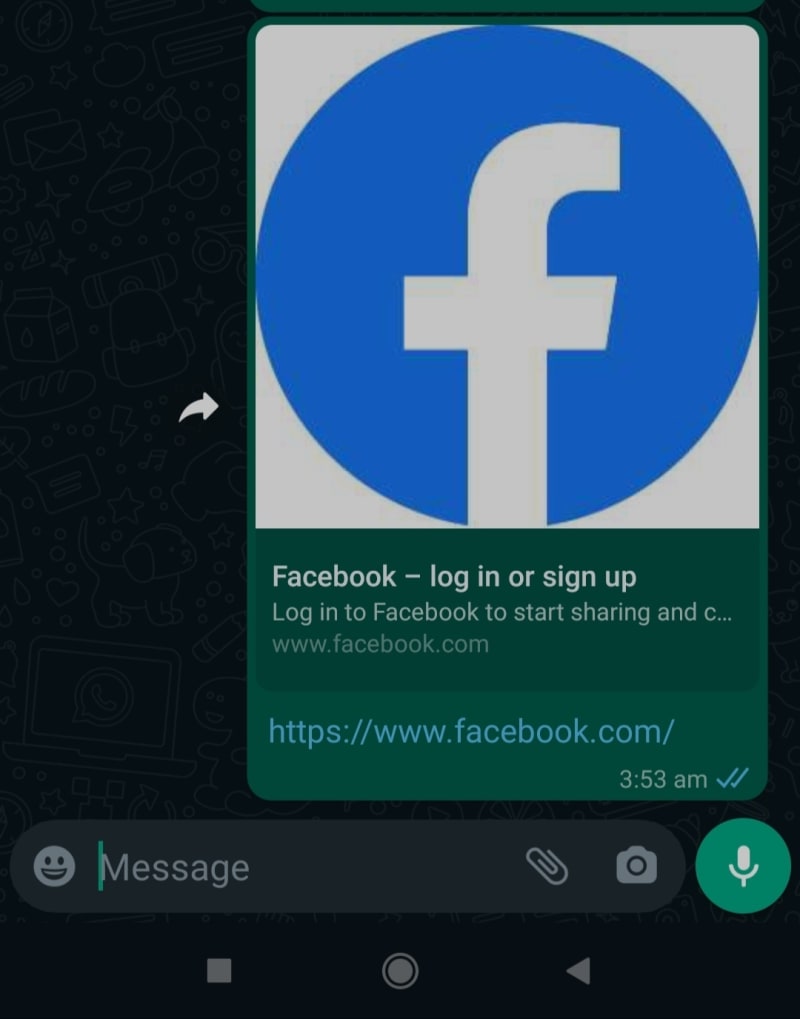
OG (Open Graph) tags are used as meta tags. The purpose of using OG is when we share a website's link on social platforms, it helps display a beautiful preview of our website. For example, when sharing a link on Facebook, it can show a nice title and the Facebook logo, as shown in the screenshot below.
OG tags are primarily used for this purpose.To use these meta tags on your website, you can include them in the HTML head section like this:
<head>
<meta property="og:title" content="Your Page Title" />
<meta property="og:description" content="Description of your page." />
<meta property="og:image" content="URL of your featured image or logo." />
<meta property="og:url" content="URL of your webpage." />
</head>
This helps improve the appearance and information presented when your website links are shared on social media.







Top comments (0)