These are the two tasks that they assigned to me for this role.
I found these tasks simple, only there is a small part that is a bit time taking in the first question 3rd sub question.
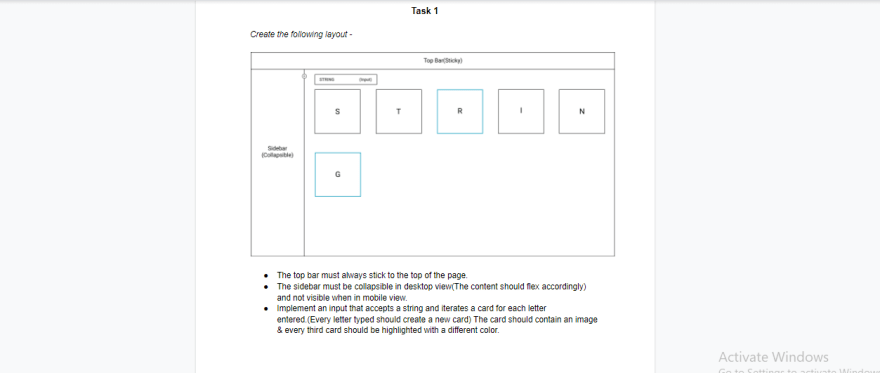
Which was to create a div for every user input and every third div should have a background color sky-blue as shown in the image but I did it by modifying the same logic which is used for building TODO list in react.
And I got selected for the interview 😀😀.
GitHub Repo :
 Aman2221
/
INTERNSHIP_TASK
Aman2221
/
INTERNSHIP_TASK
Internship tasks
Getting Started with Create React App
1. TASK ONE :
taskOne.mp4
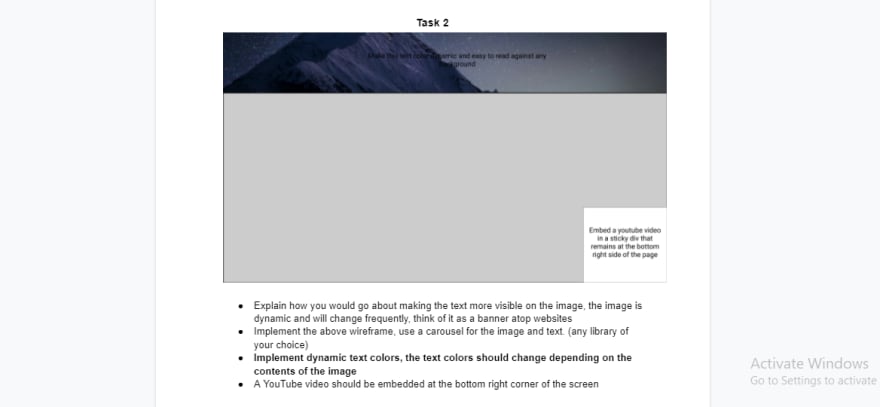
2. TASK TWO :
taskTwo.mp4
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation.…
Thank You❤️️❤️️








Top comments (0)