This article was written by Jeff Christman. He is a frequent contributor to the Adam the Automator (ATA) blog. If you'd like to read more from this author, check out his ATA author page. Be sure to also check out more how-to posts on cloud computing, system administration, IT, and DevOps on adamtheautomator.com!
Despite its lack of features and options, the PowerShell ISE used to be the primary PowerShell IDE tool to develop and edit PowerShell Scripts. It offered an integrated development environment (IDE) that included some basic features to build scripts and modules.
Microsoft is no longer actively developing the PowerShell Integrated Scripting Environment (ISE) and is being replaced by the more powerful and versatile open source Visual Studio Code (VS Code). With its ever-expanding options and extensions, VS Code is quickly becoming the new standard tool for developing not only PowerShell, but just about any other language you choose.
Despite all the new features available in VS Code, leaving the familiar environment of the ISE is difficult. It is like watching your child go to college. You are proud of the achievement but sad about having left a comfortable environment.
VS Code can be intimidating at first. As the default settings of VS Code can be a little hard to work with if you are used to working with the ISE. However, it's highly customizable, and with the addition of Extensions and a few configuration settings, you can make VS Code look and behave just like PowerShell ISE.
If you're more of a visual learner, be sure to check out this posts associated TechSnips how-to video.
https://www.youtube.com/watch?v=Ar6YSFC0xBE
The Look
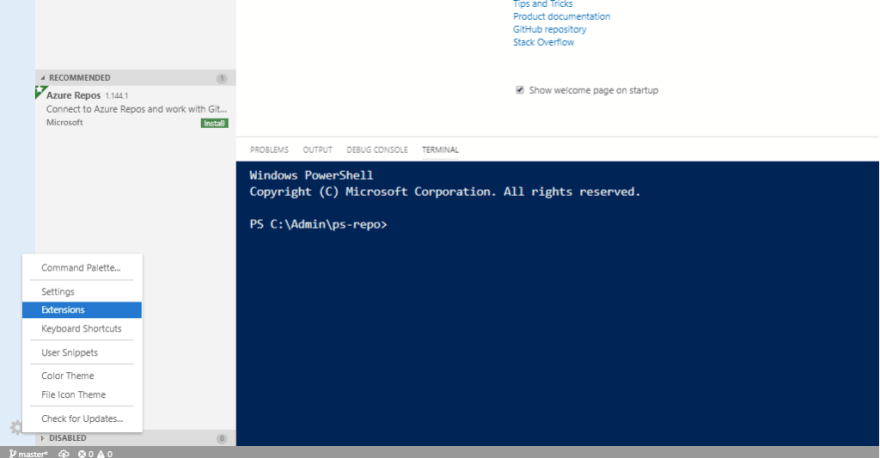
To get VS Code to look like PowerShell ISE, the PowerShell Extension needs to be installed. To install, select the setting gear at the bottom left, then pick Extensions.
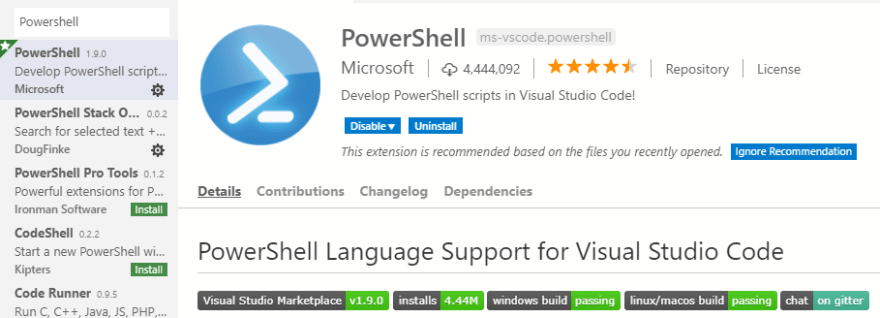
At the search box, type in Powershell and then install. This extension adds a few features to the default settings of VS Code.
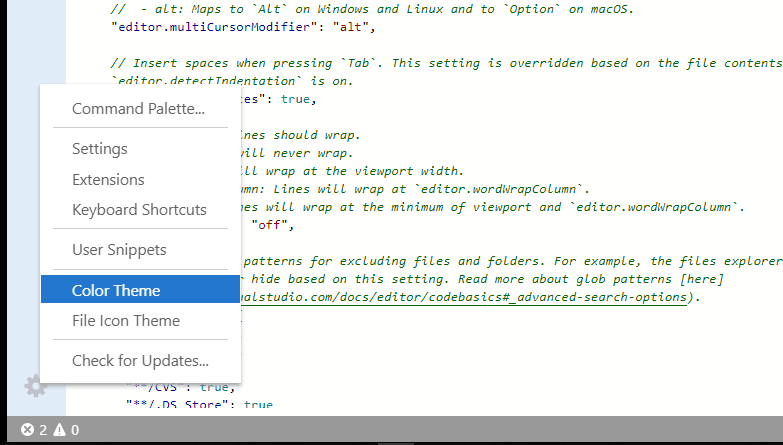
To get the distinctive look of PowerShell ISE, select the settings gear and then Color Theme. Choose the PowerShell ISE theme.
Now that you have the look of PowerShell ISE, we need to set the behavior to match ISE.
The Behavior
The default install of VS Code lacks some features of the PowerShell ISE, such as Zoom, Tab-Completion, Intellisense, and Code Snippets.
For setting the environment to match that of PowerShell ISE, we need to add some environment settings to the VS Code settings.
Keyboard and Mouse Actions
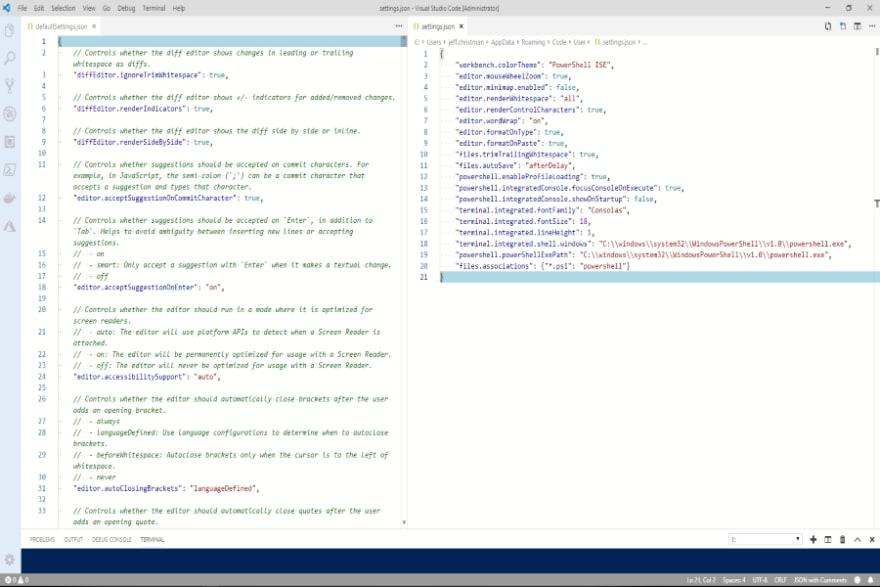
Open the command palette using the ctrl+Shift+P key combination. In the command palette box, enter Preferences Open Settings (JSON). This will open up a two-pane window with the user settings on the right. Insert the following code between the brackets on the right pane.
"editor.mouseWheelZoom": true,
"editor.minimap.enabled": false,
"editor.renderControlCharacters": true,
"editor.wordWrap": "on",
"files.trimTrailingWhitespace": true,
"files.autoSave": "afterDelay",
"powershell.integratedConsole.showOnStartup": false,
"terminal.integrated.fontFamily": "Consolas",
"terminal.integrated.fontSize": 18,
"terminal.integrated.shell.windows": "C:\WINDOWS\System32\WindowsPowerShell\v1.0\powershell.exe", "powershell.powerShellExePath": "C:\WINDOWS\System32\WindowsPowerShell\v1.0\powershell.exe"Code snippets
One of the best features of PowerShell ISE is the ability to use Code Snippets. VS Code has made code snippets more versatile.
To add code snippets, select the setting gear and then pick User Snippets. In the command palette, enter powershell.json. I've created a sample user snippets JSON file for you available here.
Summary
VS Code is now the preferred PowerShell editor. With a few customizations, we can make it behave just like the familiar PowerShell ISE.










Top comments (0)