Hello dev family, this happens to be my first blog post and before we dig out this dev nugget, a little about myself. My name is Alex Otoo (javaScript et al). I am a none Computer Science (CS) self-taught web developer with a passion for continuous learning and writing beginner-friendly web development posts.
Now, by the end of this post, we will learn the following:
- what HTML is
- The HTML element anatomy
- creating your first HTML element
- Block, inline and empty elements
- write HTML like a supercharged dev using emmet with examples
What is HTML?
HTML stands for Hypertext Markup Language. It is a standard markup language that tells web browsers how to structure and displayed pages in a browser. HTML is not a programming language.
The HTML element anatomy
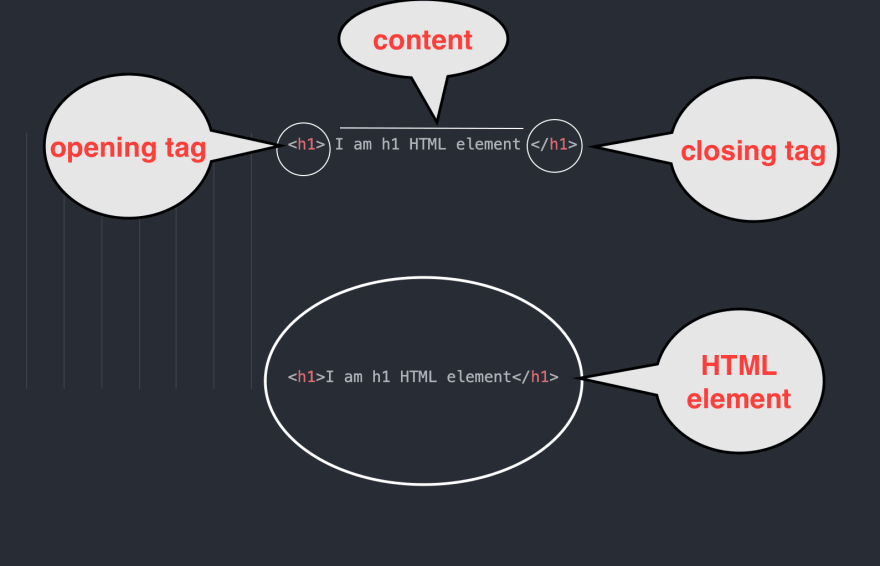
An HTML element mainly consists of opening tag, content and a closing tag.
Opening tag:
it is the first part of an html element starting from left to right. It wraps the name of the element in an opening and closing brackets. In this example the name of the element is h1.
Content:
It contains the content of the element. it is located between the opening and the closing tag.
Closing tag:
this tag is almost the same as the opening tag but it has a forward slash before the element name. it is the last part of an html element from left to right.
Note: html is not case sensitive so element name like H1 is the same as h1.
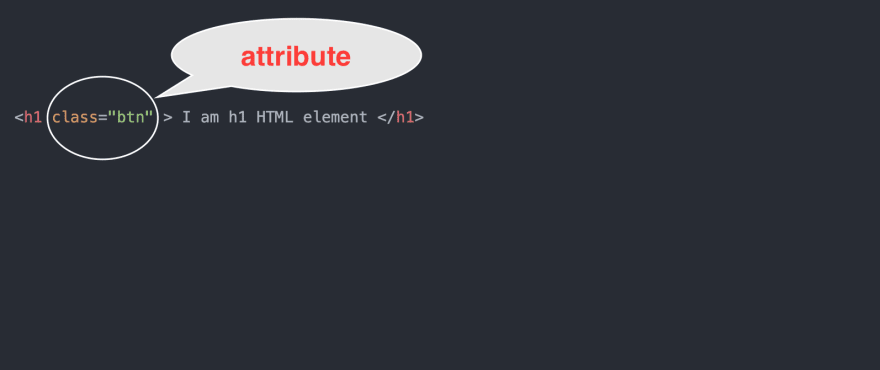
Attributes:
An html element could optionally be given attributes. Attributes are placed inside the opening tag and contains information about the element. Common use cases of html attribute are for stylesheet (CSS) targeting(selection) and JavaScript targeting for DOM manipulations.
The example shows a class attribute with a value of “btn”. Attribute values are wrapped in quotation marks
Empty, Block and Inline
Empty element:
Also, there is an empty html element which is a little different from the regular html. An empty html element only contains an opening tag. They are mostly used to insert items (eg. images) in a document.
Block element:
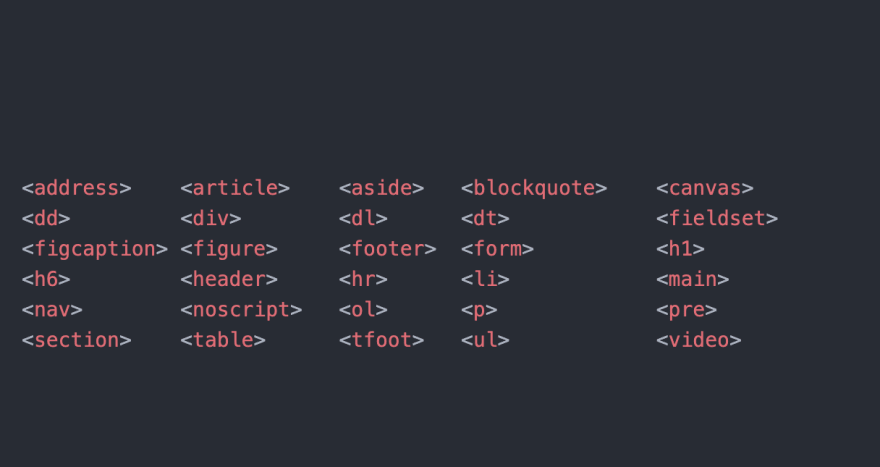
examples of these elements are

A block-level element will appear in a new line without allowing another html element sitting adjacent to them. They take up the full width available within a page starting from left to right. Block-level element will appear on another line following the content that comes before it. It is also possible to nest a block-level element within another block-level element but not an inline-element.
Inline element:
examples of these elements are

This is the opposite of block elements. It takes up space of its own length without starting on a new line.
Write HTML like a supercharged ⚡️ dev using emmet
we saved the best for the last. As you can see, it can be laborious writing lots of html to structure your web pages especially if the web site is a large one. As developers💻, we are always on the lookout for the best ways to make the development process an enjoyable and productive one.
Emmet to the rescue🥳
"Emmet is a web-developer’s toolkit that can greatly improve your HTML & CSS workflow"
Emmet is easy to grasp and has a very user-friendly syntax.
Fortunately, most recent code editors come already loaded with emmet and it should be easy to kick start.
below are examples of how you can use it in your web development workflow.

Thank you for reading. You have earned your emmet nugget⚜️
Resources:
https://docs.emmet.io/cheat-sheet/
https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started
https://devhints.io/emmet
https://www.w3schools.com/html/default.asp









Top comments (0)