Your scientists were so preoccupied with whether or not they could, that they didn't stop to think whether they should.
I would like to share a little experiment I did for no other reason than to show I could.
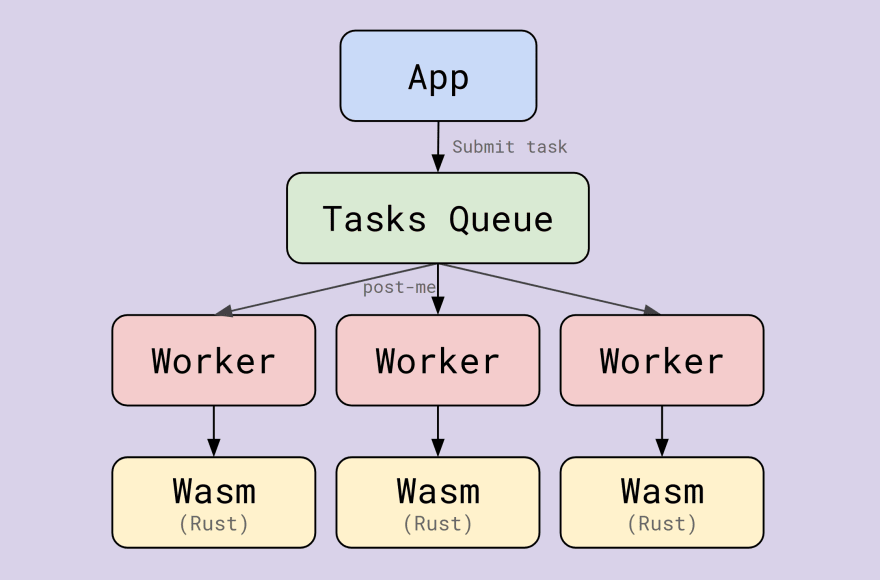
In this proof of concept, the main application starts a pool of web workers that it later uses to offload a series of heavy tasks.
The task in question is to to render a single frame of a simple 3D scene using ray-tracing (path-tracing). The computationally intensive rendering is performed by a rust library compiled to WebAssembly.
These are the tools I used:
-
alesgenova / post-me
📩 Use web Workers and other Windows through a simple Promise API
-
alesgenova / ray-tracer
A simple ray tracing engine
-
rustwasm / wasm-bindgen
Facilitating high-level interactions between Wasm modules and JavaScript
- Small in-house task queue to dispatch tasks to workers when available.
-
reactfor the skeleton of the app.
If you would like to run this madness, an instance of this application is deployed here.
If you would like to see the details of the implementation, you can find the source code of the app on Github
Bonus
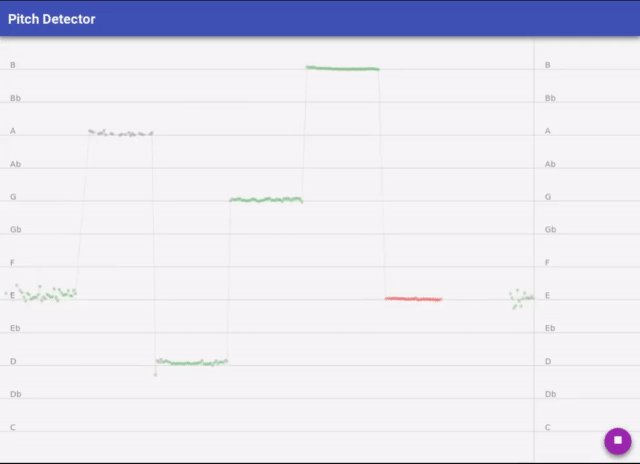
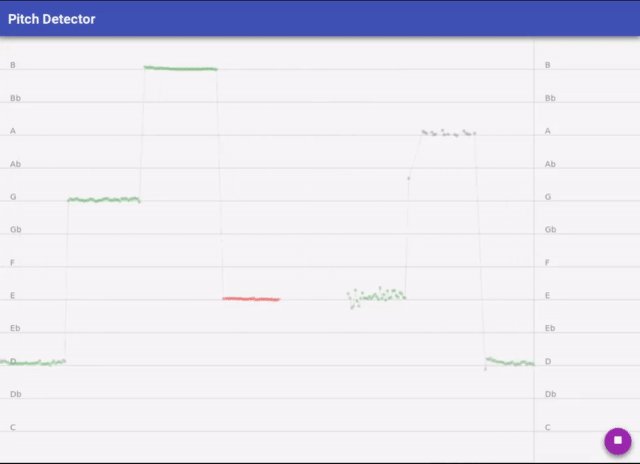
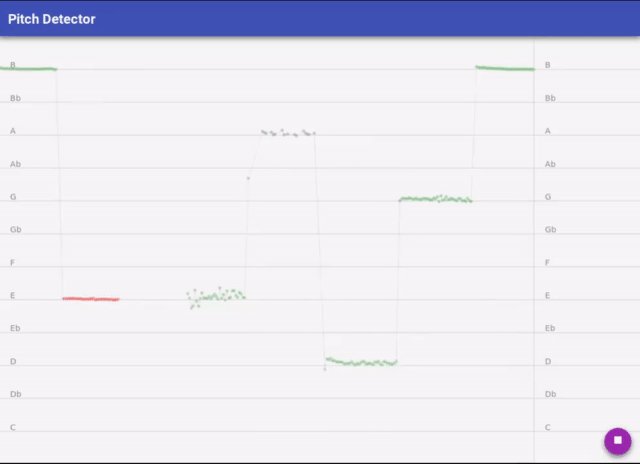
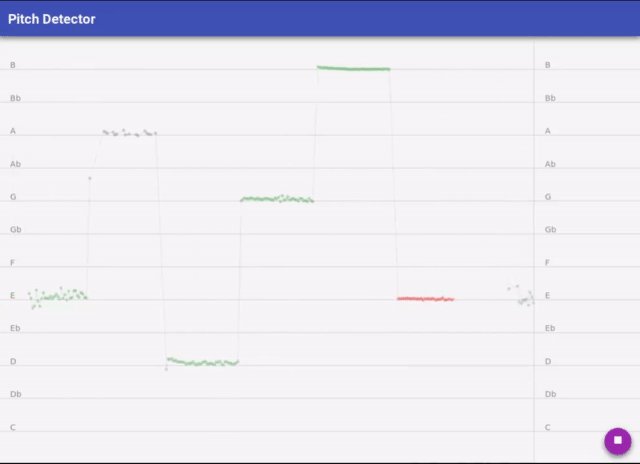
Using a similar approach, I also created an app that can detect the pitch of sounds being captured by the device's microphone.
-
alesgenova / post-me
📩 Use web Workers and other Windows through a simple Promise API
-
alesgenova / pitch-detection
A collection of algorithms to determine the pitch of a sound sample.










Top comments (3)
This is really helpful. I'm trying to write my own game engine and having good examples of 3D graphics when I get there... In a few years lol... is awesome
Glad you liked it!
Keep in mind that the ray tracing engine I implemented runs on the CPU, so it's way too slow for any practical application.
I just wrote it out of curiosity and to teach myself some rust while following "Ray tracing in a weekend" in C++
Ray tracing in general might be not what I'm looking for. I'm thinking even a basic "how to place 3D objects in webgl" would be useful for me :)