So I was trying to include the modular way of styling sass in my project. Just cuz I feel that it's a convenience for me, no leakage of styles. No strong opinions about it. Initially, I was under the impression that the tech stack that the framework that I was using allowed it i.e. ParcelJS.
Bear with me as I don't have much idea and I just put stuff in place. Now ParcelJS use PostCSS.
More information about PostCSS
Upon researching a bit more I realized that there is a command that I can call from the npm start script.
"start": parcel --no-hmr src/index.html
Which makes no sense to me.
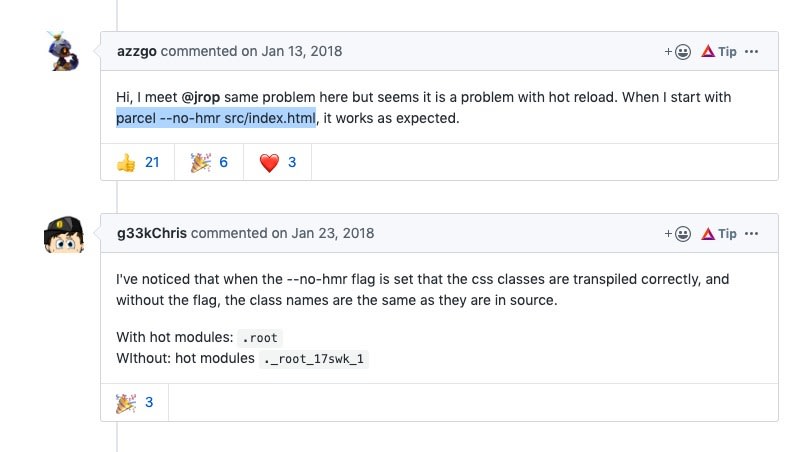
So hmr is Hot module Reloading huh... Looking at this image it seems like the next process to where I am at. As it is, the documentation (https://parceljs.org/hmr.html) states that when you build the app and use it in production, there is no hmr(Hot Module Reload), but it's just for the convenience of the engineer that it's there.
So I went up the page and saw that I need to make a file named postcss.config.js and set
{
"modules": true
}
Did that, didn't work. * Sigh *
Check this out for more info
I can only assume that Parcel people(what I refer to the maintainers), want to keep as much payload away from the dist as possible. So they don't wanna include an out of box solution. Maybe, just an assumption.
But anyway, how it did work was that I had to make a .postcssrc file at the root folder and add the above content to it.
Don't forget to restart the server though. I got stuck at this step for a minute.
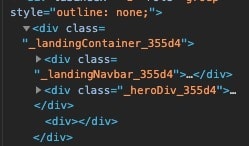
It works!
The extra characters are just hashes, I'd assume.
Hopefully, this was helpful and helps those in need of setting up modular design pattern in ParcelJS.
By the way, check out my org where you can help make some open-source awesomeness and help other devs in the process too.
Also, do check out Fave, we are hiring.









Top comments (0)