What I built
I created a pomodoro timer app to help users to focus and rest at certain intervals. This app is based on the Pomodoro time management method developed by Francesco Cirillo in the late 1980s
Category Submission:
Phone Friendly: Projects built for Mobile (PWA)
App Link
https://pomotimerjs.netlify.app/
Screenshots
Splash Screen in android PWA

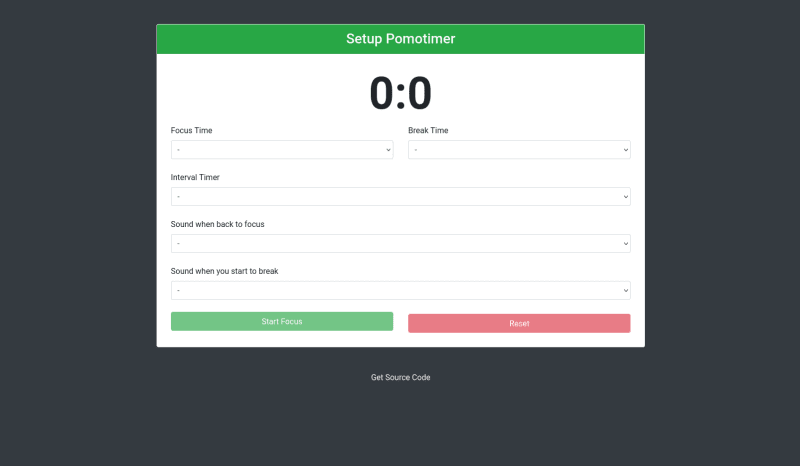
Web Desktop Version

Description
A simple application that will help users train their focus with the Pomodoro method. The way the Pomodoro method works is by doing the work for a set time, then resting for 5-15 minutes. then start focusing again and so on until the job is done. users can customize the sound of the alarm when finished focusing and finished resting. This app is build with HTML, CSS and Javascript
Link to Source Code
visit this link to get source code
Permissive License
This project is licensed under MIT
Background
My main purpose to create this web app is because I want to learn more about Javascript, besides that, I am a person who easily loses focus when doing something, so I know the Pomodoro method. And I decided to make it in the form of a web-based application. even though there are many pomodoro timer applications out there, I want to make my own version in the hope that the application that I made can be useful for many people
How I built it
I utilize Github Actions to deploy static content to pages and for build Github pages. In developing process, i've learned much about JavaScript, like the how unique this language, applying asynchronous, etc. And also i've learned how to implement progressive web app in a static site.
How to install on mobile
open this app link, then find in your browser menu, "add to home screen" or something like that.
Additional Resources/Info
https://en.wikipedia.org/wiki/Pomodoro_Technique
https://www.freecodecamp.org/news/build-a-pwa-from-scratch-with-html-css-and-javascript/






Top comments (2)
This is awesome! Thanks for entering the Hackathon :-)
Thank you so much :D