Tailwind CSS es un marco CSS de utilidad que facilita la creación de sistemas de diseño excepcionales. Se basa en la filosofía de que prácticamente cualquier cosa que pueda hacer con CSS, puede lograrlo directamente agregando un montón de clases de utilidad directamente en su HTML. Angular, por otro lado, es una plataforma que le permite crear aplicaciones empresariales de alta calidad. Combine Angular con Tailwind CSS y tendrá una pila perfecta para crear aplicaciones web de primer nivel.
Tailwind es un complemento de PostCSS, pero desafortunadamente, la CLI de Angular, aunque usa PostCSS bajo el capó para algunas operaciones, no es compatible con los complementos de PostCSS a partir de hoy. Entonces, agregar Tailwind a su aplicación Angular no es tan fácil cómo debería ser.
En este artículo, lo guiaré a través de cómo puede eludir esta limitación y agregar Tailwind CSS a su aplicación Angular.
Crear un nuevo proyecto
Versión de angular al crear esta publicación
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 11.0.4
Comando para crear un nuevo proyecto
ng new angular11-tailwindcss --style=scss
Instalar dependencias
Prosigamos instalando las dependencias requeridas a través de npm:
npm i -D tailwindcss autoprefixer postcss postcss-scss postcss-import postcss-loader
o si está usando Yarn cómo administrador de paquetes:
yarn add -D tailwindcss autoprefixer postcss postcss-scss postcss-import postcss-loader
Ahora necesitamos un paquete para poder crear nuestro webpack.config.js
Nuestro paquete es ngx-build-plus
ng add ngx-build-plus
Configurar Tailwind CSS
- Iniciamos el archivo de configuración
tailwind.config.jsen el proyecto, usando el siguiente comandonpx tailwind inity tendremos cómo resultado este código
module.exports = {
prefix: "",
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};
- En el archivo
styles.scssañadimos las siguientes líneas
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
Configurar Webpack
- Creamos un archivo llamado
webpack.config.jsen la raíz de nuestro proyecto y agregamos las siguientes líneas
module.exports = {
module: {
rules: [
{
test: /\.scss$/,
loader: 'postcss-loader',
options: {
postcssOptions: {
ident: 'postcss',
syntax: 'postcss-scss',
plugins: [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
]
}
}
}
]
}
};
- Por último modificaremos nuestro archivo
angular.json
{
...
"projects": {
"angular11-tailwindcss": {
...
"architect": {
"build": {
"builder": "ngx-build-plus:browser",
"options": {
+ "extraWebpackConfig": "webpack.config.js",
...
},
...
},
"serve": {
"builder": "ngx-build-plus:dev-server",
"options": {
+ "extraWebpackConfig": "webpack.config.js",
...
},
...
}
}
}
}
}
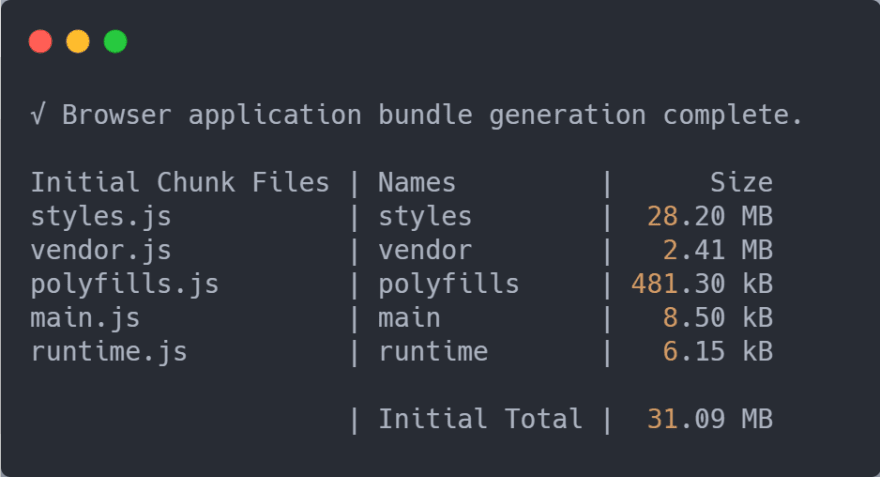
Ahora podemos correr nuestro comando ng serve y probar nuestra aplicación
TailwindCSS
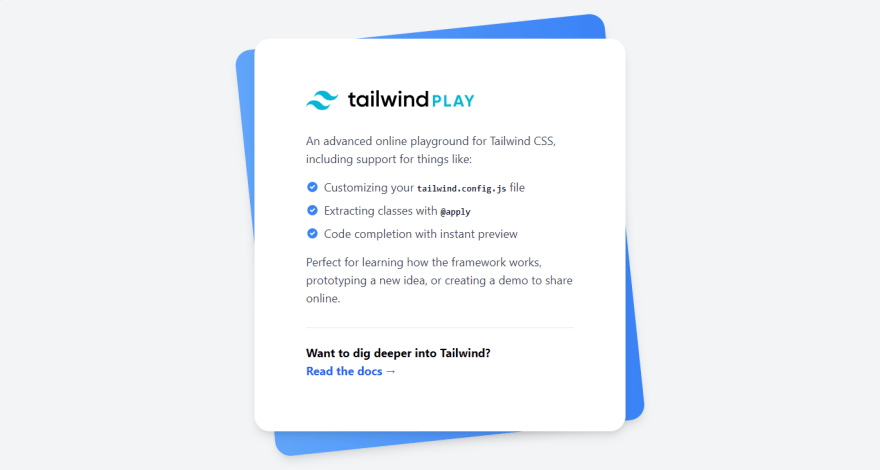
- Cómo ejemplo agregaremos el código que se encuentra en Tailwind Pay en nuestro archivo
src/app/app.component.html
<div class="min-h-screen bg-gray-100 py-6 flex flex-col justify-center sm:py-12">
<div class="relative py-3 sm:max-w-xl sm:mx-auto">
<div class="absolute inset-0 bg-gradient-to-r from-cyan-400 to-light-blue-500 shadow-lg transform -skew-y-6 sm:skew-y-0 sm:-rotate-6 sm:rounded-3xl"></div>
<div class="relative px-4 py-10 bg-white shadow-lg sm:rounded-3xl sm:p-20">
<div class="max-w-md mx-auto">
<div>
<img src="/img/logo.svg" class="h-7 sm:h-8" />
</div>
<div class="divide-y divide-gray-200">
<div class="py-8 text-base leading-6 space-y-4 text-gray-700 sm:text-lg sm:leading-7">
<p>An advanced online playground for Tailwind CSS, including support for things like:</p>
<ul class="list-disc space-y-2">
<li class="flex items-start">
<span class="h-6 flex items-center sm:h-7">
<svg class="flex-shrink-0 h-5 w-5 text-cyan-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
</span>
<p class="ml-2">
Customizing your
<code class="text-sm font-bold text-gray-900">tailwind.config.js</code> file
</p>
</li>
<li class="flex items-start">
<span class="h-6 flex items-center sm:h-7">
<svg class="flex-shrink-0 h-5 w-5 text-cyan-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
</span>
<p class="ml-2">
Extracting classes with
<code class="text-sm font-bold text-gray-900">@apply</code>
</p>
</li>
<li class="flex items-start">
<span class="h-6 flex items-center sm:h-7">
<svg class="flex-shrink-0 h-5 w-5 text-cyan-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
</span>
<p class="ml-2">Code completion with instant preview</p>
</li>
</ul>
<p>Perfect for learning how the framework works, prototyping a new idea, or creating a demo to share online.</p>
</div>
<div class="pt-6 text-base leading-6 font-bold sm:text-lg sm:leading-7">
<p>Want to dig deeper into Tailwind?</p>
<p>
<a href="https://tailwindcss.com/docs" class="text-cyan-600 hover:text-cyan-700"> Read the docs → </a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>











Top comments (4)
Algún motivo en especial para crear el
tailwind.config.jsmanualmente en lugar de usarnpx tailwind init?No hay un motivo especial Jajaja pero aquí esta la historia
Iba realizando el proyecto mientras escribía el articulo y quería implementar el siguiente código:
tailwind.config.js
webpack.config.js
Pero no lo he logrado con el paquete
ngx-build-plusYa que ese es el código que utilizo con el paquete
@angular-builders/custom-webpacky me purgue el CSS en producciónYa luego se me olvido cambiar esa parte
Que tal y ¿se puede usar tailwind con angular material tambien?
Si se puede usar combinar
Angular MaterialconTailwindCSS, yo recomiendo usar el prefix para que no haya inconvenientes con alguna clase de Angular Material