Introduction
In the rapidly advancing digital landscape, web development has become an increasingly coveted career path. As the demand for websites and web applications continues to surge, the rise of artificial intelligence (AI) has also brought new opportunities and challenges for web developers. If you possess a passion for technology, design, and creative problem-solving, embarking on a career as a web developer can be both rewarding and fulfilling. In this article, we will provide you with a comprehensive guide to becoming a successful web developer in the era of AI.
Step 1: Define Your Goals and Choose a Path
Before diving into the world of web development, it's crucial to define your goals and adapt to the evolving AI landscape. AI technologies are increasingly integrated into web development, enabling advanced features such as chatbots, recommendation systems, and personalized user experiences. Understanding the impact of AI and its applications will help you carve out a niche in this expanding field.
Step 2: Learn HTML, CSS, and JavaScript
To build a solid foundation, start by mastering the fundamentals: HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript. These technologies remain essential for web development, providing the backbone for creating engaging user interfaces and interactive experiences.
Step 3: Master Front-End Development
Front-end development focuses on the visual and interactive elements of a website. Enhance your skills in front-end frameworks and libraries such as React, Angular, or Vue.js. Familiarize yourself with responsive design principles and learn how to optimize websites for different devices.
As AI technologies continue to advance, front-end development is evolving with AI-driven tools and frameworks. Explore front-end frameworks such as TensorFlow.js and Brain.js, which enable you to create intelligent user interfaces and implement machine learning algorithms directly on the client-side. Embracing these tools will enhance your web development skills and open doors to exciting AI-powered applications.
Step 4: Explore Back-End Development
Back-end development involves server-side programming and database management. Familiarize yourself with programming languages like Python, Ruby, or JavaScript (Node.js). Learn about databases such as MySQL, MongoDB, or PostgreSQL. Acquiring back-end development skills will enable you to create dynamic and data-driven websites.
Incorporating AI into back-end development opens up a world of possibilities. Acquire proficiency in programming languages like Python or Java, widely used in AI development. Familiarize yourself with AI frameworks and libraries such as TensorFlow, PyTorch, or Scikit-learn, enabling you to build robust back-end systems that leverage the power of AI for tasks like data analysis, natural language processing, and predictive modeling.
Harness the Power of AI in Data Management
Data plays a critical role in AI-driven web development. Expand your knowledge in database management systems like MySQL, PostgreSQL, or MongoDB, which are integral to storing and retrieving vast amounts of data for AI applications. Understanding data management concepts and techniques will empower you to develop efficient and scalable web solutions.
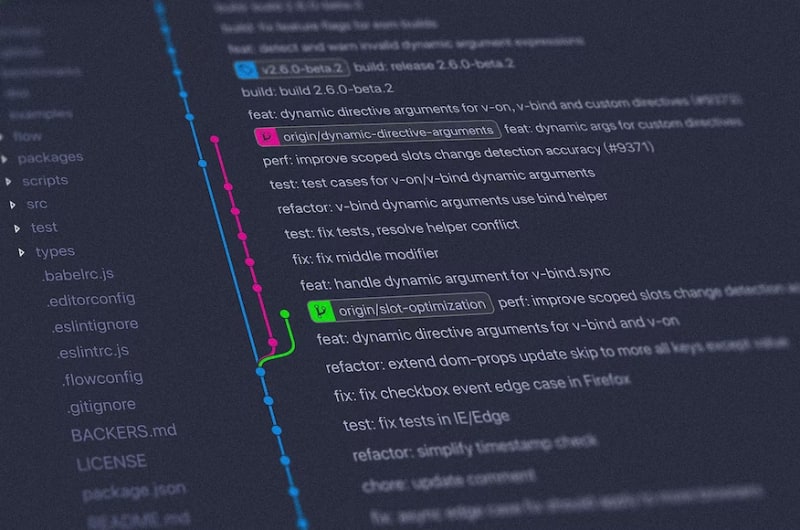
Step 5: Understand Version Control
Version control systems like Git are fundamental tools in web development. Learn how to track changes, collaborate with others, and manage your code effectively. Understanding Git will enhance your productivity and enable you to work seamlessly in a team environment.
Step 6: Practice, Experiment, and Build Projects
One of the best ways to improve your skills is through hands-on practice. Start building your own projects to apply what you've learned. It could be a personal website, a portfolio, or even contributing to open-source projects. Practical experience will solidify your understanding and showcase your abilities to potential employers.
Step 7: Stay Updated and Continue Learning
Web development is a field that evolves rapidly. Stay up-to-date with the latest trends, frameworks, and technologies. Follow influential blogs, participate in online communities, and attend industry events. Continuous learning and staying curious will keep your skills relevant and ensure your growth as a web developer.
In the era of AI, web development is a field that constantly evolves. Stay abreast of the latest AI advancements, frameworks, and tools by engaging in continuous learning. Explore AI-related topics like machine learning, deep learning, and neural networks
I hope I help you get started with web development. Please let me know in the comments if I missed any other recommendations you would like to share. Thank you for taking the time to read this post!
Want to know more about web development in deep?, take a look at the links below:
The complete MDN learning material:https://developer.mozilla.org/en-US/docs/Learn
Code Academy courses: https://www.codecademy.com/catalog/subject/web-development














Top comments (0)