A brief introduction to a full-stack framework backed with React syntax
The NextJs official website’s landing page terms NextJs as “The React Framework for Production”. It is by Vercel. I encountered NextJs while I was pursuing to become a full-stack developer with 4+ years of hands-on experience in front-end web technologies.
NextJs is a layer on top of React extending its capabilities. React does not need NextJs, but NextJs needs React. Therefore, to be good at NextJs, one needs to go through React concepts! React is a Javascript library while NextJs is a React framework.
TLDR: I was blown away with the number of features NextJs comes right out-of-the-box!
Some of the features that you might like are:
- Server-side rendering (SSR)
- Static site generation (SSG)
- API routes
- Built-in Image optimization
- Automatic code splitting by route
- Dynamic Static Regeneration
- Server components (experimental)
- Automatic link prefetching
- Built-in head/meta tag component
- Built-in scroll restoration
- Middleware support
This is indeed a long list of features that you might/might-not know about, but I can guarantee you that once you are well versed with each of these, it will be hard for you to ignore NextJs.
Products using NextJs
You won’t believe what all products have already switched to this beast. Let me list a few down here, but for a more exhaustive list and to have your jaw dropped, check this out!
- TikTok
- Hulu
- Nike
- AT&T
- GoPro
If the data is not changing multiple times every single second, then it is a contender for NextJs. NextJs can be used for the use-cases such as:
- Landing pages
- Small static websites
- Marketing websites
- E-commerce websites
Comparison with other frameworks
The official website gives a catchy intro as:
Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed.
- NextJs
The best part of diving into NextJs (as a seasoned ReactJs developer) is that the syntax and the underlying principles are same (almost). The learning curve is not steep and one can grab the basics in a couple of days.
The JS world is ever-so-growing and one can find it overwhelming just to keep up with the number of frameworks and new stuff coming out! This makes our job, as front-end developers even more complicated as we need to take decisions by weighing the pros-and-cons of frameworks!
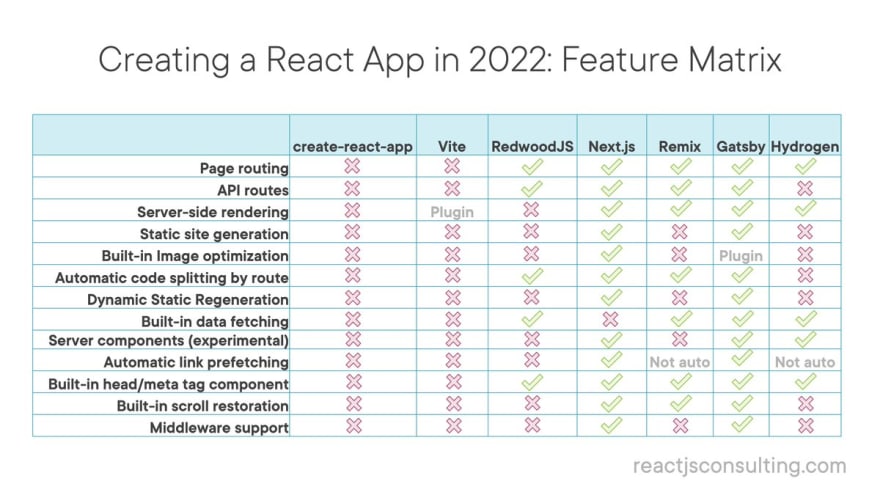
A framework comparison matrix by reactjsconsulting.com
As you can see above, NextJs checks most of the boxes in comparison with other frameworks!

 Cory House@housecor
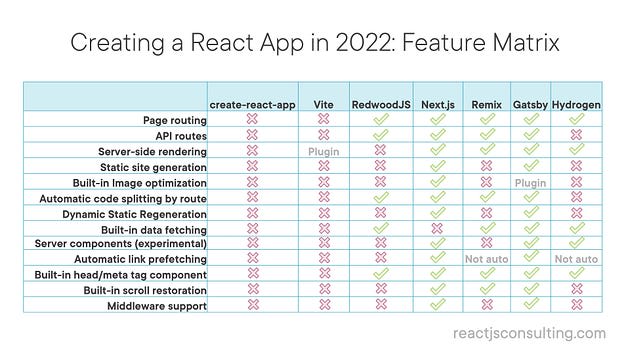
Cory House@housecor Here are 7 ways to create a React app in 2022. This feature matrix shows some key differences at a glance.
Here are 7 ways to create a React app in 2022. This feature matrix shows some key differences at a glance.
List includes:
@vite_js
@nextjs
@remix_run
@GatsbyJS
@RedwoodJS
@ShopifyDevs Hydrogen
#react16:24 PM - 20 Jun 2022
A tweet thread by Cory House for comparing frameworks
I’ll go through some of the features of NextJs in brief to give you an idea of what’s in store for you if you give NextJs a shot! I will not go into detail in this post as I am planning to cover topics from NextJs in detail in my upcoming blog posts!
Developer Experience & Community
I have created a project in NextJs and have developed multiple enterprise level React projects. There are certain things that I liked about NextJs and on some I’ll pick React. But to be very honest, they both have great documentations. The developer experience is not taking a hit and one compliments the other.
The speed of coding and the ease of coding — both are great! NextJs has gained popularity in the last couple of months, if not years and has seen a very closely knit community!
Join the discord community for NextJs here with 40,356 members. The community is active and helpful. NextJs also boasts some great GitHub stats as well:
- Forks: 18.9K
- Stars: 88.4K
- Commits: 11.5K
- Contributors: 2K
Community:
- Discord
- Reactiflux on Discord — has a NextJs channel
You can read the developer experience in detail here.
Performance
Web apps built using NextJs are extremely fast because the pages are already pre-rendered on the server before reaching the client. This is the underlying principle for Static Site Generation (SSG) or Server Side Rendering (SSR) — both features of NextJs.
In SSG, the page is generated during build-time and not when the client requests for it. This static page is then re-used for every incoming requests from a static server like CDN (Content Delivery Network) making your apps super-fast!
The main difference is in the underlying architecture. NextJs runs on server while React apps like Create-React-App (CRA) runs on client’s browsers. This burdens the client-side to not only download heavy bundles but also render them using the complete V8 engine (Chrome’s JS Engine) as all that downloaded code is NodeJs code.
One thumb-rule to always keep in mind is that HTML is faster than JavaScript!
The performance of the apps also shoots because of multiple in-built features like Image Optimization where the images are pre-processed in the best formats for web apps i.e WebP.
SSR on the other hand is responsible for data-fetching and rendering at request time.
Better Search Engine Optimization
React apps are Single Page Applications or SPA. They are by nature bad at Search Engine Optimization or SEO. NextJs introduces Server Side Rendering or SSR. SSR is preparing the content of the web page on the server and not on the client.
The SSR is SEO friendly. SPA’s in general are not SEO friendly. This is because SPAs are hard to crawl by Googlebot and hence is difficult to render content for SEO purposes. A study has proven that the new SPA’s are not being crawled by search engines like Google properly.
The SPA’s take some time to print the content on the page, but by then the Googlebot (Google’s SEO crawler) is already done with its work. You can read more about SEO in SPAs here.
What happens when you use React without server-side rendering is that the crawler halts on the very first page because it can’t see any hyperlinks to follow. It sends the page to the indexer, which then has to render the page and extracts the hyperlinks, which will then be added to the crawler’s queue. Then the crawler will eventually crawl the next set of pages, and again will stop there because all the links are invisible until the JavaScript is rendered. So it has to wait for the indexer to come back with a new set of URLs to crawl. Etc.
It makes the crawl process incredibly slow and inefficient. And that is why websites built on React (and similar JavaScript platforms) perform worse in Google than websites that primarily serve plain HTML to the crawler. The latter type of website will be crawled much more efficiently; plain HTML websites can be crawled very efficiently, newly added and changed content will be crawled and indexed much quicker, and Google is much better able to evaluate the crawl priority of individual pages on such websites.
-
When the app is not an SSR app, the search engine crawler just sees the root <div> where the app will be rendered once the JS is downloaded by the browser. Then it has to show a loading state by the time API hit is in progress and is getting the data. This adds to the delay on the user side.
In SSR, the page is completely ready to be shown on the front-end from the go! It allows us to pre-render React pages and components on a server.
You can do it on the client side using ReactServerDOM. It can be done in ReactJS as well, but it requires additional effort and is a bit complex to get it going. On the other hand, NextJs has it in-built. Automatic page re-rendering is something that is great for SEO and initial load.
The search engine sees what are users looking at when SSR is in place. This is not the case when an application is created using ReactJs only. Because of SSR, the users have a better user experience (UX) as there are no flickering or loading states. It blends client-side to server side. Fetch data on the server and render finished pages.
File Based Routing in NextJs
NextJS defines pages and routes with files and folders instead of code.
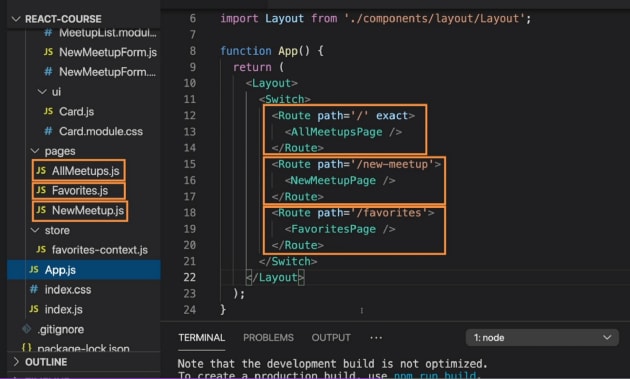
In React, we have to use an external routing library (react-router-dom) to implement “in-page” routing. For every route added to the list, we have a corresponding page too.
Routing in ReactJs
In NextJs, you have a dedicated folder pages and inside that the order of the files and folders defines the routing of the NextJs app. The structure of the pages folder defines the paths and routes the app supports. It is less code, less work, and highly understandable. It mimics the way we had old static sites (index.html/about.html/contact.html)
Routing in NextJs apps
As you can see, the “pages” folder has a sub-folder “news”. The news folder has “index.js” file and a [newsId].js file.
For routing:
index.js will create a route /news
[newsId].js will create a route /news/:newsId where newsId is the route parameter.
A nested folder structure basically means nested routes.
Configurations for NextJs
React recommends using Create-React-App or CRA for its projects, but there are certain things that are not required out-of-the-box for small-scale React apps. NextJs is a bit opinionated and helps developers work a certain way.
React doesn’t offer great configurability, unless you eject the app from CRA. On the other hand, everything is configurable in NextJs.
Full Stack Capabilities of NextJs
Below are some of the capabilities added to your project when you choose to go with NextJs:
- Can add backend (server-side) code to Next/React apps
- Storing data, getting data, authentication etc. can be added to your NextJs project
- No different REST api project. One project can have both.
- If we see the app that is created by the NextJs CLI command, it does not gives us
index.jsfile, as SSR is in-built. NextJS allows us to determine WHEN a page should be pre-rendered.
You can learn more about why you should not ignore NextJs here:
Why I Don’t Use React JS Anymore! React JS vs Next JS by Codedamn
Thanks for reading ❤
If this blog was able to bring value, please follow me here! Your support keeps me driven!
Originally published on adityatyagi.com
Want to connect?
Follow me on Twitter and LinkedIn or reach out in the comments below!
My name is Aditya. I am a Senior Software Engineer - II (Frontend). I blog about web development!














Top comments (2)
A comparaison with nuxt 3 will be great?
I think it can be done but I haven't worked with Nuxt or Vue at all.
Will give it a go if I do!