Intro
This tutorial provides you with a step-by-step guide to create a custom Chrome Extension which mutes noise on Twitter.
Of course, you can customize this tutorial code so that you learn more things. The best way for you to learn new things is to get motivated by yourself. If you use Facebook, Tiktok or another SNS, then just try to mute what you want.
Here are the files that you'll create during the tutorial:
$ tree .
muteTwitterNoise/
├── contentBlock.css
└── manifest.json
You can also find code at my git repo.
Test Environment
- OS: macOS Catalina v10.15.5
- Browser: Chrome Version 83.0.4103.116 (Official Build) (64-bit) (Jun 22, 2020 Released)
Getting Started
Many social media want to catch eyes as much as possible and they want us to read much content on Twitter, Facebook, TikTok, etc. I personally don't like to see too much info except for what I really want to know.
As I know there are some people on Twitter who are sensitive about an increase/a decrease in the number of followers. I am such a person so I want to mute that. I also want to mute "Trends" and "Who to follow" since I have no interest in those.
What to do?
There are mainly two ways to block content:
- Use Javascript
- Use CSS
I realize that using javascript is a bit difficult for beginners since it requires some advanced DOM knowledge, so I decided to explain the CSS way.
Create a Chrome Extension
1. Manifest file
manifest.json is the very first file that a Chrome extension will load. You can describe name, version, description and where & which code you want to perform.
- Create a folder, in this tutorial, I use
muteTwitterNoise. - Create the
manifest.jsonbelow under the folder:
{
"name": "muteTwitterNoise",
"version": "1.0.0",
"manifest_version": 2,
"description": "mute twitter noise",
"content_scripts": [{
"matches" : [ "*://twitter.com/*" ],
"run_at" : "document_end",
"css" : ["contentBlock.css"]
}]
}
Tips:
Q. Which patterns can I use in the
matches?
A. https://developer.chrome.com/extensions/content_scripts#declarativelyQ. What is
run_at: "document_end"?:
A. https://developer.chrome.com/extensions/content_scripts#run_time
2. CSS file
Since the step above, you specify "css: contentBlock.css" in the code, you can load a custom css. Here is my example code:
- Create the contentBlock.css under the same folder before:
/***
* Mute followers
*/
div[data-testid="primaryColumn"] > div > div > div > div > div > div > div > div > a[href$="/followers"] {
display:none !important;
}
/***
* Mute everything except for the first element (it's usually Search)
*/
div[data-testid="sidebarColumn"] > div > div > div > div > div > div:not(:nth-child(1)) {
display:none !important;
}
Tips:
Q. What is the
nth-child?
A. https://css-tricks.com/useful-nth-child-recipies/Q. What is the
!important?
A. Overriding the CSS properties using another CSS rule.Q. What is the
a[href$="/followers"]
A. https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
Load the Extension on your browser
Great news, you've almost done! But of course, you need to load the extension to activate that :)
-
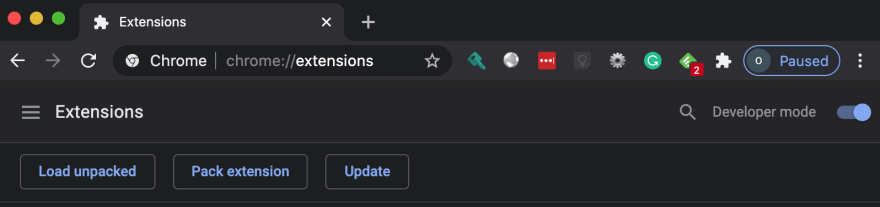
Access your extension management page:
chrome://extensions Make sure that the "Developer mode" is turned on.
-
Click the "Load unpacked" and choose the
muteTwitterNoisefolder. -
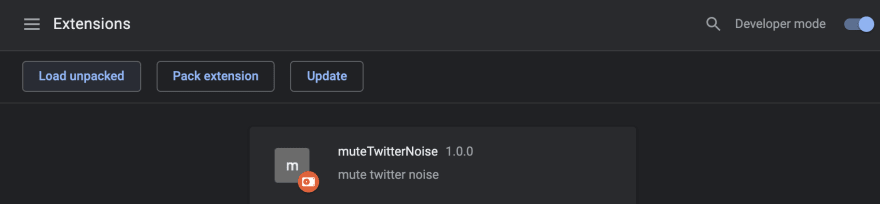
Make sure the extension is loaded.
Check Twitter!
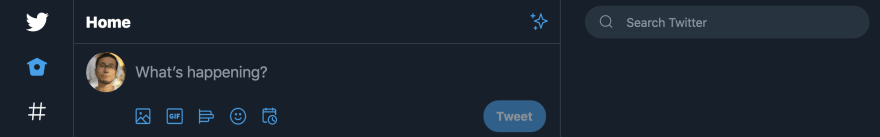
Everything is done, so let's access Twitter :)
It is very easy, isn't it?
Some of you may not be familiar with CSS Selector so here is an optional guide to explain how to identify a path of CSS.
Identify the CSS Path of Followers on Twitter
Each HTML element has its path. Before hiding some content on websites, you need to identify where you want to apply a change.
-
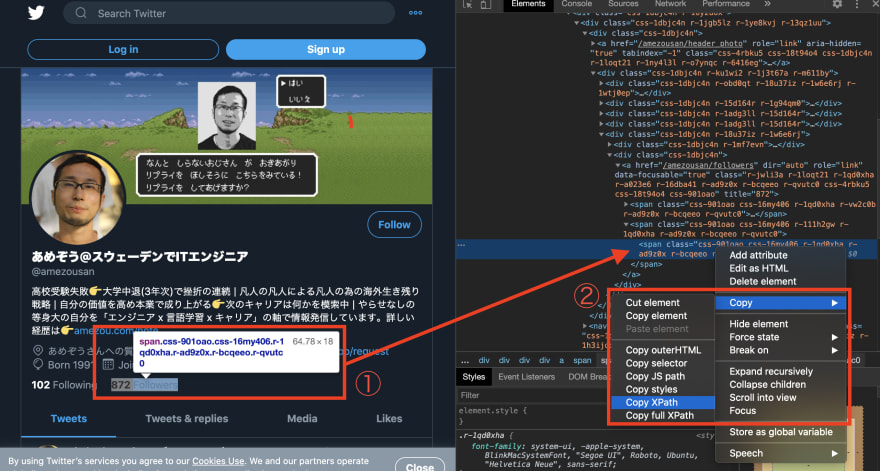
Access to your twitter profile page. Open the right-click menu on the followers and select "Inspect".
-
Click "Copy → Copy XPath" on the Elements tab.
You should see such a path below.
//*[@id="react-root"]/div/div/div[2]/main/div/div/div/div/div/div/div/div/div[1]/div/div[5]/div[2]/a/span[2]/span
-
On the Elements tab, you can just scroll up a bit and try to find a specific element. I found the (2)
div[data-testid="primaryColumn"]which also includes the element of Followers at (1). So I copied the XPath.
//*[@id="react-root"]/div/div/div[2]/main/div/div/div/div
- Compare both XPaths.
//*[@id="react-root"]/div/div/div[2]/main/div/div/div/div/div/div/div/div/div[1]/div/div[5]/div[2]/a/span[2]/span
//*[@id="react-root"]/div/div/div[2]/main/div/div/div/div
You may realize there are 8 div elements from the div[data-testid="primaryColumn"] to the <a> element of Followers. So in this case, you can specify the CSS path as the path below:
div[data-testid="primaryColumn"] > div > div > div > div > div > div > div > div > a[href$="/followers"] {
display:none !important;
}
There might be more effective techniques to identify CSS paths so any comments & opinions are welcome.
Summary
I thought it would be hard to create a Chrome extension but it's not. Lots of room remain for improvement and future work though, done is better than perfect 😉
If you have something to share, please leave your comment and let me know!
See you next!















Top comments (1)
I'm glad to hear that :) I hope you can find an awesome idea for your Chrome extensions!