In the last couple of weeks, I explored how to animate shared components in Vue, why? because it’s cool 🥶.
That was a personal answer, the more reasonable reason is explained by Google Chrome here
This sequenced, disconnected user experience is disorienting and results in a higher-cognitive load as the user is forced to piece together how they got to where they came from. Additionally, this jarring experience increases how much users perceive the page loading as they stare at the white limbo state.
Smooth loading animations can lower the cognitive load by helping users stay in context as they navigate from Page-A to Page-B, and reduce the perceived latency of loading by providing them with something engaging and delightful in the meantime.
So we know that the transition can affect the user experience, and make them feel more connected when navigating our pages. Recently, Google Chrome announce Transition API, you can check the introduction here, the way it works in my understanding is by taking a “screenshot” of the two elements that will be transitioned. This API can be used via Javascript or CSS, this makes the transition can be easily controlled. Unfortunately, this API is still in experimental mode, we need to download Chrome Canary and enable the transition API manually, luckily we have an alternative option which is vue-starpot. The vue-starpot is a Vue library to animate a component across the routes, the way it works is by hoisting the component that we want to animate to the root of the page using Teleport, then implementing FLIP technique to the component when the route changes.
Exploration
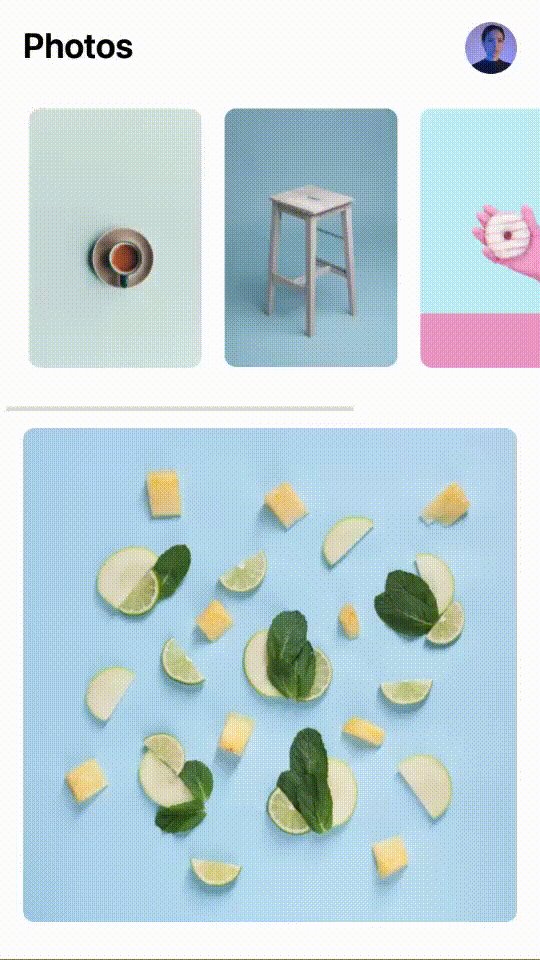
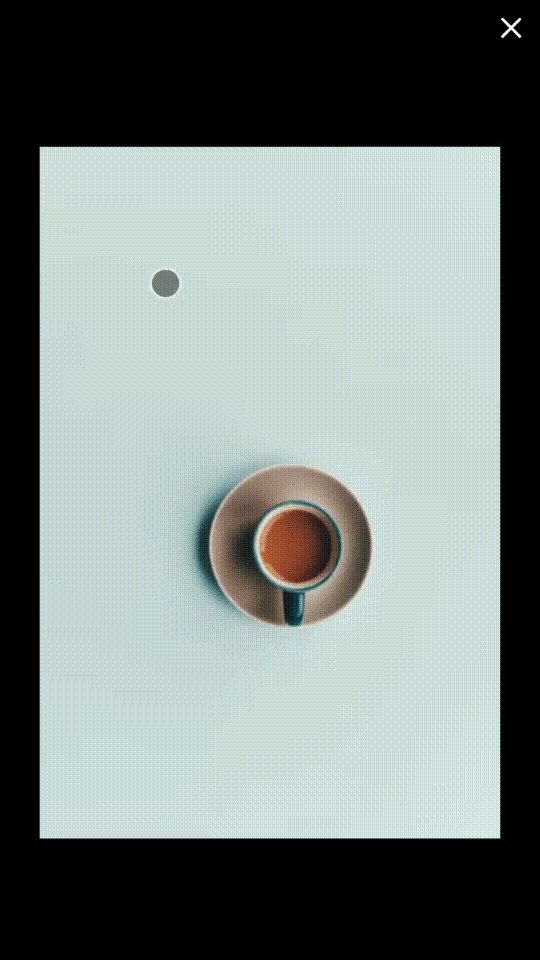
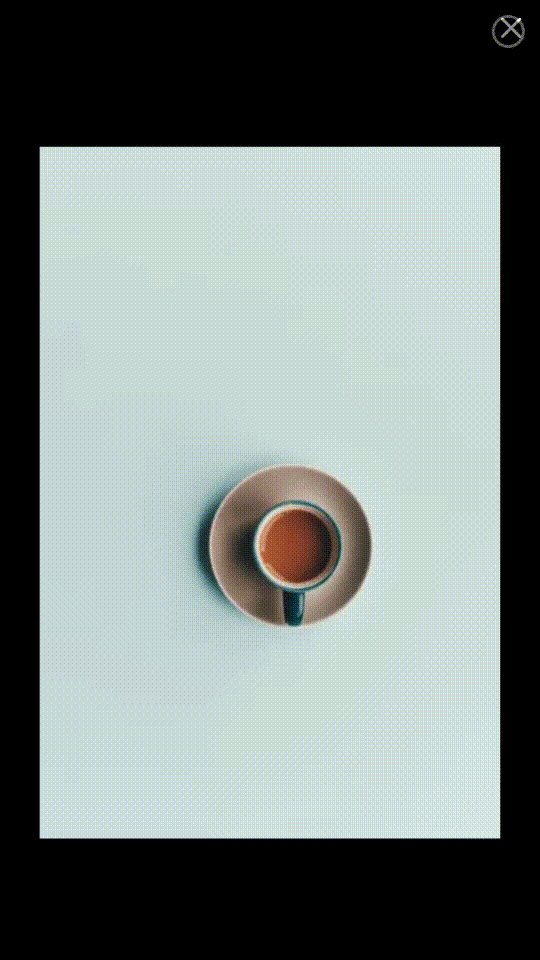
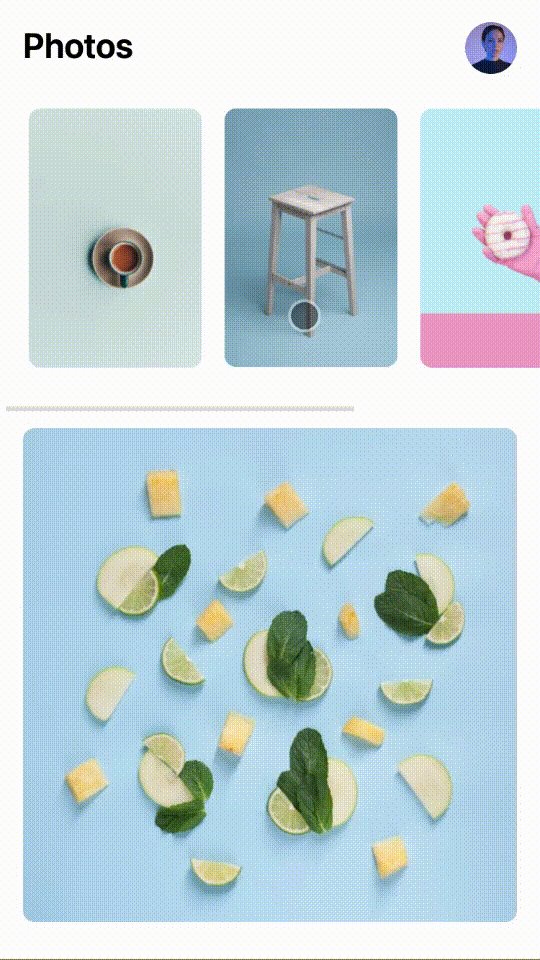
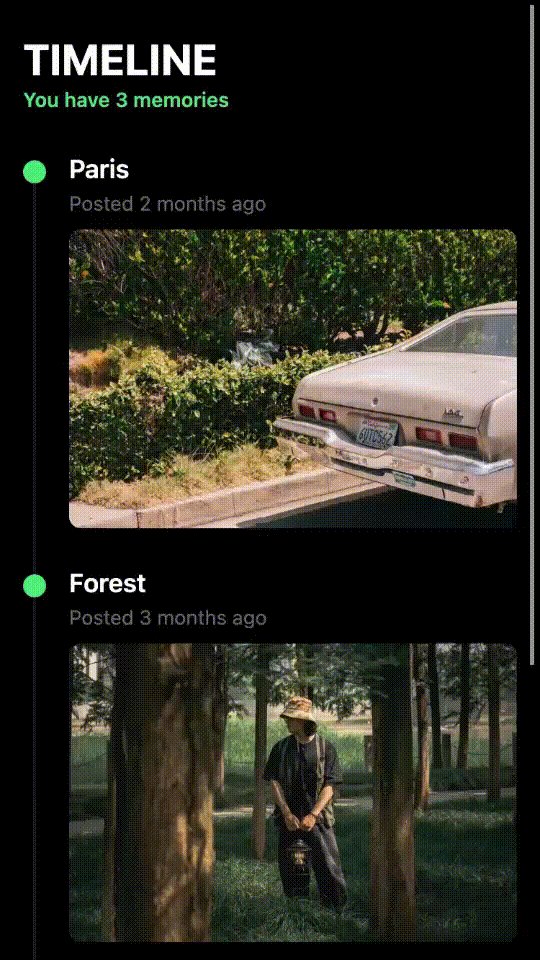
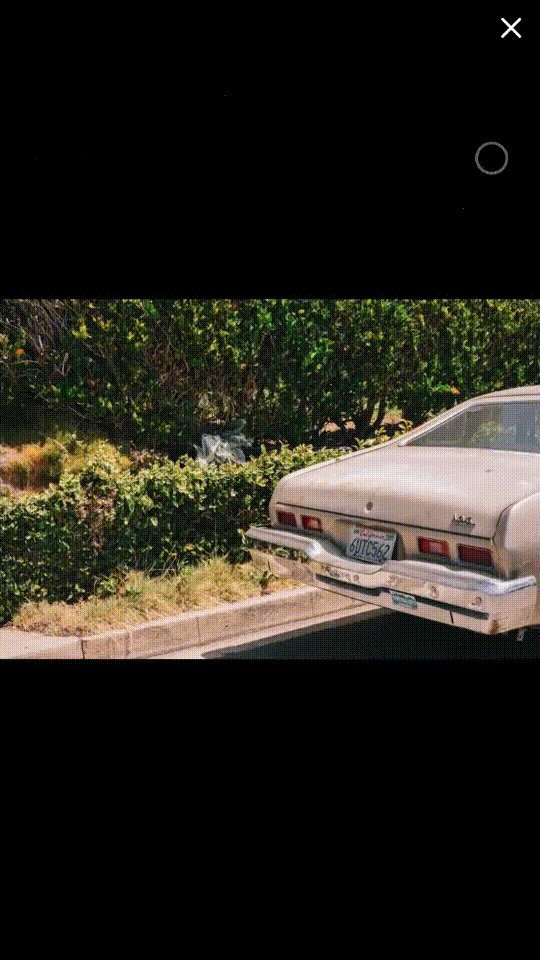
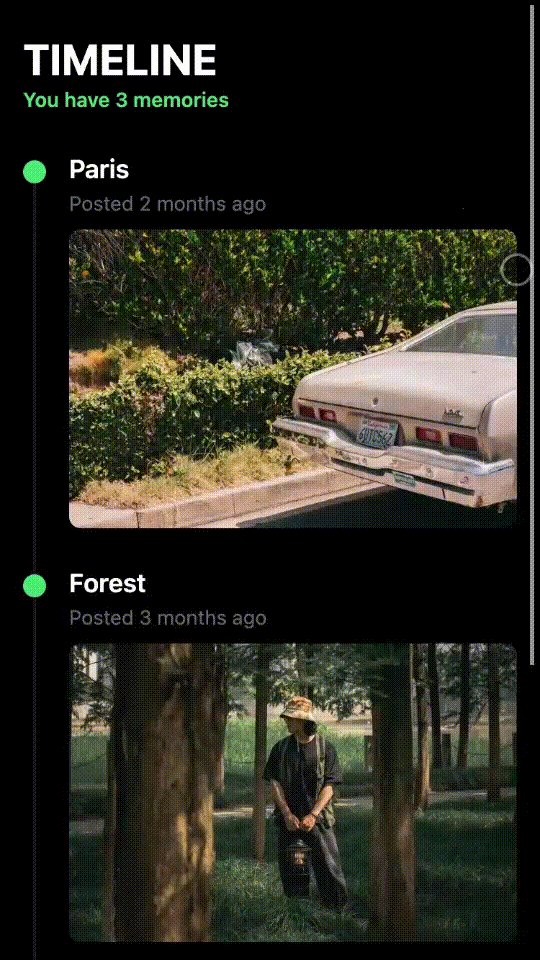
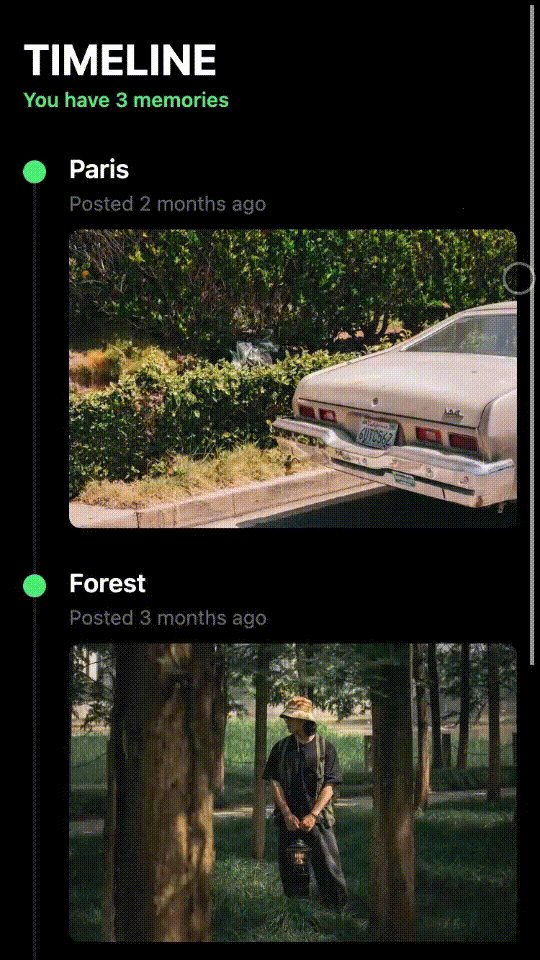
I’ve tried implementing this amazing library on some UI designs that I took inspiration from dribble
you can check the examples demo here. Here are some notes that I take during exploring the design using vue-starport
- You need to put position absolute on your root component if you use
transition, otherwise, the page will look "stacked"
- It would help if you defined the height and width to make the animation work properly, otherwhise the component won't animate properly

- Use aspect ratio to define the width and height of the component, both movie poster has 2/3 aspect ratio.
- Save the scroll position for the component below the view-port before navigating the page, when the user performs back action, we know the last position of the scrollbar.
Conclusion
That’s all I have for you! The vue-starport is still experimental and hopefully, it will become better to handle the transition between pages. The example above is straightforward and easy to implement, but when the project gets larger, maybe we need to find a hacky way to make things work luckily, the Google Chrome team also developing a transition API that we might possibly use in the future as an alternative.
Resources
Demo: https://vue-flip-starport.vercel.app/
Github: https://github.com/akbarnafisa/vue-flip-starport
The vue-starport library: https://github.com/antfu/vue-starport
Google Chrome Transition API: https://www.youtube.com/watch?v=JCJUPJ_zDQ4&ab_channel=GoogleChromeDevelopers
dribble UI reference:









Top comments (0)