
All code from this tutorial as a complete package is available in this repository.
If you are interested in a video version of this tutorial, chec...
Some comments have been hidden by the post's author - find out more
For further actions, you may consider blocking this person and/or reporting abuse


It's been almost a year and a half now after this post was written so there are a couple of errors that the article doesn't mention, I listed some of the ones I've encountered and the solutions:
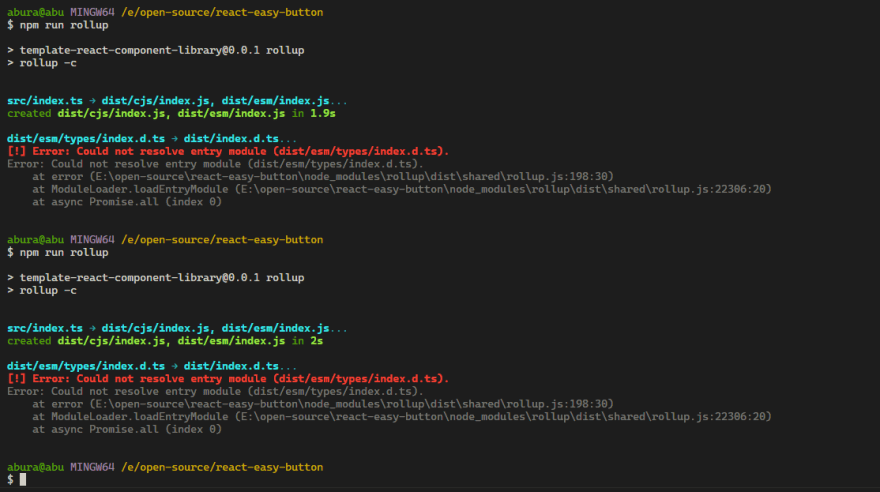
rollup -cFailed to load Config... this is because rollup's config cannot support both import statements (esm) and require (cjs) simultaneously. You either have to use one or the other for every import inside your config file. If you want to use esm, first you need to rename your config file torollup.config.mjsto tell rollup that it's a module then theres something extra you need to do for importing jsons:@rollup/plugin-typescriptpackage now needstslibas a peer dependency, just downloadtslibas dev dependency and you should be good to go.rollup-plugin-terserseems to be unmaintained and won't work in some of the latest versions of rollup, since this was a pretty heavily used package rollup came up with an official plugin, use@rollup/plugin-terserinstead.jsdomby default, to use the test environment, downloadjest-environment-jsdomas a dev dependency separately.react-domas a peer dependency because we solely need that just forstorybookand our library doesn't use it anywhere. and just in case we accidentally include it in our bundle we need to mark the library as external on our rollup config file, react is already excluded because of thepeerDepsExternalplugin.That's all of the problems I had to deal with but I did skip some steps (adding SCSS and CSS) so there's probably some stuff I missed.
Much appreciated for this, and the time and effort that went into it. I've updated the article and placed links to this comment where appropriate for the things that have changed in the past year.
Thanks again, and cheers!
I'm not sure if you would look at this comment but i really like this tutorial but the only problem is that the project i'm doing right now doesn't require typescript and i'm not sure how to do this replacing ts with js, this is the only tutorial which looks workable please guide me and help me solve it. Thank you!
When running
rollup -cif anyone is gettingSyntaxError: Unexpected Identifiererror than just upgarde your nodejs version to v18 LTS, I was on 16.3 so the importing json using theassertkeyword was causing this. Thanks to @nasheomirro for providing a link to a blog where it states that nodejs 17.5+ required.I updated to v18 LTS however, if you are using nvm and you are still receiving an error such as
SyntaxError: Unexpected token '.'then you will want to update your nvm to the latest, delete the v18 and reinstall. Hope this helps someoneversion 16.19.0 works just fine... just in case anyone needs to work with 16 version
For me, I had to add this:
external: [...Object.keys(packageJson.peerDependencies || {})],Because I had more dependencies than only react & react-dom. I had several:
@nasheomirro In my case, following your steps I am still getting this error:
RollupError: Could not resolve entry module "dist/esm/types/index.d.ts".SOLVED
The error was solved by simply adding a property
"rootDir": "src"into thetsconfig.jsonfile within thecompilerOptionsobject.Hope this helps someone who is having this problem.
thank you!
The solution stated above is awesome and resolved all the issues, although if someone if trying to implement it after November 2023, they may encounter the following error
[!] Error: Cannot find package 'rollup-plugin-postcss' imported from /Users/danyalaslam/Desktop/ReactProjects/template-react-component-library/rollup.config.mjs
Solution : need to install updated rollup-plugin-postcss library
and import it as a default in rollup.config.mjs
import terser from "@rollup/plugin-terser";
Then hit the command
npm run rollup
following these steps partially solved my issues. Unfortunately, however, after changing the rollup configuration file, when I launch the script this error occurs:
[!] RollupError: Could not resolve "./components" from "dist/esm/types/index.d.ts".but if i look in the
distbundled folder actually everything seems ok with importsSOLVED
what I had to do was make sure that the
rollup.config.mjsfile was entirely written IN ES and then add the brackets to the defaultdtsobject which previously with the "dirty" file gave me an error if I added them, but instead now adding them (plugins: [dts()]) with the well written file the build completes correctly.@mperudirectio, I don't understand you solution partially, I am getting same RolleupError as you got. my rollup.config.mjs file is written entirely in ES, but I am not getting the later part of your solution. Can you please make it clear, where to add the brackets?
Oh good!
Many thanks for your effort to update this article
Well written and very concise. But on a side note, has any one came across the issue while doing
$ rollup -c?That command means "run rollup with the configuration found in rollup.config.js"
So I would start by making sure your config file looks exactly like the example and all the dependencies are installed
From this section:
dev.to/alexeagleson/how-to-create-...
I've stumbled upon the same issue. It is an issue with the rollup/plugin-typescript that has been also reported here:
github.com/rollup/plugins/issues/1230
You can follow the instructions there to get a workaround or just do the workaround from here:
github.com/alexeagleson/template-r...
check this solution
stackoverflow.com/questions/731974...
just change dist/esm/types/index.d.ts -> dist/esm/index.d.ts
Hi Wahaj Aayani
Did you fixed it?
Have you found a fix to this issue ?
github.com/alexeagleson/template-r...
Thank you :)
Could be skipped the first step, making a component to export.
Hi ! Thank you a lot for this article and video, it helps me a lot !
I may have found something useful if you want to use external librairies (like material UI, HighchartJS, etc) and do some custom components in your npm package (storybook).
The error
The why
The React of the parent project is being used, instead of using the second, that is a duplicate React.
The solution
I found a solution (here and here) where you just have to add this line inside the rollup.config.js file :
That's really helpful. Thanks!
Good stuff, thanks for the resource!
That's really helpful. Thanks!
Thank you so much for sharing the solution!!!
My fix was simply moving
reactandreact-domtopeerDependenciesinpackage.jsonAwesome article!
Just in case this helps anyone:
I decided to use yarn instead of npm and ran into this issue --
[!] (plugin typescript) Error: @rollup/plugin-typescript: Could not find module 'tslib', which is required by this plugin. Is it installed?Error: @rollup/plugin-typescript: Could not find module 'tslib', which is required by this plugin. Is it installed?
which was resolved by adding
tslibas a dev dependencystackoverflow.com/questions/559257...
fix using npm i -D tslib
got the same error even when using just npm
I've been programming in JS for 7 years and this is one of the best tutorials I have ever taken. You explained the reason behind each configuration perfectly and I actually am excited to use React again.
Thank you! Glad it helped
How do you test it before publishing
Excellent! followed the whole thing and in a couple of hours already have a package on github that I started using in another project (just for testing). Also added jest for unit testing and storybook. All working as expected, thanks!
Hi Alex!
Congratulations for the tutorial and the beautiful explanation.
After a long time of your tutorial, it is still possible to apply it in a simple way.
I'm currently getting a Warning when I run npm start of a project created with create-react-app referring to the package created from your tutorial.
I've been looking for a solution but haven't found it yet.
When running npm start from the application that is using my package I get this warning:
warning in ./node_modules/my_package/dist/esm/index.js
Module Warning (from ./node_modules/source-maploader/dist/cjs.js)
Failed to parse source map from '.../components/my_component.tsx' file: Error ENOENT: no such file or directory, open '.../components/my_component.tsx' @ ./src/index.tsx
I know it's just a warning, but I wanted to resolve it.
Thanks.
You should just add 'src' to the 'files' in your package.json so it will be included in your published folder for souremaps to work properly without error.
Not Alex, but.
Did faced the same problem as you. I don't think we get sourcemaps working following the guide and this error is actually handaled to be displayed in the
react-scriptsv5 above.My solutions:
"react-scripts": "4.0.2"or@rollup/plugin-sucraseandrollup-plugin-sourcemapslike here and here dev install these libs and do few changes inrollup.config.mjsadd on top:add in plugins:
plugins order matters:
depsExternal > resolve > sourcemaps > commonjs > typescript > postcss > sucrase > terser- is doing the trick for me. Executingrollup --configwill throw warning and you can add:like in here
Much love to Alex, it's a great guide <3
@lyubosumaz, I fallowed this steps and I could build. However when I init the app which has the dependency for my lib I got that react is not defined. Did you faced something similar?
create new react app and install your custom npm package.
then,
Create an environment variables file named .env in the project root and add GENERATE_SOURCEMAP=false to it.
OR
Run npm i -D cross-env and then in the package.json file update the start script to the following:
"scripts": {
"start": "cross-env GENERATE_SOURCEMAP=false react-scripts start"
}
or comment out sourcemap in rollup.config.js file
{
file: packageJson.main,
format: "cjs",
** // sourcemap: true,**
},
{
file: packageJson.module,
format: "esm",
** // sourcemap: true,**
},
I have the same warning. Did you fix it?
Thanks for this article. I just recently created a pirate library for my job. This article looks spot on.
The one thing that helped me, I didn’t want to post all my project, and when you do an npm publish from the root, it posts your whole project. So what I do is copy my package,json, and node modules into the dist folder, cd into it, and do my npm publish from there. It makes a much cleaner finished product.
Hey, how did you use a private package in another project? I created a private repo/package and I tried to use it in another project but got 404 and can't find the way around to fix it and use it!
Thanks in advance!
Hi, love the post.
One problem for me is that @testing-library/react is throwing loads of errors, mainly that it can't be found or that it also requires react-dom and most of the time also says that it can't find react-dom even when it's installed.
I've found the package react-test-renderer runs without any issues just incase anyone sees this and are having the same issues.
Also to get storybook to work 3 more packages needed to be installed. @mdx-js/react assert @storybook/addon-docs
Amazing article,however I'm stuck into an issue here
when I try to install the package, it says not found (it is a public repo), neither its available on the npmjs website.
I've written down about my problem here too : stackoverflow.com/questions/706391...
This tutorial is specifically for publishing a package on Github, I would imagine you could probably publish a public package to npmjs.com as well but I've never personally done that before so I'm not sure the exact steps to follow.
If you figure it out and share I'd be happy to update the tutorial
Cheers
I've wrote a sample lib and some instructions based on this tutorial, with a quick introductions how to publish to npm. The steps are almost the same. You can find it here: github.com/ppulwey/remake-lib#publish
I am facing the same issue, did you stumble upon a way to publish to NPM as well?
It looks like you can only really do one or the other at a time, I'm yet to give this a go but this article seems to cover it - sevic.dev/npm-publish-github-actions/
Note that this rollup.config.js file no longer works in the latest versions of rollup. It will assume it is a CommonJS with that extension at first. However, if you change it to
.mjsas the command line suggests, then it will fail again, because of the use ofrequirein the file.At this point, you could try adding
--bundleConfigAsCjsto the rollup script, but that will fail with "dts is not a function".What finally solved this for me was renaming to
.mjsand removing the package.json require statement and just using strings to define the esm / cjs outputs.It's quite ugly but you can use
dts.default()instead ofdts()as a alternativeI really appreciate that you've summarised this process.
I wonder what would you recommend as a workflow to actually author those components?
What I mean is that I'd never develop a design system in isolation. I usually need my whole app/website to see the context and make adjustments if necessary, but - obviously - I don't want to include any of that into the final commit of the design system.
So what do you recommend to seamlessly bring together the development of a main application and the belonging design system locally?
That's a great question, I want to make sure I'm understanding it properly.
I can only speak personally, since we work with a designer, all of our design work is done in advance in Figma so the overall picture & theming of everything can be designed together, then I turn those designs into components and use Storybook to validate that the components match the intention of the designs.
If I were working alone or without a designer I would probably create a few helper components that are meant to group components together (but not actually exported as part of the library). Something that would allow me to wrap unrelated components and compare them in proximity with one another with some padding between. Something along the lines of the Stack from Material-UI (which is basically just a convenient wrapper around a flex element). Then I could drop all my components inside of it and use Storybook to make a story where I can see them.
That said, since I am not skilled at design (and don't pretend to be) I would definitely encourage anyone else who has an opinion on this to respond as well!
Cheers.
Thanks Alex sharing your take on this.
I also encourage everyone to read this article from the authors of Tailwind CSS / UI.
They've explained their process of designing components and then turning them into code.
Their high level overview with your practical article I think is a good starting point.
Hey Alex - Great post! I'm setting up a component library for my team and I'm using this article as a guideline. I need to provide documentation for the next developer to integration test the npm package locally within a consumer app on their machine, as a way to validate their changes to the npm package, before pushing the package to npm. Use case:
1 - I cloned the repo at the url that you provided
2 - I ran npm install on the root folder
3 - I ran npm run rollup on the root folder
4 - I copied the dist folder created by npm run rollup from your app to my-test-app under the src dir
5 - I ran the following command from the command line at the root of my-test-app:
npm install --save ./src/dist
6 - After step 5, your package reflects in my-new-app node_modules as @YOUR_GITHUB_USERNAME/YOUR_REPOSITORY_NAME
7 - I imported the component in App.js and intellisense resolves it without error:
import {Button} from "@YOUR_GITHUB_USERNAME/YOUR_REPOSITORY_NAME";
However, when I npm start my-new-app, the following error is displayed in the console and app:
Module not found: Error: Can't resolve '@YOUR_GITHUB_USERNAME/YOUR_REPOSITORY_NAME' in 'C:\my-test-app\src'
Any idea what the issue might be or how to resolve? I did a lot of research online and found some potential matches but no working fix
Were you able to solve this issue?
Thank you for your great tutorial, It was very enlightening to me, But I have a little of different view, I think deleting
package-lock.jsonwill cause the package version to get out of control, It is a bad practice, Perhaps we can usenpm i PAKEAGE_NAME@x.x.xto solve the release problemThat's definitely a great option if it works. Deleting
package-lock.jsonin a mature application absolutely creates a risk of introducing bugs with package interactions, even between minor and patch versions.That said, although removing the file may be bad practice, I would be interested to see if your solution works for initializing Storybook in an existing project and creating a stable alignment between all the
peerDependencies. That's the issue that gets fixed with a freshnpm installand I'm not sure if harcoding the versions of each package fixes that issue (I'd be happy to be wrong though).Great tutorial, @alexeagleson !
I am facing a problem. Whenever I'm using things like useState in the library and then importing in my Next.js project, it's giving me error.
TypeError: Cannot read properties of null (reading 'useState')And if I move
reactinside thepeerDependencies, it shows this error:Hi @samiulhsohan
I faced the same problem and found a solution. This is what causes the error:
blog.maximeheckel.com/posts/duplic...
And this is my
next.config.jsthat solves the issue:Hi @samiulhsohan!
I'm facing the same problem in my react aplication. Did u solved it??
HI Alex,
This is an amazing tutorial but I ran into a problem after installing storybook.
I was not able to run 'npm run rollup' because of the new storybook files and folders'.
Am I missing anything in the rollup.config.js file that will ignore these files from being bundled?
Hey there, I don't believe that anything in the rollup config was impacted by the installation of storybook. What was the error specifically? You can try cloning the repo linked at the top of the tutorial which has a working version all combined together, and then begin to compare that with your implementation piece by piece to see where the difference might lie.
Hey Alex,
I was running into the same issue, even using your repository. On
npm run rollup, I was getting the following warnings:While the package built out fine, it also included components and type files for the various Storybook and test files within the
srcdirectory, for exampledist/esm/types/stories/Button.d.ts,dist/esm/types/components/Button/Button.stories.d.tsanddist/esm/types/components/Button/Button.test.d.tswere all created. My solution was to addtestandstoriesfiles to theexcludearg in thetypescript()plugin:There are probably other ways to exclude these files from the rollup bundler, but this worked for me. Thanks for the tutorial by the way! I've been in webpack land for a while, so it's interesting to see how other bundlers are being used.
I think we can also add files to exclude in the tsconfig.json file
I don't know which one is better. This solution also worked for me
Great post,
Got a small issue, running the tests though, You mentioned something
about not adding
React-Domto the library since that would deny the purpose of building a 'standalone' component library, if I remember correctly.Now when I try to run 'yarn test' I'm getting the following error.
Cannot find module 'react-dom' from 'node_modules/@testing-library/react/dist/pure.js'This is fixed when I add React-Dom to the project.
Do you see any way around this?
In the "Adding Tests" section there is an instruction for editing your jest config to use
jsdominstead of React DOM which is aimed to eliminate the need for that dependency, did you include that in your config?Yes I have that included, I have just added React-Dom as a peer dep, as a workaround. It is accessing the config file correctly though, just always wants to go back to ReactDom, but the workaround works, and since we need it anyway for storybook it's fine.
Thanks again for the blog!
I also have the same issue, only fixed by installing react-dom. It's probably worth mentionning that I did not include the Storybook part in my library and I did not publish on npm. But apart from that it's the same config files.
Also, moving react to peerDependencies does not work with Jest as he seems to need them in order to run the tests (because of the import in Button.test.tsx). Without Jest the packaging seems to work though.
Great article! Very clear and easy to follow.
When importing the library I created into my test application, it worked great except I got this error:
TS7016: Could not find a declaration file for module ... implicitly has an 'any' type.It looks like I need to declare the module for my components but I'm unsure where to do this? I want to add this in the component library itself so users importing it won't see this error.
The output of the declaration files is covered in the "Adding Rollup" section. From this part of the rollup config in particular:
Ok thanks. I double checked and I have that in my rollup.config.js file.
Hello Alex, great blog!
I managed to publish my package on github (public), and I can see it here: github.com/WingsDevelopment/export...
But I am not able to install it, I am getting error 404, not found..
npm ERR! code E404
npm ERR! 404 Not Found - GET registry.npmjs.org/@wingsdevelopme... - Not found
npm ERR! 404
npm ERR! 404 '@wingsdevelopment/export-poc3@0.0.1' is not in this registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
Can you help me with this please?
A 404 not found GET error usually means a permissions issue. Are you trying to install it from the same machine you published from?
Because you published to Github privately, the machine that is installing it needs to have a Github token with access permission in its npmrc file, same as the one that did the publishing
If you want to be able to use your package publicly on any machine, then publish it to NPM instead of github (just look up their instructions for that, it's even easier than publishing privately)
I just figured this out, there were two problems, I had to remove dist from .gitignore and command copied from github: npm install @wingsdevelopment/export-poc3@0.0.2 didn't work, so i changed it to npm install wingsdevelopment/export-poc3 and it worked!
I am not sure why I had to remove dist from gitignore and push it to the github repo ?
You should not, it's very likely that is a symptom of an unrelated problem. There is no scenario where including a build folder in a repo is the right decision. I could recommend circling back and checking every step of the process to ensure you have configured correctly
Good luck!
hi, I'm having issues trying to use my private repo/package! I tried to look for a solution but I couldn't find it , please help me if you can!
Hi, I found out that your github username should be spelled in lowercase everywhere you use it e. g.
.npmrcHey @alexeagleson , first of all thank you for this awesome tutorial, i've learnt a lot !
Could i ask you some help on some errors i got after trying out to expand this base.
I've added more components (2) on the library, so my index.ts in the components folder is looking like that now:
As i recall in your video, you mentioned that it should look like this when you want to have more components.
I am a bit more worried about two erros that i got when i import the HVTag and and the HVRating.
HVTag is a dump component, and only use Styled components behind the scene, here is the error:
HVRating is a component that have some useState hooks inside, and the errors are the following when importing him :
Do you have any clues/obvious mistake that i might have done that come to your mind by reading this ?
Thank you for the time taken reading my question, and have a wonderful day!
In case, the repository is there: github.com/DarioRega/component-lib...
Also, I've added tailwindcss and styled components as well, regarding tailwind i did only an extra config for storybook to pick it up (and it works).
However when importing my Button that has tailwind classes on the main project, styles don't appears, but not a big issue, i can investigate that.
Why do I get the
srcfolder inside thetypesfolder insidedist?This is the folder structure I get after hitting
rollup -c rollup.config.ts --configPlugin typescriptThe rollup config:
Typescript Config:
I have the same issue. After extensive searches for a solution, I found nothing better than to resolve this issue by simply deleting the 'types' directory.
use "rollup-plugin-delete":
plugins: [
dts(),
del({ hook: "buildEnd", targets: ["dist/esm/types", "dist/cjs/types"] })
],
Excellent article!!! But I am facing an issue, when I use some component from my library in my own app (created via "create-react-app" cli), it throws a warning, that webpack can't find a source map :(
I've done everything exactly like in your guide. However, the bundle of my library, along with the source, weighs 30 megabytes. I've tried many things and can't figure out what the problem is.
Here's my rollup.config.mjs:
*Here's my tsconfig.json: *
I've done everything exactly like in your guide. However, the bundle of my library, along with the source, weighs 30 megabytes. I've tried many things and can't figure out what the problem is.
Here's my rollup.config.mjs:
Here's my tsconfig.json:
Am speaking as of Sep. 2022. I came across errors with the loaders
style-loader@3.1.1andcss-loader@6.5.1when i runnpm run storybook. After some time hacking my ways, I came to a finding that these loaders need webpack version >=5. So I had to initialize storybook withnpx sb init --builder webpack5I've been looking for a way to create a component library. I've configured my own webpack projects before but I constantly ran into errors with both bit.dev and create-react-library. Thank you for putting this together!
Hi Alex, very good publication, but I was left with a question, how can I work or include sass in my component library?
I would appreciate the help!
Great question, and it took a bit of time to figure out.
Getting SCSS to work with the rollup bundle is extremely easy. All you need to do from the current state of the tutorial is update
rollup.config.jsin thedts()plugin config section. Change theexternalvalue from just CSS to:external: [/\.(css|less|scss)$/],With that alone you can now change
Button.csstoButton.scssandimport Button.scssin your Button component. That's it! The Postcss plugin for Rollup that is already installed will take care of it for you.Getting it to work with Stoyrbook however is another beast altogether and involves re-installing Storybook using the Webpack 5 option instead of the default webpack 4. More than I can fit in a comment here, but I may update the blog post itself.
I have however updated the repository with those changes, so it should work out of the box with Storybook if you clone it now.
Cheers.
Thanks Alex, I was really lost on how to add sass to my component library, and although I followed the steps that storybook recommends, I had not realized that the errors that kept happening were due to the webpack version, thank you very much for this update. 👏👏
Greetings from Chile! 🙌
New SCSS section has been added to the post.
Will you please tell how to make it work with css modules.. how to resolve module.scss extension?
Simply add
modules: trueon your Rollup postcss plugin. There's a section for modules on the plugin NPM docs:npmjs.com/package/rollup-plugin-po...
Readme, license and packge.json will be included by default. To check what will be available as you publish your package you can run
npm packThis seems like a different issue with the import. I am exporting the component as mentioned in the blog when I import it, it gives me "JSX element type 'Button' does not have any construct or call signatures." which needs to be typed to make TS aware of it is a call signature. I tried few possible solutions such using "React.FC" etc however, I still get this error.
One more thing is that I updated the code of the button to use local state and change the state using onClick event which it does not seem to work. I do this because there will be use cases where a button needs to handle some local states instead of "lifting the state up". Like I might need to use context API which will handle component level scope etc. Here is how my simple button component looks like.
Here is how I import it.
The label prop is working fine. It renders "Label" string however, the onClick event does not get fired and also I get below error.
I think you need to check the
distdirectory, to see if the modules were transpiled properly.Alex - this is an awesome tutorial. Thank you so much! I was wondering if you could tell me how to export a CSS file to be used by a consuming application. For example, I want to define a color palette in the library and allow my consumers to use those pre-defined CSS vars. How could I do that?
my-react-library/src/palette.css
Consuming application's
index.cssI may have been overthinking this. What I have done is simply copied
palette.cssdirectly into/dist- no need for rollup to be involved. Now, my consuming application can import that file like so:and this works perfectly.
Hi! How you get it? I have dist without css, I need too themes file for import to other project
Thanks for this Alex, it's been incredibly helpful and encouraged me to finnaly take the plunge and stop using webpack to (badly) bundle my components and libraries together!
One issue I am facing though, which I'm hoping someone has encountered and fixed before, is that when I try and import the main component from my package into another project, TypeScript then shouts at me "JSX element type 'YourComponent' does not have any construct or call signatures. ts(2604)". Like, what?
I've tried changing the return type from
ReactElementtoJSX.ElementtoReactNodetoReactChildtoFunctionComponentto even removing it altogether, and it just flat out refuses to get rid of that error message.False alarm!
My component wasn't set as a default import (so I'm going to look at doing that) so changing
import MyComponent from '@gavinsykes/my-component'toimport { MyComponent } from '@gavinsykes/my-componentfixed it! 😁For the Jest part, while attempting to run the tests script you might encounter the error:
As the error says, the package for jest-environment-jsdom isn't bundled anymore with the base jest library, so you'll have to install it separately with:
npm install jest-environment-jsdom --save-dev
Happy coding ;)
I also ran into a issue when I ran
npm run storybook. It would get to 70% completion and then stop completely. What fixed it was adding:"typescript": { reactDocgen: 'react-docgen' }To the
.storybook/main.jsfolderHello, i'm learning web dev and i'm trying to follow this article.
I would like to adapt it, and create a simple component without typescript, but i can't find a way to do it...
I have a simple project with "vanilla" react inside and i don't know yet Typescript (i will :D )
Can somebody help me ?
Your explainations are great btw.
Thank you for this content.
Hey alex! Thank you so much for such a clear summary of the component library creation process. I followed your advice but can't seem to test this with a local project.
My component library is housed in the local directory "component-library". I used
npm link ../component-libraryin my project. When I try to important Button from my component library, I get:Error: Can't resolve './Button' in 'component-library/dist/esm/types/components'Any advice on this? I've double checked my file structure versus yours at least 20 times.
Once you used "npm link" on your component library, also make sure to include that linked npm on your main app by using "npm link NAME_OF_YOUR_COMPONENT_PACKAGE", name is indicated on your component library' package.json name.
Thanks for this.
I don't remember if I posted here before, but tks for this project. It is very well explained, even for beginners (like me). I'm already using it for like one or two years.
(In 2025) After I update dependencies it need some changes... (CRA depracated, storybook from version 6 to 8 - still working on those), at least @nasheomirro helped to start. By the way, one question, it's not possible to compile using rollup to esm and cjs at same time? why? The project did this since the beginning, no?
Hi! Awesome tutorial, very thorough and was able to get things working on my published version, however, I am having trouble resolving these errors when trying to test my package locally through yarn pack and link.
Here's what my rollup.config.js file looks like:
Here's what I have under peerDependencies:
Thanks!
@alexeagleson I have a problem, where the library has scss and the styles are getting applied in storybook, but in consumed project, the styles are not getting applied.
my rollup config is given below. Not sure what am I missing here.
and in the distribution folder as well, I don't see the scss files are processed.
any help is appreciated
Help! After i run the command npm run rollup i get the following error:
(node:4008) ExperimentalWarning: Import assertions are not a stable feature of the JavaScript language. Avoid relying on their current behavior and syntax as those might change in a future version of Node.js.
(Use
node --trace-warnings ...to show where the warning was created)(node:4008) ExperimentalWarning: Importing JSON modules is an experimental feature and might change at any time
src/index.ts → dist/cjs/index.js, dist/esm/index.js...
! SyntaxError: Unexpected token (14:7) in D:\Vscode\ui-kit-solution\node_modules\react-native\index.js
node_modules/react-native/index.js (14:7)
12:
13: // Components
14: import typeof AccessibilityInfo from './Libraries/Components/AccessibilityInfo/AccessibilityInfo';
^
15: import typeof ActivityIndicator from './Libraries/Components/ActivityIndicator/ActivityIndicator';
16: import typeof Button from './Libraries/Components/Button';
at Parser.pp$4.raise (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:22880:13)
at Parser.pp$9.unexpected (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:20088:8)
at Parser.pp$9.expect (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:20082:26)
at Parser.pp$8.parseImportSpecifiers (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:21211:8)
at Parser.parseImport (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:26457:32)
at Parser.pp$8.parseStatement (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:20264:49)
at Parser.pp$8.parseTopLevel (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:20145:21)
at Parser.parse (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:19917:15)
at Function.parse (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:19967:35)
at Graph.contextParse (D:\Vscode\ui-kit-solution\node_modules\rollup\dist\shared\rollup.js:26119:38)
I faced with
TypeError: pluginTerser.terser is not a functionI sorted out as this way
import terser from '@rollup/plugin-terser'instead
import { terser } from "rollup-plugin-terser";Remember rollup-plugin-terser is not longer maintained, use @rollup/plugin-terser instead.
How to fix Invalid hook call in storybook
If you are using storybook and you encounter this error:
Don't panic. This is a common issue that can be solved by following these steps.
The root cause of this error is having duplicate React installs in your project, as explained here.
To check if you have more than one React, run
npm ls reactand see if you get multiple entries.How to solve this
reactandreact-domfrom your devDependencies and dependencies and add them to peerDependencies in yourpackage.jsonfile. This will tell other packages that depend on React to use the same version as your project. For example:rollup.config.jsfile, make sure you add this line just below yourinput: 'src/index.ts'to prevent bundling React twice:Delete
node_modulesand any.lockfiles e.gpackage.json.lockoryarn.lockand restart your IDE.Run
yarn installornpm installand once it's done, the error should be gone :) I HIGHLY RECOMMEND YOU USE YARN BECAUSE IT LOOKS LIKE THEpackage.json.lockHAS SOME PROBLEMSThanks again for this tutorial!
I haven't faced any particular issue with the setup you propose. However, I would like to enable rollups tree-shaking feature by adding the flag "preserveModules: true" in the output config. The problem I have is that by doing so, when I run "rollup -c" I encounter the following error:
This is my rollup config:

Any help is very much appreaciated!
This tutorial is just what I was looking for, thanks @alexeagleson this post is gold!
For anyone still following this tutorial and is getting the following error when running rollup -c:
This issue is caused due to breaking changes on updated deps and you can fix it by modifying how you import the package.json inside the rollup.config.js as specified here: Importing package.json in Rollup 3
I'm thinking about adding TailwindCSS to my library for ease of use and smaller bundle size, and I was wondering if that's a good idea. Do you know if the 'purging' of unused styles still works with components that are imported and not created locally? And if it does, do you have tips for implementing it?
Hi @alexeagleson I have just copied all configs from yours. But I am still getting this error. The types folder in dist/esm is not creating

After building
Hi! Perfect tutorial, thanks a lot!
I'm currently getting warnings when I run yarn start project created with create-react-app referring to the package created from your tutorial.
I've been looking for a solution but haven't found it yet.
I get this warnings:
Have you solution for solve this warnings?
Hey mate this is amazing tutorial. All worked as you explained but I have two issues. if you can give me some insight I would appreciate it.
WARNING in ./node_modules/testtest-component/lib/components/upload/index.jsModule Warning (from ./node_modules/source-map-loader/dist/cjs.js):
Failed to parse source map from '/Users/john/Documents/Codes/test/node_modules/testtest-component/src/components/upload/index.ts' file: Error: ENOENT: no such file or directory, open '/Users/john/Documents/Codes/test/node_modules/testtest-component/src/components/upload/index.ts'
Thanks in advance
Is it a library for only one component?..
How can I export two components, for example:
I have created an Svg component inside
componentsfolder.Then how do I export it in main index.ts?..
Almost made it to the end but I am receiving this error when I try to run Storybook. Anyone dealing with the same message?
Solved, but Idk if it's a long term solution:
I added this code to
.storybook/main.jsOriginal solution was found here: github.com/storybookjs/storybook/i...
Thank you for this article! Excellent!!!
But I am facing such issue on my react app (created via "create-react-app" cli), if I use some component from my library, it throw warning, that webpack can't load source map :(
Hi Alex, thanks for this article!
I've a question;
How I import the components using:
import { Button } from '@my_github/template-react-component-library';
or
import Button from '@my_github/template-react-component-library/Button';
I'm trying some strategies but without success.
Thank you for this great tutorial. You publish some really wonderful stuff on React here. I'm very happy I found your work on this blog: dailybuinaryhub.com.
Your resources have really helped me in my journey as a beginner.
How different would this be for react native components?
Good question! Considering React Native supports the same NPM package installation process, my assumption would be that it's no different at all, you would simply need to identify in your package description that React Native is the target.
I haven't built RN packages before though so I could be wrong, I'm be curious if anyone else had input.
Did a similar thing, but gitsubmodule instead.
Its nice see such a detailed article, this was spot on 👍
Please i get this error when i run the rollup command, Please i greatly need your help @alexeagleson
Thank you for article. It's 2022, December and it's unbelievable hard to follow, could not finish even the first part. Errors on each step. If there are so many updates, can someone please update the article also. Or at least add additional comments at the end of the article.
Hi Alex. I have a problem with my rollup config (I think so, but it isn't exactly). I am creating library with this tutorial. I use styled-component inside my library. When I connect it in my Next app, I have a problem with SSR render. When the page loads I see the components blinking because the styles are not being applied to the components on the server. Do you know, how I can solve this problem? Thank you)
very good post, thank you
you are welcome
Great article, it helped me a lot to make my own libraries.
Maybe you can help to take one more step on the subject. I've been trying to implement multi-language on the libraries, but I don't seem to be able to pass the translations within the library into the App.
Have you ever implemented multi-language on libraries?
@alexeagleson
I'm facing some issues while I try to run the storybook. can you help me resolve that
Really great! Thanks for sharing your findings and knowledge. Installing storybook is a bit tricky. I've wrote a quick README along with a working React@18 library that already contains storybook. It follows your tutorial @alexeagleson
Maybe it will help someone else - sharing is caring github.com/ppulwey/remake-lib
With Rollup 3.15.0 the following error occured: RollupError: Invalid value for option "output.file" - when building multiple chunks, the "output.dir" option must be used, not "output.file"
I renamed rollup.config.js to rollup.config.mjs and passed --bundleAsCjs as an option.
Did someone also came accross this problem?
A really great article, clear and explanatory!
Wanting to go a step further, if I include material-ui or react-bootstrap dependencies (as peerDependencies) in my component library I always have these errors in my react application:
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
Do you have some suggestion about?
Thanks!
Yes. I'll start by saying even though ive done it before multiple times i STILL get errors I have trouble resolving when trying to create component libraries around existing ones like MUI. not sure why it needs to be so complicated but such as it is.
Yours is a common error and unfortunately it's one of those things that has nothing to do with what the error says. I'm sure the way you are using your hook is perfectly valid.
The cause of that error message is almost always from trying to load more than one copy of the React library. So for example if you have a project that has React as a dependency, but uses a library that also bundles the entire React library inside of itself. That's why we use "peerDependencies" in this demo, so that React/ReactDOM get installed with the user's app rather than being bundled with our package.
My suggestion would be to take a look at your dependencies in package.json and make sure that React & ReactDOM are peerDependencies rather than dependencies in the package you are building. Running "yarn install" or "npm install --legacy-peer-deps" will still install them in your node_modules folder, but not bundle them with your published version.
If using rollup lookup the "external" field in the rollup config and add all your react & mui packages to the "external" list to be absolutely sure they aren't included in your bundle
You can use this plugin as well to accomplish the same thing without having to set them explicitly in your config:
npmjs.com/package/rollup-plugin-pe...
Hi. I'm getting this warning -> Failed to parse source map from 'C:\Users\anany\projects\template-test\node_modules\@ananyadhananjaya\react-template-component-library\src\components\Button\Button.tsx' file: Error: ENOENT: no such file or directory, open 'Cnts\Button\Button.tsx'
where am I going wrong here. Thanks!
A very explanatory and easy-to-follow guide.
Although, when I try to test my newly built package in a demo project, nothing displays then I get this error...
what am I doing wrong? how do I fix it?
I am getting the following error when trying to use the library
Module not found: Can't resolve '../node_modules/style-inject/dist/style-inject.es.js'That was AWESOME! Thank you. Is it the same process if I wanna publish my library on Bitbucket?
Wondering what needs to be put for below (instead of github):
{
"name": "@YOUR_GITHUB_USERNAME/YOUR_REPOSITORY_NAME",
"publishConfig": {
"registry": "npm.pkg.github.com/YOUR_GITHUB_USE..."
},
...
}
May I ask what verison of node you are using to have this run? When running rollup I get the error "Cannot use import statement outside a module".
I cloned this repository and also get the same error out the box, which makes me think it's a Node version issue or something like that. I've tried on v14.18.3 and v16.14.0
Hey Guys, first thanks for this wonderful article @alexeagleson! Is there anyone having problems when testing the main project using the library as a dependency? Have anyone had to mock the library in the tests of the main project?
Hi, just a question - if i'm publishing this to github package, why this would be available at npmjs at all?
npm (the tool) is still used to install it even though it is hosted privately on Github. It will not be visible on npmjs.com/ (the public package repository).
Great tips, thank you!
Hi Alex,
Thanks for your tutorial about rollup, it's really help me to create react library!
Btw i want to ask about assets (image, font, etc), i cannot build it using rollup, can you help me?
hi Muhammad,
i would like to know if you found any ways to build assets like images, cuz im also want to include static images with my library
Thanks for your time writing and making the video, love it!!!
Glad it was helpful!
Hi,
URGENT
when I created a simple component it was working fine, but my requirement is I need to integrate react-unity-webgl inside my package and want to create custom react component for that, but when i tried it was not loading, it means static assets are not loading, and unity library needs path public/... for all files, I tried too many things, can you please help, here is the sample component code
you can get unity build files here : github.com/jeffreylanters/react-un...
useUnityContext({
// loaderUrl: "/unitybuild/crateclicker.loader.js", //here is the problem
// dataUrl: "/unitybuild/crateclicker.data",
// frameworkUrl: "/unitybuild/crateclicker.framework.js",
// codeUrl: "/unitybuild/crateclicker.wasm",
// webglContextAttributes: {
// preserveDrawingBuffer: true,
// },
// });
Thanks for sharing this helpful article. I have published my first library. I am only facing an issue is that whenever I tried using any react-hook, published the library, and use that in my project it throws error.
Error: Cannot read properties of null (reading 'useRef')
Nice post. I enjoyed the read. I will like to work on something like this >> momsall.com/app-controlled-christm...
Hi Alex
Thanks for this , it has proved to be a lifesaver. Can you please explain how to test the library locally by using it in some other project before publishing it. Will npm link is the right way to go about this.
Alex, this has been a great! Thank you very much.
Would you be interested in joining a dev community on discord? discord.gg/zvE8QjdWaf
Solid teacher here
How can we remove the username or orgainzation name from the name of the library?
Hello,
I have an issue described in stackoverflow: stackoverflow.com/questions/735805...
Can someone help please ?
Ive been trying to fix this.
How do you test your components before publishing?
Storybook
dev.to/alexeagleson/how-to-create-...
Best article ever read, everything works for me.
Encountered:
Cannot use import statement outside a moduleI solved it by adding
"type": "module",to the package.json file.can we use hooks and stuff. in THat particular component??
I think you should run
npx create-react-app .first in your initial project, then add typescript thereWell written article. I have a question How can you test locally the library of components. I've tried with npm link but it seems that has problem about peer-deps with react
Thank you so much, you saved my life <3
Can someone tell me how to bundle all my css and less files (they contains some css variables) ?
thanks
That's so nice man! I wold like to ask... how can I export a custom hook using rollup? 🙏🏼
Hi Alex,
Sorry if i ask you multiple times, have you built angular component? probably you can share it too. I'm curious if react component can be wrapped into angular
Dope! Very well explained.
Hi Alex Eagleson.
good article. but i have a error when run the following: npm run rollup
Error: Could not resolve entry module (rollup.config.js).
please advice me???
How to Adding tailwindcss to Publish a React Component Library ?