Do you know the test automation market is all set to hit $35 billion by 2026? And when it comes to cross browser testing, JavaScript leads from the front? Javascript is probably the best alternative for Selenium automation, considering its protocol transformation to the W3C standard. In order to make the most of it, the first step is to choose the best test automation frameworks. Among all the JavaScript testing frameworks, two frameworks are most popular- Nightwatch and Protractor.
This article will be comparing Nightwatch vs Protractor and help you choose the perfect JavaScript testing frameworks. Let us start by diving deeper into each framework.
What Is Nightwatch.js?
Nightwatch.js is a free automation test framework for websites and web apps. It is written in Node.js and also utilizes the W3C WebDriver API. Nightwatch is an end-to-end testing (E2E) solution that aims to simplify writing automation tests with Javascript for browser apps, web-based apps, and websites. It is one of the most popular test automation frameworks that functions by communicating over a restful HTTP API amid a WebDriver server (like Selenium Server or ChromeDriver).
Nightwatch relies on Selenium and offers various assertions and commands within the framework to carry out operations on the Document Object Model (DOM) elements. The protocol is clearly defined by the W3C WebDriver specification (mainly originated from JSON Wire protocol). The newest version accessible in the market is 1.0.
Why Is Nightwatch.js So Popular?
Before we dive into Nightwatch.js features, pros, and cons, it is significant to understand the reasons behind this testing framework’s fame. Nightwatch.js facilitates end-to-end functional browser tests in a pure Node.js environment, which allows testing of web apps independent from third party software.
The key reason for robust and lightweight test automation frameworks like Nightwatch is facilitating a single integrated solution for app tests. As this automated testing framework is built on Node.js, it has several benefits over any other Selenium test automation tool. The browser tests powered by Nightwatch.js remove the dependency upon third party software, which improves data integrity amongst varied system components.
Crucial Features Of Nightwatch.js
To compare Nightwatch vs Protractor, we must understand the features of both of these JavaScript testing frameworks. First, let us dive deep into the core features offered by Nightwatch.js:
- In-Built Command-line Test Runner: Nightwatch comes with an in-built test runner suite with Grunt’s support for performing the test automation.
- Selenium Server: It comes with a capacity to control the separate Selenium server automatically by offering a built-in JUnit XML reporting feature.
- Smart Testing Strategy: Nightwatch has an exceptional feature to run the tests effectively and can be performed in numerous ways like sequentially, parallelly, or tags and groups.
- Assertions, XPath, & CSS: Various assertions and commands for Document Object Model (DOM) operations, XPath and CSS selectors, and can be used to recognize the page’s elements. That’s what makes this framework flexible and easy to extend, particularly while executing the app-specific assertions and commands.
- Cloud Services: It offers excellent support for cross browser tests with Selenium JavaScript. It allows easy integration with many well-known cloud-based Selenium test automation providers such as LambdaTest.
- Continuous Integration (CI): It provides excellent assistance for CI and can be used to incorporate the testing with the continuous build processing systems like TeamCity, Jenkins, etc., and supports software developers to build and test software continually.
Apart from all the attributes mentioned above, it is also famous for having an easy and straightforward syntax, making it simpler to write the tests rapidly and effectively using XPath locator and Node.js CSS selectors in Selenium.
Core Advantages Of Nightwatch
Nightwatch is one of the most popular test automation frameworks for websites and web apps. The core benefits of using Nightwatch as the preferred JavaScript testing framework are as follows:
- Built-in command-line test runner.
- The syntax is easy to understand.
- Flexible assertions and commands that are easy, quite easy to extend.
- Can control individual Selenium servers in a separate child procedure. This automated framework automatically also handles WebDriver services (GeckoDriver, Safari, Edge).
Nightwatch is advantageous for end-to-end test automation as it allows us to write all-inclusive tests in Node.js effortlessly and rapidly. It makes the entire process of test automation and continuous integration much more seamless. Nightwatch lets us configure the Selenium test suite and enables parallel testing that additionally controls the build time.
Why Choose Nightwatch Over Other JavaScript Testing Frameworks?
Selenium is the most in-demand automated testing framework as it offers support for cross browser testing, numerous programming languages and is also used in both the mobile app and web app tests. However, Nightwatch completely utilizes JavaScript as the programming language for comprehensive tests, which has the listed benefits:
- Improvise test structuring
- Robust configuration
- Enables configuration with Cucumber for building a robust Behaviour Driven Development (BDD) setup
- Lightweight framework
- Incorporates with cloud servers
- Excellent performance of the automation implementation
- Minimum practice and minimum maintenance of code
How Does Nightwatch.js Work?
This test automation framework mainly connects over a restful API protocol (defined by the W3C WebDriver AP). It requires a restful HTTP API with a JavaScript WebDriver server (such as Selenium JavaScript WebDriver server.)
To execute any operation, i.e., either an assertion or command, Nightwatch typically requires sending fewer than two requests. It functions as follows:
- The first and foremost request locates the necessary elements with the given CSS selector or XPath expression.
- However, the second request takes the constituent and carries out the definite operation of assertion or command.
Prerequisites For Nightwatch.js
- Node.js – You need to have Node.js installed on your computer before installing this test automation framework. To check if you have Node.js pre-installed on your system, simply type:
node -v
You will notice the Node.js version. This must also install the node package manager (npm). To confirm it, type the following:
npm -v
The npm version will be prompted.
- WebDriver- This test automation framework supports major browsers, i.e, Firefox, Chrome, Safari, and Internet Explorer. For your Nightwatch.js testing to implement on your chosen browser, you need to find the web driver for that precise browser. You can set up the browser either through npm or through the web pages.
Selenium WebDriver for popular browsers can be downloaded from the links given below:
| BROWSER | DOWNLOAD LOCATION |
|---|---|
| Firefox | https://github.com/mozilla/geckodriver/releases |
| Chrome | http://chromedriver.chromium.org/downloads |
| Internet Explorer | https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver |
| Microsoft Edge | https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ |
To run your tests on several browsers you may use a cloud Selenium Grid.
Installing Nightwatch Via npm-
We commence off with standard npm installation of the package using the following command-
$ npm install nightwatch --save-dev
There are some significant things which you require to manually install:
- Browser Driver (ChromeDriver)
- Selenium Server
- Java Development Kit (JDK) (>v7)
You also require a nightwatch.json configuration file to allow this test framework to know how it must run.
Once you have installed all the required tools, you can start running your tests using this command:
nightwatch *.spec.ts
Nightwatch – Pros & Cons
In this section of Nightwatch vs Protractor comparison, we will look into the pros and cons of using Nightwatch as your preferred JavaScript testing framework.
Pros Of Using Nightwatch
- A clean syntax lets you write tests rapidly.
- Allows use of CSS as well as XPath selectors to locate elements.
- It works seamlessly with cloud-based testing platforms like LambdaTest.
- CI (Continuous Integration) support – Integrates your testing with systems like Teamcity, Hudson, Jenkins.
Cons Of Using Nightwatch
- Since it comes with its own test automation framework and therefore, it offers less flexibility to your own unit tests.
- Lack of proper support.
Now that we have understood what Nightwatch is, it is time to dive deeper into Protractor. This will give us a deeper insight into the Nightwatch vs Protractor comparison.
What Is Protractor?
Protractor is one of the crucial automated and JavaScript testing frameworks. It is most commonly used as an end-to-end behavior-driven testing tool, specifically for AngularJS. It functions as a Solution integrator combining robust technologies and tools such as WebDriver, Jasmine, Cucumber, Mocha, Selenium, etc. The Protractor framework’s objective is not merely to test AngularJS apps but also to write automated regression testing for normal web apps. Google Developers originally developed it for supporting Angular apps, and later it was launched as a free framework.
Currently, Protractor supports both Non-Angular and Angular apps. It is one of the most popular JavaScript testing frameworks and is written on top of Webdriver.js. Thus, in addition to Angular-specific traits, the entire feature set supported in Selenium Webdriver is maintained by it. It gets a little tricky to identify web elements in the AngularJS app, and Selenium WebDriver often fails with HTML attributes like ng-model or ng-controller. This is where Protractor has the upper hand as it helps control those components and test the actual functionality.
Why Is Protractor So Popular?
Protractor acts as an e2e test framework for both non-Angular and Angular apps that don’t use CSS elements. Automating web apps built on AngularJS by making use of this tool is a crucial step forward for companies in their efforts to automate the business process. It does not require you to add sleeps and waits. As the webpage completes pending steps, Protractor executes the subsequent moves of the test case by automatically linking with the AngularJS app. Additionally, it is quite simple to install page objects.
This angular framework does not execute WebDriver commands till action is required, e.g., installing page objects so that script can operate on-page elements without affecting the HTML. Protractor also assists in Angular-specific locator strategies as well as native WebDriver locator tactics.
Crucial Features Of Protractor
In this section of the Nightwatch vs Protractor blog, we will understand Protractor’s most crucial features. It has the following core features:
Supports Angular-Specific Locators: It is one of the best automated JavaScript testing frameworks that introduced us with angular precise locators like ng-repeat, ng-bind, ng-model, etc. Needless to say, it offers great support for such locators. You do not need to generate complicated XPath for angular locators. In this framework, those locators are all set for you, so you can simply utilize by.repeater, by.model, etc.
Supports Both Angular & Non-Angular Apps: It has extensive support for Angular; however, it also supports non-Angular apps. Even if one section of your app is non-Angular and another fraction of it is Angular, this test automation framework is your safest bet for comprehensive automated tests.
Supports Cross Browser Tests: You can effortlessly execute your scripts in several browsers such as Edge, Chrome, IE11, Safari, and Firefox. Configuring such browser compatibility testing is easy and doesn’t take much effort and time with Protractor.
Supports Parallel Execution: It also supports parallel test execution. When you have an enormous number of test cases lined up, and every test case requires sequential execution, this feature comes in handy.
Supports Headless Browser: The kind of browser is devoid of the UI. This test framework also lets you run your test cases in headless browser modes.
Supports Extensibility: As it is a node.js app, you can use an extensive range of packages that are accessible in the node. Therefore you can expand this framework or add new traits by setting up node packages. For instance, if one necessitates an HTML report, one could simply use Jasmine HTML Reporter. Similarly, for cleaning up the code, we can set up tslint or eslint, or you can set up node packages of your preference.
Supports Various Assertion Libraries: It also supports various assertion libraries such as Mocha, Jasmine, or you can even make use of your tailor libraries. However, by default, for assertions, it uses the Jasmine framework.
Supports Cloud Testing: Cloud test platforms enable you to execute our specs on various browsers (Safari, Firefox, Chrome, etc.) and several operating systems (Mac, Windows, Mobile, Linux, etc.). It is supported by several cloud-based test platforms like LambdaTest.
Supports CI/CD: Once your automated scripts are in place, you do not have to manually monitor and run them. Each time a new code goes to the repository, these tests automatically run and get you the report. Protractor can be integrated with tools like Azure DevOps, Jenkins, or TFS to automate the procedure. It also supports CI/ CD.
Core Advantages Of Protractor
Next up in this Nightwatch vs Protractor blog, we will be looking at reasons to consider while switching from other test automation frameworks to Protractor. This open-source E2E JavaScript testing framework provides the following benefits −
- This open-source tool is simple to set up or install.
- Functions well with Jasmine framework for creating the test.
- Supports TDD (test-driven development).
- Supports parallel testing via manifold browsers.
- Comprises automatic waits that means you don’t require to add waits & sleeps to your script explicitly.
- Provides the entire benefits of Selenium WebDriver and auto-synchronization.
- Offers remarkable testing speed as compared to other tools.
- Offers built-in support for Angular.js components like by.repeater, by.exactRepeater, by.binding, by.model, by.excatBinding, by.options, etc.
Why Choose Protractor Over Other JavaScript Testing Frameworks?
We are all aware of the fact that almost every kind of app is using JavaScript for software development today. A QA engineer’s job turns very tricky when JavaScript enhances in size and becomes complicated because of the rising number of JS-based apps. A majority of the time, it turns into a challenging situation due to an inability to locate the web elements in AngularJS apps using expanded HTML syntax or using Selenium WebDriver or JUnit.
Selenium WebDriver is unable to search AngularJS web components. This is because AngularJS apps use some expanded HTML elements like ng-model, ng-controller, ng-repeater, etc., which aren’t counted in Selenium locators.
Therefore, the significance of Protractor comes into play as this framework can easily control and manage those extended HTML components in AngularJS web apps. While most frameworks concentrate on executing unit testing for AngularJS apps, Protractor is used to perform tests of the app’s real functionality
How Does Protractor Work?
This framework is one of the select few JavaScript testing frameworks built on top of WebdriverJS. It is a Selenium-based test framework which allows Protractor to integrate with Selenium WebDrivers and server like SafariDriver, GeckoDriver, ChromeDriver, etc. to imitate the user activities.
Subsequently, it also offers support for several assertions frameworks like Mocha, Jasmine, etc. This assertion framework allows you to verify or validate the values; in turn, the testing will be marked as fail or pass. In simple words, Protractor, Selenium Server, WebdriverJS, Assertion Framework, and Browser Driver give the infrastructure to write and execute our E2E (end-to-end) testing
Prerequisites For Protractor
-
Node.js- To perform testing, you need to have Node.js installed. One needs to download the Protractor package by making use of npm that mainly comes with Node.js. Verify the Node.js version you need by running
node -v.
Afterward, it is better to scrutinize the compatibility notes in the Protractor README to make certain your Node.js version is perfectly compatible with this framework. However, by default, this framework uses Jasmine for its test interface.
Installing the package
npm install -g protractor
In contrast to Nightwatch, one does not have to install Selenium manually as it comes in-built in Protractor. But, it does require ensuring the browser driver versions are latest and updated. Use this command-
webdriver-manager update
The protractor.dev.conf.js configuration file is also required.
For performing the testing, we have to begin the Selenium server firstly earlier than we are capable to run Protractor.
webdriver-manager start
protractor protractor.dev.conf.js
In hindsight of the Nightwatch vs Protractor comparison, the setup procedure is somewhat simpler than Nightwatch.
Protractor – Pros & Cons
Before moving on to the final comparison between Nightwatch vs Protractor, let us take a look at what Protractor has to offer. Listed below are the pros and cons-
Pros Of Using Protractor
- Protractor smartly supports TDD (test-driven development).
- Supports parallel testing via manifold browsers.
- Provides the advantage of auto-synchronization.
- Provides rapid testing speed when compared to other tools or libraries.
- Supports CI/ CD.
Cons Of Using Protractor
- Does not support mobile applications.
- Debugging is complicated and tricky.
- You must know JavaScript to get well-versed with Protractor.
- This framework is a wrapper around WebdriverJs. So if there is any concern with WebdriverJs, it might also be an issue with Protractor.
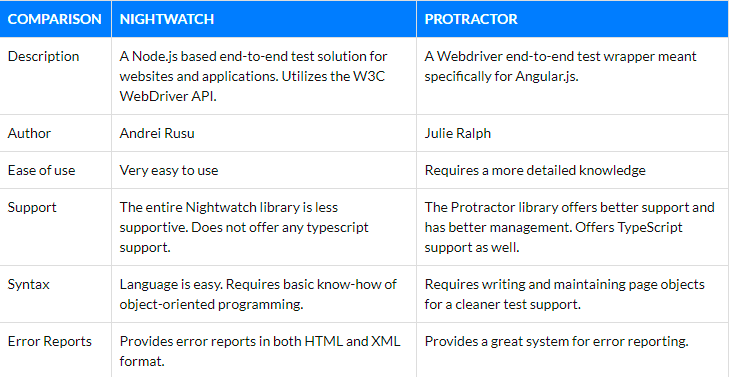
Comparing Nightwatch Vs Protractor
Conclusion
When it comes to choosing between Nightwatch vs Protractor, it is a tough call to take. Using Protractor with Selenium is better if one needs to carry out full E2E testing that opens a browser and executes a DOM manipulation. Besides, Protractor is particularly better for angular applications. On the other hand, in test automation frameworks like Nightwatch, asserts are prepared automatically. It also creates a test report automatically plus keeps it in a directory.
Remember that Protractor also offers an impressive set of features, especially when some components are not easy to detect and require an element explorer. If you are working on Angular, the project is not big, and Chrome is the prime browser—look no more! You can make use of Protractor. As Protractor is rooted in WebDriver, cross browser testing would not be any problem at all. Additionally, you can use cloud-based cross browser testing platforms like LambdaTest to take advantage of a Selenium grid cloud for test execution. It lets you perform tests on a combination of 2000+ browser and operating systems.
Before selecting a framework, understand the development technique and testing criterion. Once done, pick out the framework that suits your requirements. We hope this will help you pick the right test automation framework.
Happy testing!







Top comments (0)