable for other projects while traditional CSS cannot.
•scss is based on CSS syntax so you don't have to relearn the whole new language basically scss is a CSS superset so you can even copy your CSS into scss and it's working you can switch to use scss right now and get used to the extra features.
•split your scss into a smaller module and imported when needed it's let you modularize your code making a lot easier for maintenance while you can also use import with traditional CSS but each import will cause an extra HTTP request to your server which is not good the sass import on the other hand will be compiled and processed into a single CSS file.
In my opinion, even with the latest features of CSS3, SCSS remains the better option. Let me know your thoughts in the comments below.
I hope you enjoyed the article. Thanks for reading!








Top comments (0)