Introduction
React has revolutionized the way we build dynamic user interfaces, and with the addition of SCSS, we can now take our styling capabilities to new heights. SCSS, as a powerful CSS preprocessor, offers features like variables, mixins, loops, and nested rules, enabling us to create modular and maintainable stylesheets. In this article, we will delve into using SCSS in a React project, and we'll follow a well-organized folder structure that maximizes efficiency and code readability.
Tyler Oakley: I can fluently speak five languages: English, emoji, sexting, sarcasm, and sass.
Folder Structure Overview
To keep our SCSS files organized and manageable, we will adopt the following folder structure:
/src
/scss
/utils
_mixims.scss
_variables.scss
_index.scss
_global-style.scss
_flex-grid.scss
App.scss
First, you should install Sass
npm install sass
Let's dive into each folder and understand its purpose with practical examples.
- Scss: The main SCSS directory that holds all our stylesheets.
- utils: This folder contains abstract SCSS files that define mixins and variables, reusable across the entire project.
- mixims.scss: Mixins are reusable code snippets that can be included in any part of the project. They enhance code modularity and make styling consistent. For example:
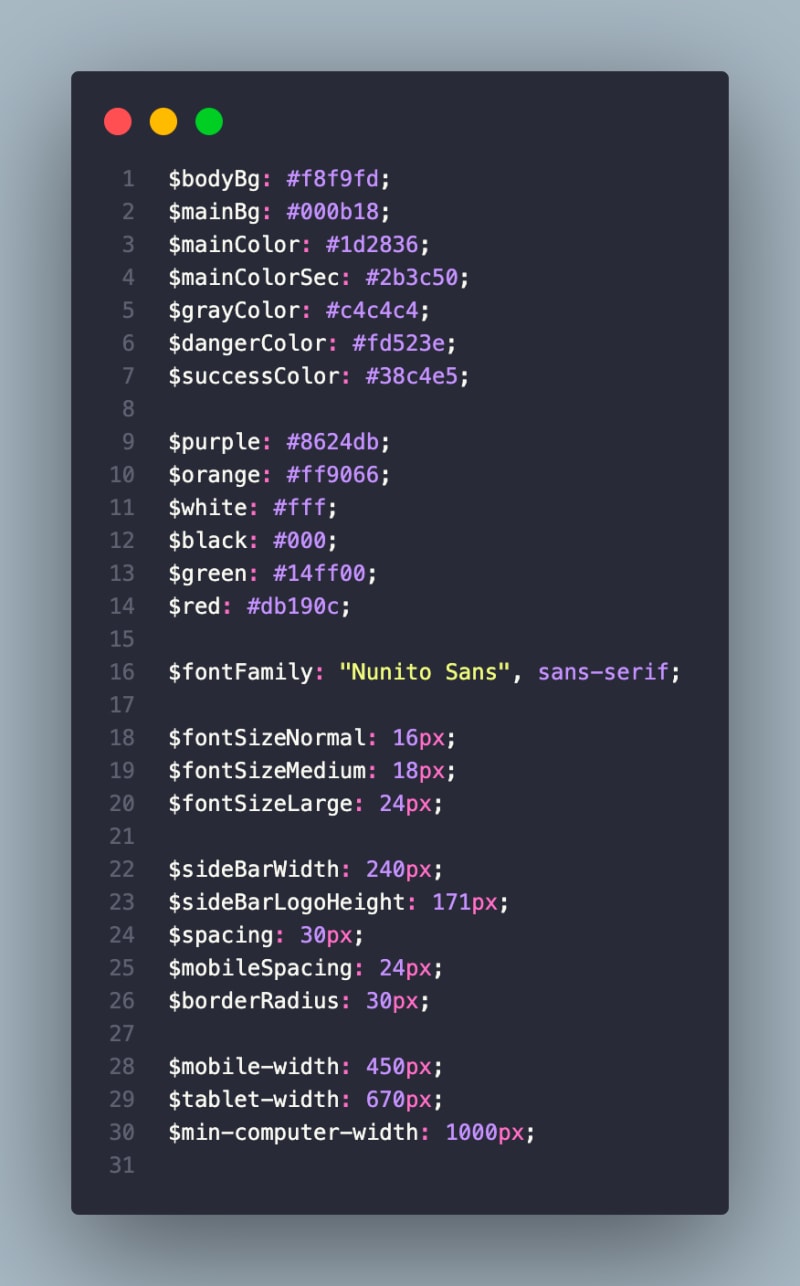
- variables.scss: This file stores all the variables used in the project. It simplifies changing design elements throughout the app by updating a single value. For example:
- index.scss: An index file that forwards mixins and variables, making them available throughout the project. For example:
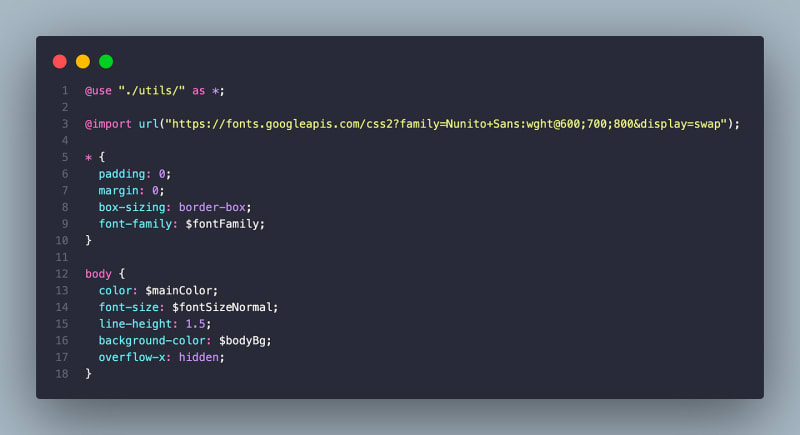
- global-style.scss: This file contains global styles that apply to the entire application. It sets the default styles for HTML tags and defines global utility classes. For example:
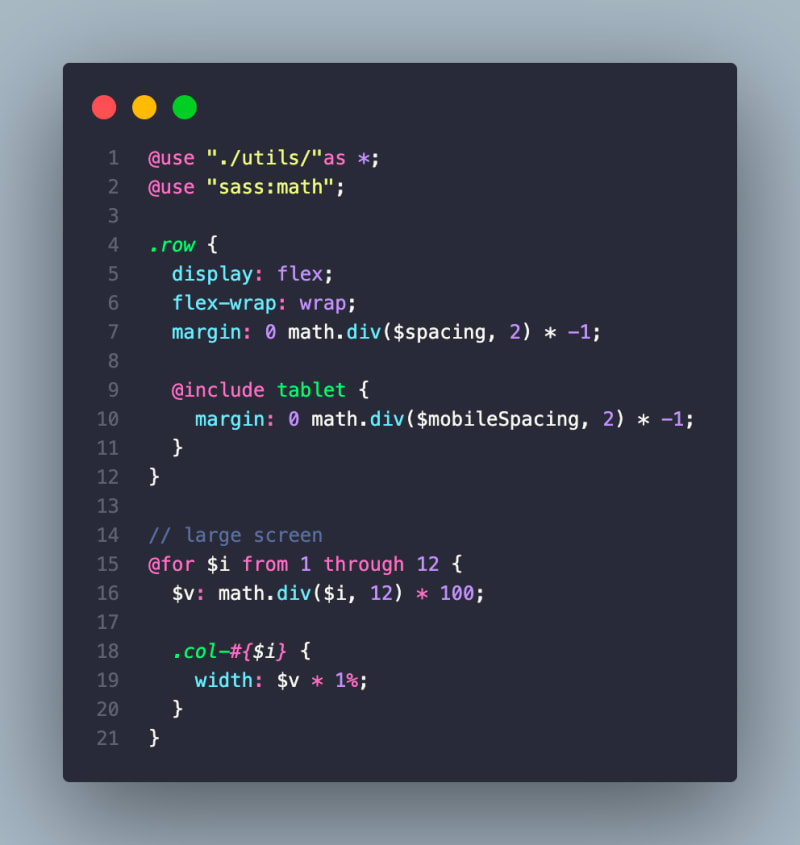
- flex-grid.scss: This file contains styles related to a responsive grid system, enabling us to create columns and rows efficiently. For example:
- App.scss: This file holds styles specific to the App component. It acts as the entry point for component-specific styles. For example:
Great, we completed the Scss file now import your App.scss file.
And import it into your scss file and use it.
Conclusion
Using SCSS with React empowers developers to write cleaner and more maintainable styles for their applications. By adopting a well-organized folder structure and utilizing SCSS features like mixins and variables, developers can create a robust and scalable styling system. The combination of SCSS and React offers endless possibilities for crafting visually appealing and responsive user interfaces, improving the overall user experience.
Enjoy, Thanks for Reading.
https://github.com/abdulrahmansami0/sass-guide-styling















Top comments (1)
Thank you so much, it's a great introduction! Just what I was looking for.