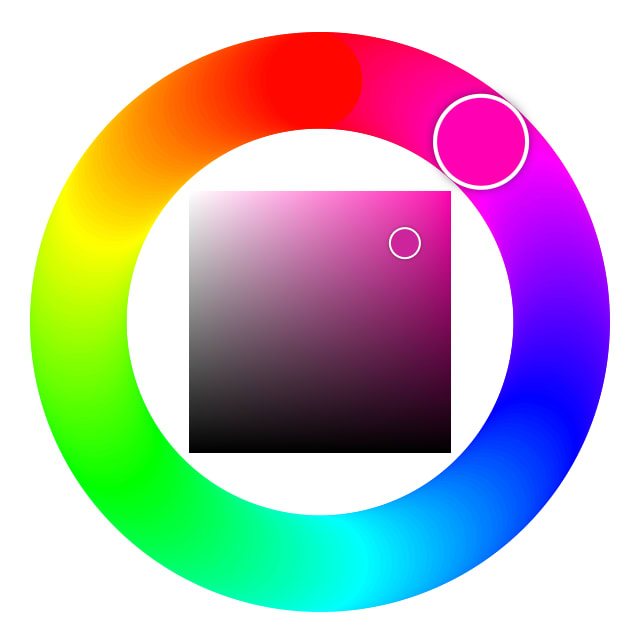
Se encuentra publicada en la especificación de Color Nivel 4 de CSS, una nueva función de color con una lógica más intuitiva para seres humanos: se trata de HWB (por las siglas Hue, Whiteness, Blackness). Esta forma de definir colores se asemeja más a lo que vemos en la rueda de color de un color picker, donde primero elegimos un tono de referencia y a partir de este nos movemos hacia el negro o el blanco, hasta lograr el color deseado.
Parece ser que, desde el equipo de Sass, están barajando la posibilidad de introducir su propia versión, como parte del módulo color, lo que nos permitirá empezar a utilizar por adelantado una feature del futuro, creada respetando los specs de CSS4, sumándole todas las ventajas de estar trabajando con este potente superset de CSS. Esta decisión de no incluirla en el scope global va en sintonía con la filosofía de Sass de nunca incorporar una sintáxis CSS que aún no esté soportada por todos los navegadores modernos. En los casos de rgb(), hsl(), y sus variantes rgba() y hsla(), estas pueden invocarse desde el ámbito global ya que cuentan con un soporte total.
Entonces, ¿cómo será implementada? Veámoslo...
hwb()
Al igual que el método hsl(), recibe tres argumentos obligatorios:
Un número (de 0 a 360) que representa en grados la posición del tono en la rueda de color.
Un número (0% - 100%), expresado en porcentaje, definiendo la cantidad de blanco.
un número (0% - 100%), expresado en porcentaje, definiendo la cantidad de negro.
...y un cuarto parmámetro opcional, siendo este un número de 0 a 1 (aceptando decimales, obviamente) que corresponde al valor de $alfa, es decir, la opacidad, donde 0 (cero) es transparencia total y 1 (uno) opacidad total; su valor por defecto es 1.
Los parámetros los podemos pasar separados por comas o espacios, como sucede con rgb() y hsl().
@use "sass:color";
selector {
background: color.hwb(270, 20%, 40%); // esto es válido
background: color.hwb(270 20% 40%); // esto también
}
Sin embargo, si queremos pasarle el cuarto parámetro (valor de alfa), deberemos sí o sí separarlos con coma, de lo contrario veremos un error en el compilador. Esta función compila a rgb() en el CSS resultante.
whiteness() y blackness()
Funcionan igual que saturation() y lightness() si estuviésemos usando el modelo hsl, es decir que: recibiendo cualquier color CSS válido retornará su valor de blanco o negro, permitiendo recuperarlo. También forman parte del módulo color.
scale(), adjust() y change()
Las funciones que modifican el color de manera directa, ahora además soportan $whiteness y $blackness como argumentos. Podremos, por ejemplo, hacer lo siguiente: color.adjust(#d2e1dd, $blackness: 30%); igual que $saturation y $lightness, aceptan valores negativos.
Esta nueva característica es, de momento, una propuesta que podría volverse realidad y cualquiera puede sumarse a la discusión aportando ideas. ¿Qué opinás de esta nueva feature?
ACTUALIZACIÓN:
Recientemente, esta propuesta fue aceptada como podemos ver en este commit así que podemos empezar a utilizar esta feature a partir de la última versión, la 1.29.







Top comments (0)