Form or function? Which comes first?Most successful products strike a good balance.
The following is a biased opinion based on personal experience with the respective programming platforms, their developer communities and libraries.
It has been almost a year since I started ambianic.ai on github, which gave me the opportunity to work almost daily on JavaScript(often mixed with TypeScript) and Python code. Previously I've had years of real world experience with Java, SQL and to lesser extend C, C++, Haskell, Prolog, Lisp, XSLT and various other imperative, functional, logical and OO programming languages.
One of the early technology decisions I had to make for Ambianic.ai was choosing platforms for:
- The frontend - in this case a Progressive Web App
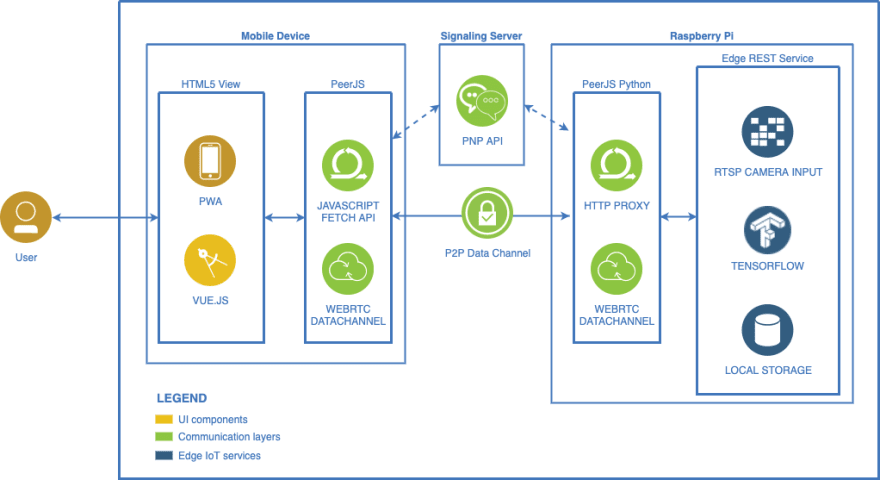
- The backend - a local edge device that runs video processing and AI inference without sharing any data with any cloud accounts. Here is a high level architecture diagram.
At the time the decision was based on days of reading and researching. Eventually I settled on:
- Frontend: JavaScript/TypeScript with VueJS, Vuetify and many other npm libraries.
- Backed: Python 3 with TensorflowLite, Gstreamer and many other pypi libraries.
Intuitively it felt right to place a bet on browser based advancements for the UI. It seemed like there is a much bigger critical mass of effort put into solving the user - computer interaction problem via browser based technologies.
Simultaneously I had a chance to contribute to Tensorflow IO and consecutively meet with core contributors at the 2019 TF Contributor Summit. It was quite clear that most of the ML APIs were Python first. That made it an intuitively appropriate choice for the backend platform.
With some months of hand on experience, I have a bit more solid argument base to stay the course.
Why JavaScript is the right choice for UI
The web browser ecosystem is dominated by people who are working non-stop to solve the problem of intuitive, frictionless user - computer interaction. End users come in all shapes and forms, from a large variety of cultures, languages and professional backgrounds.
Building apps with great UX is a very very hard problem. People are emotional, subjective, irrational and inconsistent. Making users happy requires implementing and reimplementing the same functionality endlessly with iterative tweaks, A/B tests and multiple alternative ways for users to access the same features. This is much more of an art form than science.
As the Michael Jordon of AI said in a recent interview, we are as close to figuring out the human brain as the Ancient Greeks were close to landing on the moon. We are still dreaming more than understanding.
On top of that, user devices and browser versions span thousands of different permutations. Frontend code has to accomodate all kinds of screen sizes, outdated browsers, internet bandwidth and input modes.
All these issues reflect how browser based JavaScript APIs and libraries are designed and implemented. They have become very effective in solving messy UI problems. And that also has impact on readability of JS code. It often seems repetitive, irrational and sub-optimal from a scientist' point of view. Even though the resulting app may be perceived as user friendly and intuitive by 98% of users.
But then again do you know many scientists who are great at building slick UI? So let's leave the UI to the frontend artists.
But you know what scientists are really really good at?
Why Python is great for backend code
Scientists are great at minimizing, optimizing, mathematically correct, consistent, clean and beautiful code. Scientists are not shy to throw away hypothesis that are proven wrong and quickly replace with better, tighter, improved ones.
Python evolved mainly through the exact sciences community - physicists, mathematicians and computer scientists. Its adoption and use in the industry has also evolved through numerical and data problem solving.
Python code is often clean, consistent and self-explanatory. To some extent because of its syntax style, but I think to a much bigger extend due to the kind of people who wrote it. The pythonic way is to do things consistently across the board. Do one thing and do it right. No much room for artistic variations.
One of the most prominent examples is the lack of a do while loop. The commonly accepted reason for the rejection of this construct is that it breaks the Python block indentation rule. Get with the program, like it or not, science moves on.
This tradition of exactness and minimalism has led to an ecosystem of libraries and best practices that make Python a much easier choice for backend code where hard business problems are solved without immediate concern for user interaction.
REST, GraphQL, gRPC and other remote interfaces are here to stay as the essential glue between frontend and backend code. I am convinced that it is better in the long run to add an extra layer of connectivity than forcing a UX developer to think like a data scientist or vice versa. I think even generalists appreciate and use the right tools for the job.








Top comments (0)