💡 When you run a JavaScript program, do you ever stop to wonder how it works? How does the code you write get transformed into something a computer can execute? What happens behind the scenes in the JavaScript engine?
We'll take a deep dive into the inner workings of the JavaScript engine. We'll explore the different components of a JavaScript engine and how they work together to execute your code.
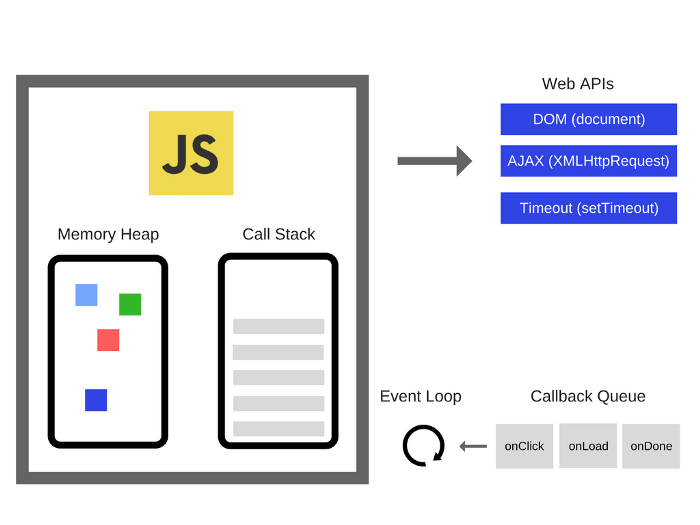
Here are some types of components in a JavaScript runtime environment:
- Memory Heap: This is where memory allocation happens.
- Call Stack: This manages the execution of function calls.
- Event Loop: This controls the flow of the program by handling callbacks and asynchronous operations.
- Web API: This allows interaction with web-related features, such as DOM manipulation and HTTP requests.
- Callback Queue: This stores callbacks that are ready to be executed by the Event Loop.
Now, let's now explore what exactly happens when your code enters the JavaScript runtime environment.
Initialization:
When your code enters the JavaScript runtime environment, the first step is initialization. The runtime environment sets up the necessary components, such as the JavaScript engine, memory heap, and call stack. It prepares the stage for code execution and ensures that the environment is ready to handle your code.
Lexical Analysis and Parsing:
Once initialization is complete, the JavaScript engine takes over. It performs lexical analysis, breaking your code into individual tokens and identifying their types. The engine then parses these tokens, constructing the Abstract Syntax Tree (AST), which represents the structure and meaning of your code.
Execution Context Creation:
Next, the JavaScript engine creates an execution context for your code. An execution context defines the scope, variables, and references that your code can access during runtime. It also sets up the scope chain and the "this" value, which determines the context in which your code is executed.
Code Execution:
With the execution context in place, the JavaScript engine starts executing your code line by line. It follows the control flow of your program, executing statements, evaluating expressions, and invoking functions as required. As your code executes, the engine updates the call stack, keeping track of the functions and their respective execution points.
Memory Management:
Memory management is a critical aspect of the JavaScript runtime environment. The memory heap dynamically allocates memory to store objects and variables created during code execution. The JavaScript engine employs garbage collection algorithms to reclaim memory occupied by objects that are no longer in use, preventing memory leaks and optimizing memory utilization.
Asynchronous Operations and Event Loop:
JavaScript is known for its asynchronous nature, allowing non-blocking operations such as network requests and timers. The JavaScript runtime environment manages these asynchronous tasks using the event loop. The event loop constantly monitors the call stack and handles the execution of pending asynchronous operations, ensuring that they are processed when their respective events occur.
Error Handling:
During code execution, errors can occur. The JavaScript runtime environment includes mechanisms to handle these errors gracefully. It provides error objects and stack traces to help developers identify and debug issues. Additionally, developers can employ try-catch blocks to catch and handle specific types of errors within their code.
Completion and Cleanup:
Once your code has been executed completely, the JavaScript runtime environment performs cleanup tasks. It releases any resources held, closes connections, and finalizes the execution process. At this point, the environment awaits further instructions or code to be executed.
Conclusion:
The JavaScript runtime environment plays a crucial role in executing your JavaScript code, providing the necessary infrastructure and components for smooth execution. From initialization to memory management, error handling, and asynchronous operations, the runtime environment ensures that your code runs efficiently and interacts seamlessly with its surroundings.






Top comments (0)