Apple Worldwide Developers Conference (WWDC), 2019 brought a lot of new features, technologies and a new version of iOS (iOS 13) as well. It was organized from 3rd to 7th June 2019. During this developers’ conference, it was announced that Dark Mode will be available on iOS 13 and later versions.
What you will learn in this blog:
- What iOS Dark Mode is and what it does
- The benefits of using Dark Mode
- Important considerations while implementing Dark Mode in an app
- Customizing the color scheme for your iOS application for different themes – light and dark mode.
What is iOS Dark Mode? What does it do?
Dark Mode is a dark system-wide appearance that uses a darker color palette for all screens, views, menus, and controls. Basically, like Android Dark Mode, it changes a bright theme to a darker one. It also maintains vibrancy and contrast to make foreground content stand out against a darker background.
Benefits of Dark Mode
- It is most helpful when the surrounding is dark. This puts less strain on eyes as compared to light mode.
- You can choose Dark Mode as your default interface style.
- You can also use Settings to make your device switch to Dark Mode automatically when ambient light is low.
- Dark Mode supports all accessibility features.
- Using Dark Mode on OLED iPhone models like iPhone X, XS, XS Max may also improve battery life. This is because black pixels in an OLED panel actually switch off and conserve battery power.
- Bonus: Dark Mode looks really cool
As announced by Apple during the conference, Apple’s preinstalled apps like Notes, News, TV, Music, Reminders, Mail, and others will already have it.
However, developers will be able to use Apple’s new tools to add dark mode to their apps. Being an iPhone app development company, we had a lot of our clients wanting to integrate this feature to their iOS apps.
Our proficient iPhone app developers decided to help other developers by explaining the feature with a simple example. Before we see how to add this feature, let us know which are the important considerations that one should keep in mind during feature integration.
Considerations for iPhone Dark Mode while implementing in an app
Put the focus on content: Make sure that content stands out and surrounding UI recedes into the background. The purpose of the Dark Mode is to put the focus on the content areas of the interface.
Test for both-light and dark appearances: Check how the interface looks in both appearances. You may need to adjust designs to accommodate each one as designs working well in one appearance might not work in another.
Test with changes in contrast and transparency: You must test the content when Increase Contrast and Reduce Transparency is turned on. Make sure that content is distinct in Dark Mode when you adjust contrast and transparency settings.
Now that you are clear about considerations, let’s customize the color scheme for your iOS application for different themes.
How to customize the color scheme for your iOS application for different themes – light and dark mode.
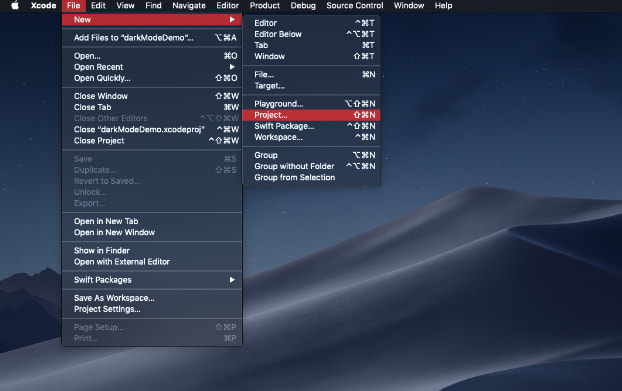
Step 1: Create a new project in Xcode

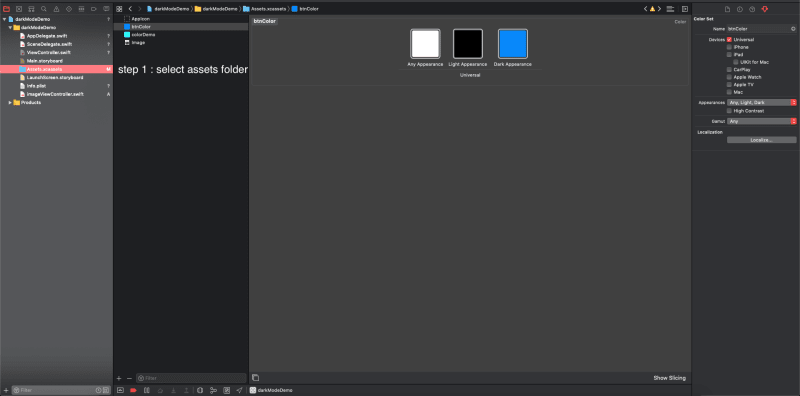
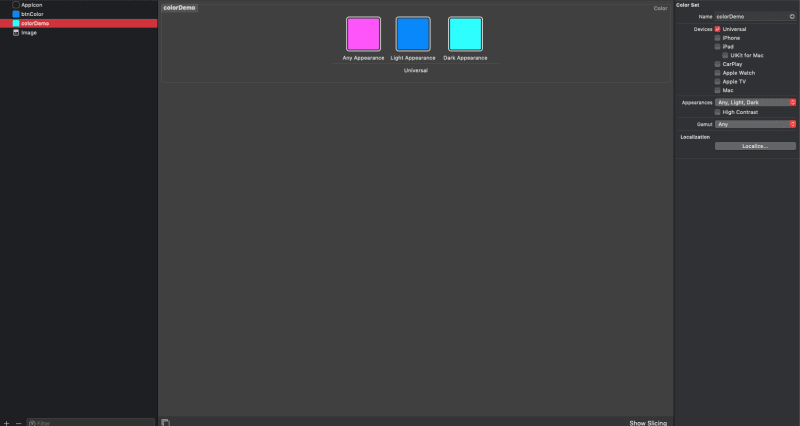
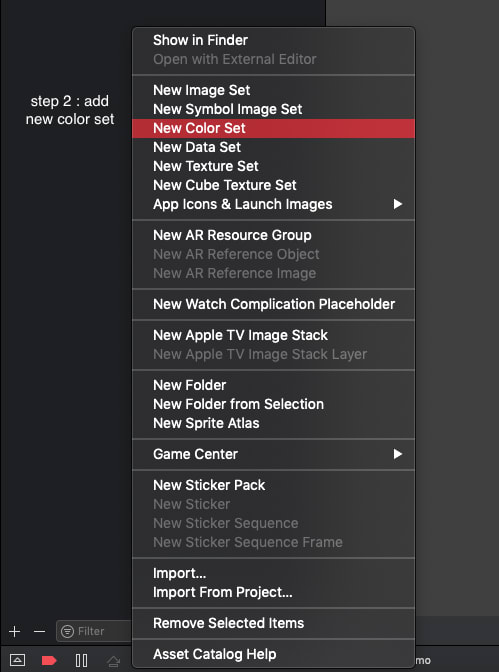
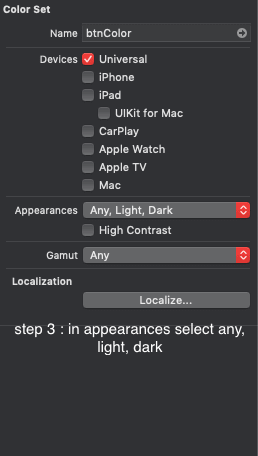
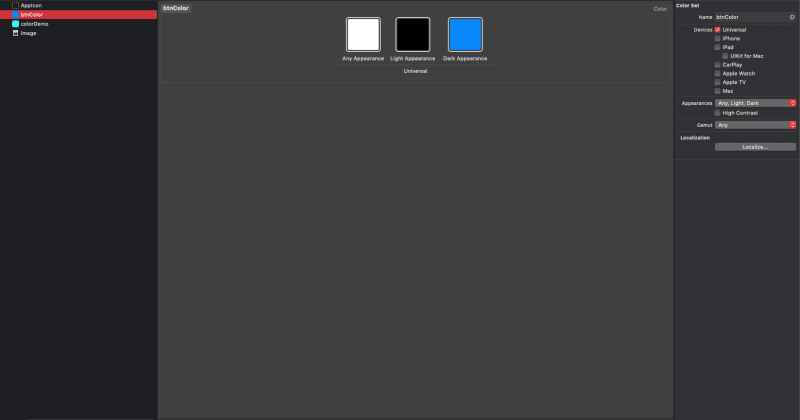
Step 2: Add a new color set in assets.xcassets folder as shown in the images

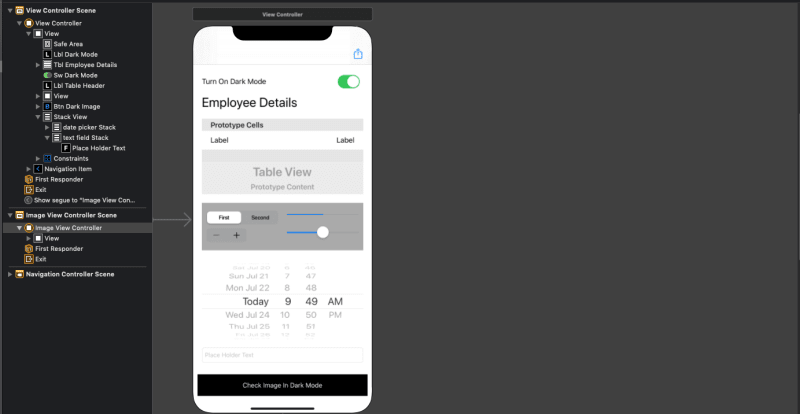
Step 3: Go to Storyboard and drag & drop controls that you would like to add to your project.

Step 4: Go to the view controller and create outlet(s) for UI Controls.

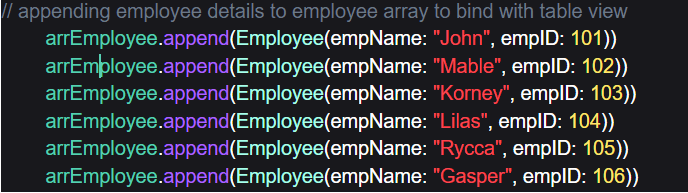
Step 5: Create employee struct and create an array of employee struct

Step 6: Append the data in arrEmployee to bind with UITableView

Step 7: Assign data source for the table view

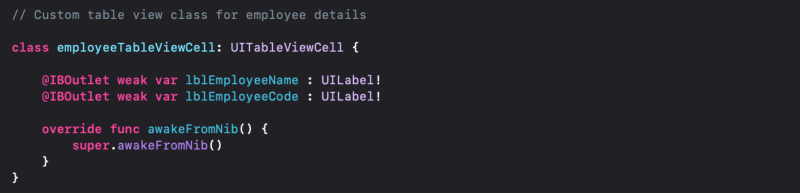
Step 8: Create a UITableViewCell class for employee

Step 9: Implement the UITableView data source method

Step 10: Create switch event to set theme ( light or dark ) for UILable

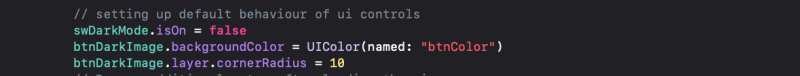
Step 11: Set default behavior for controls in viewdidload

Step 12: compare assets folder with below images

That’s all folks!
Outcome
Concluding notes
We hope that you found this iPhone tutorial useful and your concepts about iPhone Dark Mode are clear. You can find the source code of this iOS 13 Dark Mode illustration on github.
Here, in this iPhone app tutorial, we learned about customizing the iOS app theme for both ios dark theme and light.
If you have any suggestions or queries in this tutorial or any questions regarding iPhone app development, we are all ears.













Top comments (1)
Great information, you can also read my blog the future of ios app development.