This is a submission for the KendoReact Free Components Challenge.
What I Built
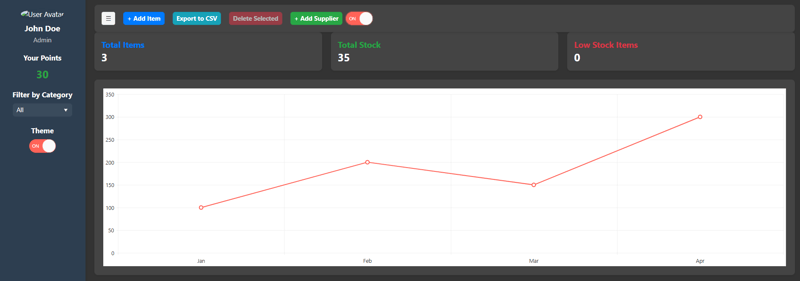
The project is a React-based Inventory Management Application that leverages KendoReact components to create a dynamic, user-friendly, and feature-rich interface. The app is designed to help businesses manage their inventory efficiently by providing tools for tracking stock levels, managing suppliers, and analyzing sales trends. It also incorporates AI-powered stock predictions and gamification elements to enhance user engagement and decision-making.
Demo
https://hospital-management-app-mu.vercel.app/
https://github.com/Adonai-Technologies/inventory-management-app.git
KendoReact Experience
How I Leveraged KendoReact Free Components
I used KendoReact Free Components to build a feature-rich inventory management app:
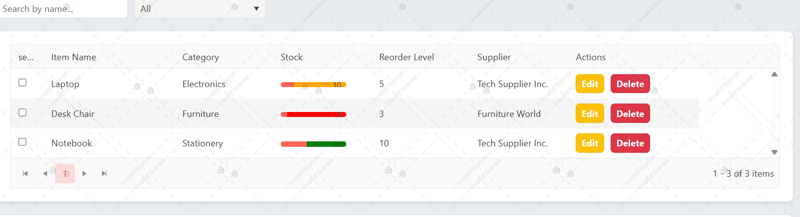
Grid: Displayed inventory/supplier data with sorting, filtering, and pagination.
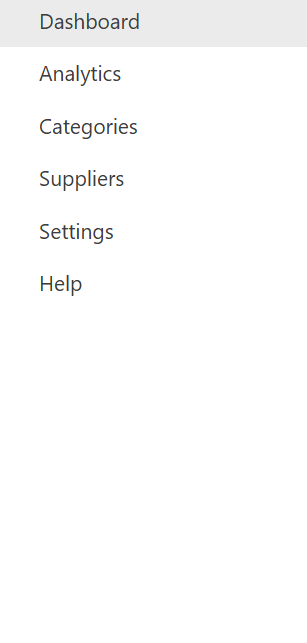
Drawer: Created a collapsible sidebar for navigation.
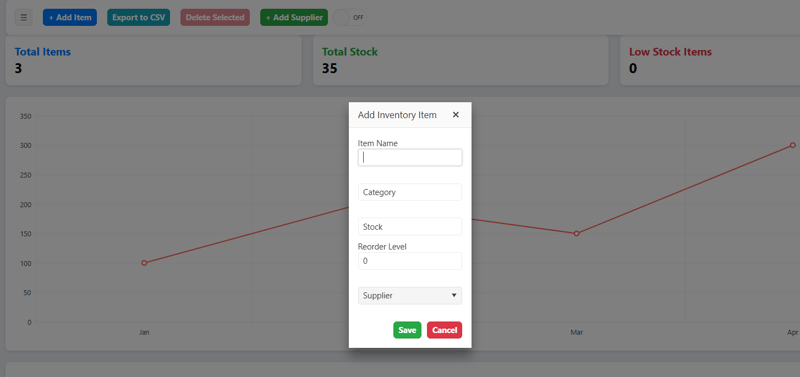
Dialog: Handled forms for adding/editing items and suppliers.

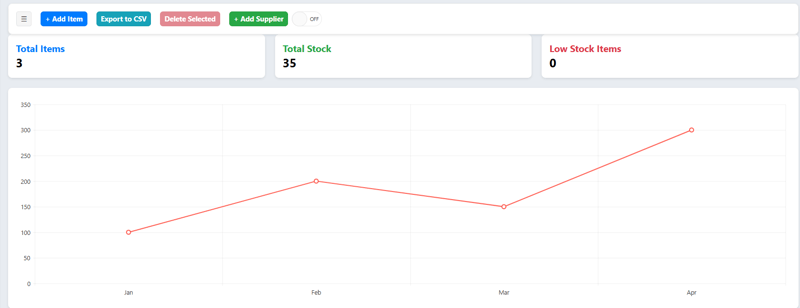
Buttons: Added interactive actions like adding items and exporting data.
Inputs: Captured user input for forms and search.
![]()
ProgressBar: Visualized stock levels with color-coded bars.
Notification: Displayed low-stock warnings.
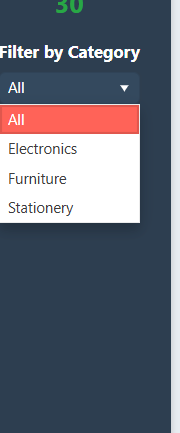
DropDownList: Enabled filtering by category and supplier selection.
Chart: Visualized sales trends with a line chart.
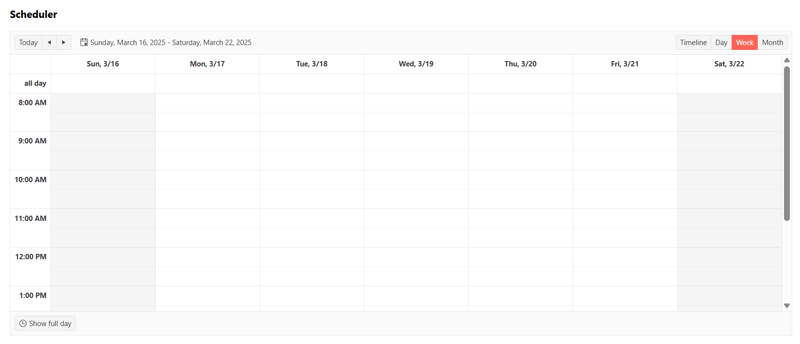
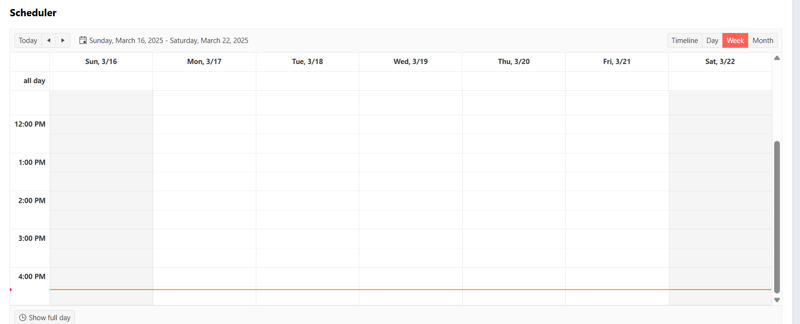
Scheduler: Managed tasks like inventory checks.

Editor: Added rich text descriptions for items.
TreeView: Displayed hierarchical inventory categories.
Upload: Enabled file uploads for inventory/supplier data.
Loader: Showed loading states during data processing.
AIm to Impress
I used TensorFlow.js to add AI-powered stock predictions to the app:
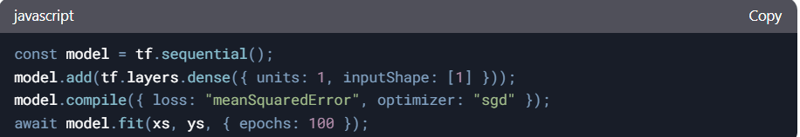
Model Training:Trained a linear regression model on historical stock data.

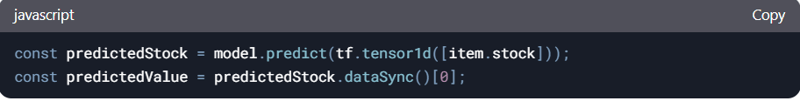
Predictions:
For each item, predicted future stock levels:

Delightfully Designed
UI Integration:
Added a “Predict Stock” button to trigger predictions.
Displayed predictions in the UI (e.g., in a notification or Grid column).
Benefits:
Proactively avoids stockouts or overstocking.
Provides data-driven insights for better inventory management.















Top comments (3)
This looks good.
this is great keep it up
Good appearance.. I like the design it's simple and easy to use