Want to have your own single page application (SPA ) CMS based portfolio. This simple guide will help you out.
The Static site generators
Having a website these days is not just about looks. Performance is as important as the looks. That’s why the trend of static site generator is on the rise. It not just improves the performance by a factor of X but also improves the search engine optimizations. Static pages are easy for search engines to crawl and hence improve SEO ranking a lot.
There are many static site generator based on various front end framework and languages. I personally got the chance to test some of them which are Jekyll, Hugo and Gatsby. Among all of them I loved the experience with Gatsby the most. It is ReactJs based, makes the website in the form of SPA ( Single page application) and also has a lot of plugins and support community.
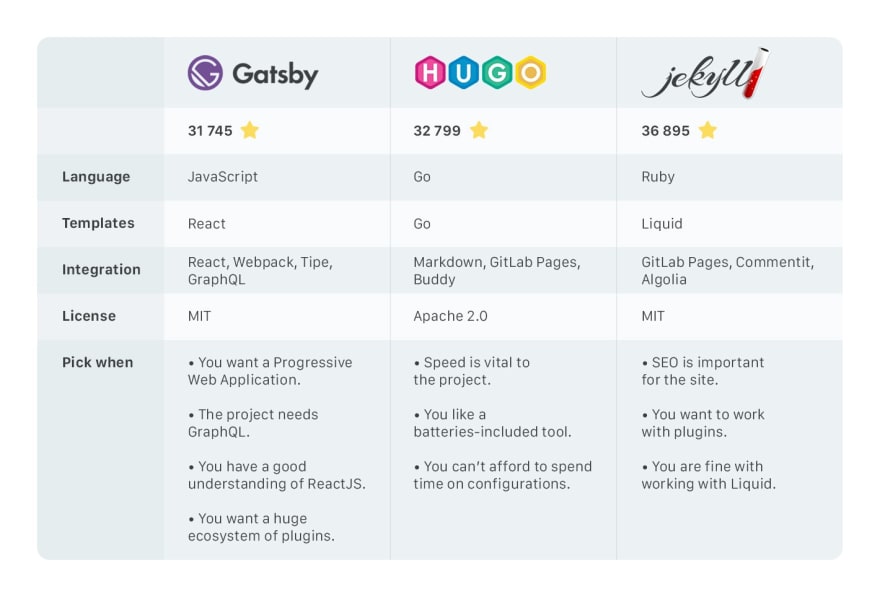
 Comparing different static site generators
Comparing different static site generators
The Content Management System
But you just want a static site but ability to manage the post and content easily.
You might get confused between static site generator and static sites, so let me clear this first. Static site generator can be related with a machine that takes the dynamic content and converts them into bunch of static pages which are fast. Here our content is dynamic which are regular post and media but stored in static format instead of wordpress mechanism of storing them in Databases
This also leaves you with the possibility of editing the backend things without going under the hood. For this, you need to use a Content Management System or CMS. Again there are many in the market. Gatsby supports almost all of them because of its GraphQL integration. A popular one among them is WordPress, Forestry and Contentful. For my project, I chose Forestry because of 4 main reasons -
Code is still available to edit and tweak outside the CMS.
Backend is easy and fully customisable
The file management is easy
It does code commits for me which improves my GitHub profile and also helps the automatic deployment process.
The Version Control
So now we are using a CMS that does code commits we would need version control to store our code. For this, the choice was simple “ GitHub”. It’s free and gives that adrenaline rush of committing the code that encourages to work more and more.
The Hosting
It's totally up to you what hosting you want to go with. But for our stack, the best is to go with Netlify hosting. Following are some clear reasons for that -
Automated deploying of the site to live as soon the code is pushed
Deployment logs
Developer Support
A content Delivery network built-in.
The Final Stack
So we have now a clear idea of what stack we need to use.
Github to store code and commits
Forestry to do commits for us and manage the content in a friendly manner.
Gatsby to generate static sites
Netlify to pull the code from master and deploy it on web
Installation steps
Visit https://www.stackbit.com/ and got to get Started
Choose the theme you will like for your website
Select Gatsby as static site generator
Select Forestry as CMS
Connect Forestry and GitHub Account ( Create them if you don’t have already)
Vualla your website is ready !!
Your website will be automatically built and deployed on Netlify. To manage the code you can pull the code from the repo created in your GitHub account. To edit the content and various element of the website you can get to the forestry dashboard.
The steps are simple and so is the maintenance. The website delivers a performance of 90 on google lighthouse which is amazing.
You can also add analytics and other useful utilities from Gatsby plugin directory. This can be done by simply pulling the code from master to your IDE and doing the steps as directed in Gatsby documentation and then pushing the code to the master. Netlify deploys bot will automatically sense a new commit to master and deploy your website.
You can contact me if you faced any troubles as I Did a lot and can help you with your own deployment.
Originally published at https://amansharma.dev on August 16, 2019.











Top comments (0)