Nowadays, React Gatsby is implemented to make blog related template. And it is becoming a trend. So today, we will discuss a blog template entirely based on React Gatsby. We will try to make you understand the complete implementation of this blog template. So let us start the article.
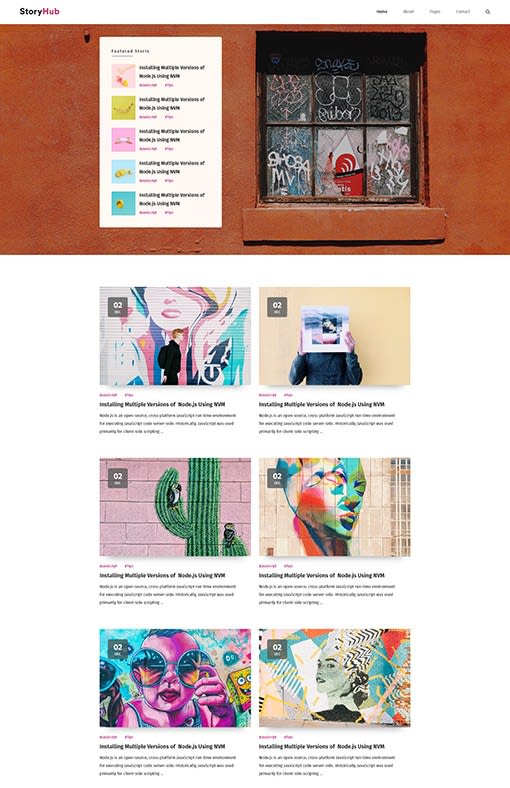
StoryHub – React Gatsby Blog Template
StoryHub is a blog template powered by React & GatsbyJS. It’s an entirely functional static blog template. It’s swift, optimized for quick render. SEO friendly, complete markdown format supported. You will able to host it anywhere like GitHub, s3, now.sh, etc. It’s straightforward to use, and it provides better performance than WordPress. RedQ Inc. is the developer of this template who created reusable react components and modern monorepo architecture so that you can build multiple apps with standard components.
Developed with React, Typescript a Gatsby JS.
Boot your server-side rendering landing page in minutes.
- Gatsby blog starter.
- All components are written in Typescript.
- Monorepo Supported with Lerna Configuration.
- Reusable components across different blog templates.
- Styled System and Style Components are used.
Hosting & Deployment
Getting your shiny new Gatsby site deployed within minutes
- Firebase
- Netlify
- AWS
- Github
- Zeit Now
- Amazon S3
Template Features:
- Js Gatsby, TS Typescript, Monorepo Support
- Instagram Feed, SEO Friendly, MailChimp Integration,
- Built-in Components, Disqus Integration, Fast performance
Step By Step Process to utilize the blog template
*How to Configure / How to Install *
This template has 5 different Blog demos. They are
After downloading the file from ThemeForest, You will find the StoryHub zip file. Then unzip StoryHub.zip file and run the following commands.
*If you want to run Agency Blog on Gatsby Js server, then*
- yarn on Storyhub folder.
- yarn agency-dev on Storyhub folder.
Then, please go to address localhost:8000 on your browser and You will find Agency blog. Similarly,
*If you want to run Personal Blog on Gatsby Js server, then*
- yarn on Storyhub folder.
- yarn personal-dev on Storyhub folder.
Then, please go to address localhost:8000 on your browser and You will find the personal blog.
*If you want to run Personal Blog Minimal on Gatsby Js server, then*
- yarn on Storyhub folder.
- yarn minimal-dev on Storyhub folder.
Then, please go to address localhost:8000 on your browser and You will find personal blog minimal demo.
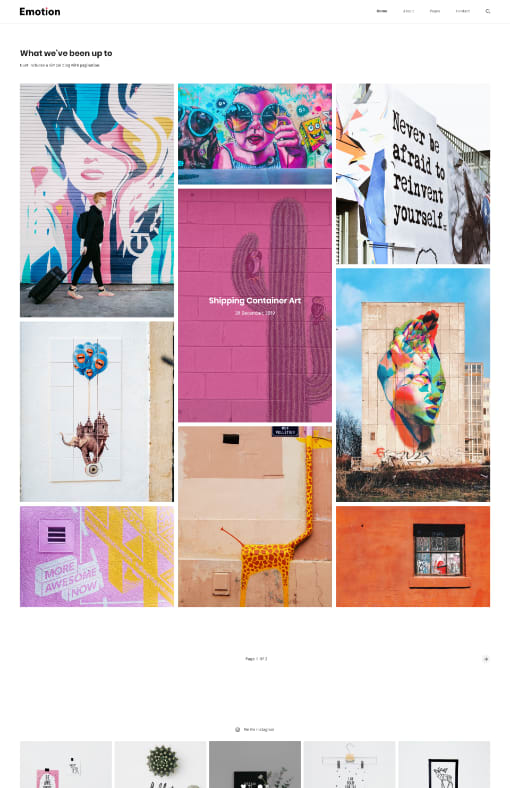
*If you want to run Image Blog on Gatsby Js server, then*
- yarn on Storyhub folder.
- yarn image-dev on Storyhub folder.
Then, please go to address localhost:8000 on your browser and You will find Image blog.
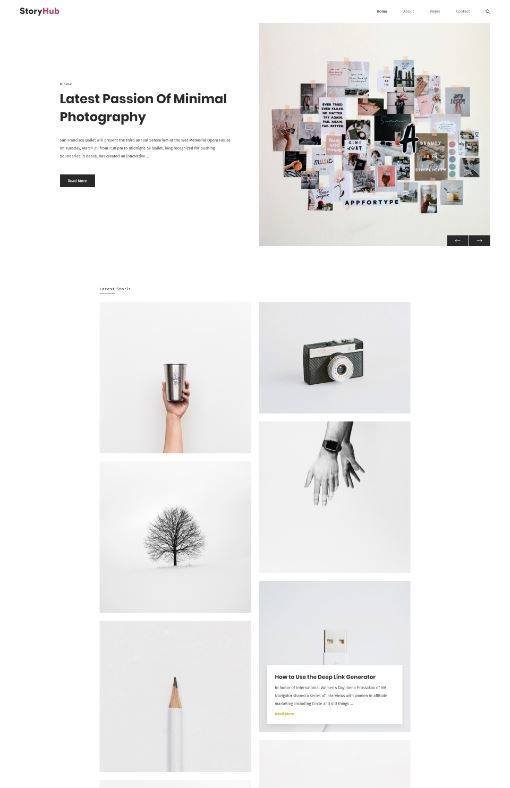
*If you want to run Minimal Photography blog on Gatsby Js server, then*
- yarn on Storyhub folder.
- yarn photography-dev on Storyhub folder.
Then, please go to address localhost:8000 on your browser and You will find Minimal Photography blog.
*If you want to run Personal blog lite-on Gatsby Js server, then*
- yarn on Storyhub folder.
- yarn lite-dev on Storyhub folder.
Then, please go to address localhost:8000 on your browser and You will find Minimal Photography blog.
*Stack Used By the developer*
- Lerna (A tool for managing JavaScript projects with multiple packages. https://lernajs.io)
- Yarn Workspace.
- React Js.
- Typescript.
- Gatsby Js.
- GraphQl.
- Styled System and Styled Components
*Original post: * Build A Blog With React Gatsby
Note: This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.













Top comments (1)
Did yuh develop these blogs?