Quick Start
Run the following command in your command line:
npm init @quick-start/docs
This command will install and execute create-docs, the scaffolding tool. You will be presented with prompts for a number of optional features such as theme and TypeScript support:
✔ Project name: … <my-docs>
✔ Select a theme: › vue
✔ Add TypeScript? … No / Yes
Scaffolding project in ./<my-docs>...
Done.
Once the project is created, follow the instructions to install dependencies and start the dev server:
> cd <my-docs>
> npm install
> npm run dev
The project structure:
.
├──.vitepress
│ ├──theme
│ │ └──index.ts
│ └──index.ts
├──.vscode
├──docs
│ ├──public
│ │ └──...
│ ├──...
│ └──index.md
├──.editorconfig
├──.prettierrc.yaml
├──env.d.ts
├──package.json
└──tsconfig.json
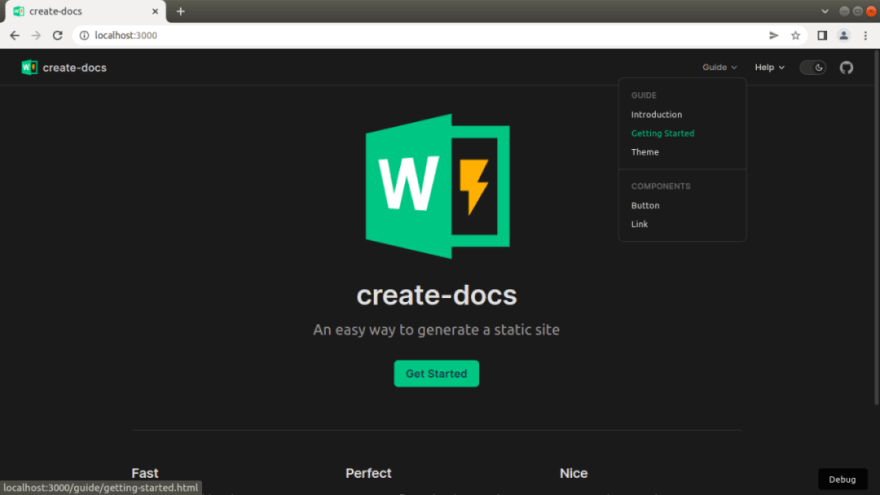
Screenshots
The same style as the Vue official website:
Drak mode:
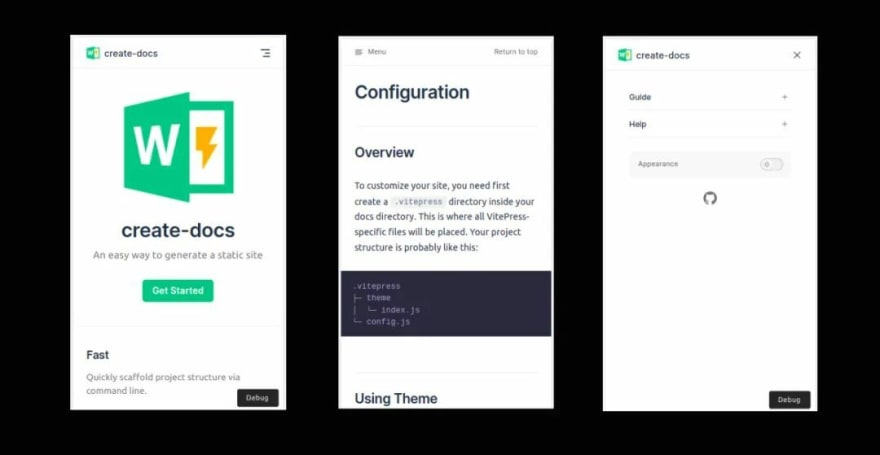
Responsive:
Powered
VitePress
Why is VitePress?
- Faster dev server start
- Faster hot updates
- Faster build (uses Rollup internally)
VitePress-Theme-Vue
VitePress theme base on @vue/theme, more practical and comprehensive.
- Remove hard-coded, make it easy to use
- Refine style, more nice
- Support deploying under nested public path(with base)
- Home page support
- More practical components
VitePress-Theme-Vue Github:
VitePress-Theme-Vue Guide:
End
The the scaffolding tool create-docs github:
https://github.com/alex8088/quick-start/tree/master/packages/create-docs









Top comments (0)