Context & Some History
In 1995, when the Netscape Foundation needed a way to make the web pages load dynamically in their newly released Netscape Navigator, they decided to add a scripting language to the browser. Brendan Eich was assigned with the task of devising a new language, and thus, JavaScript was born. JavaScript was always meant to be used inside of a browser. It was never intended to be used for server-side programming.
Ryan Dahl, after being challenged by the problem of and the complexity of solutions to, updating a progress meter on a web page for uploading files with Ruby web servers. In a 2010 interview, Dahl said, "It amazed me this was such a hard problem.". The JavaScript 'arms-race' provided the language which could be used easily by web developers more used to working in the browser, and he combined it with his knowledge of event-driven servers, and the first version of Node.js was released. At that time, JavaScript lacked server-side libraries, so Dahl and other developers had to create what is regarded today as standard libraries for the server-side JavaScript.
NodeJS - What and How?
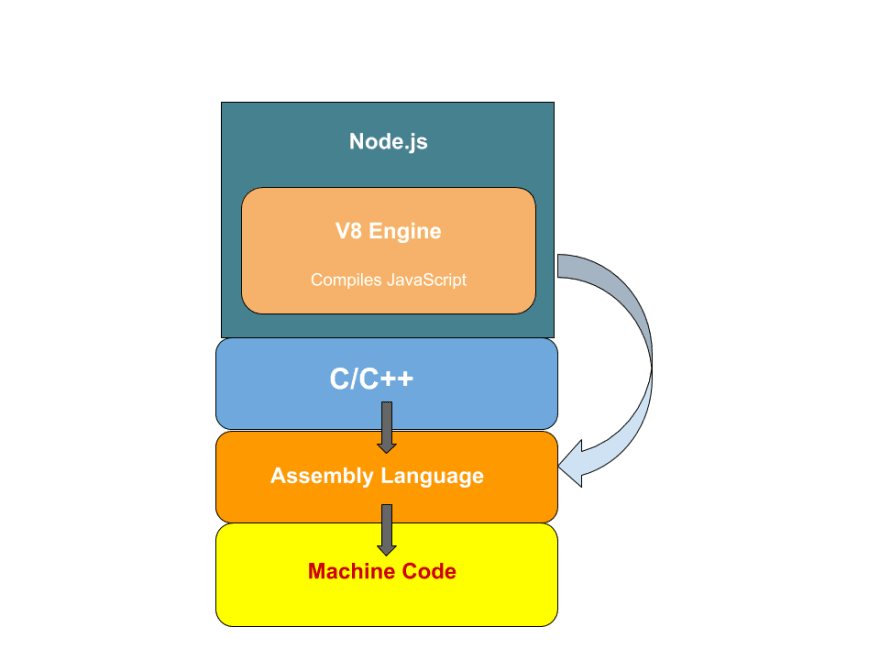
The computer or mobile device that you are using for reading this blog right now only understands machine code, which is hard to understand for a human and hence assembly languages are built on top of that, and even these assembly languages are hard to read and write. So, languages like C, C++ are built on top of those assembly languages to communicate with the machine. JavaScript, on the other hand, is built to be run on browsers only. A machine cannot understand and hence compile JavaScript, as it's not built on assembly languages like C and C++. It's built for browsers.
The browsers have the run-time engine that is written in languages like C++, that compile the JavaScript code inside of it and convert that into machine code to communicate with the computer. So, at the end of the day, we stumble upon the problem of the computer not being able to understand JavaScript without a browser.
Node.js comes to solve this problem. According to Wikipedia, "Node.js is an open-source, cross-platform, JavaScript runtime environment (Framework) that executes JavaScript code outside a web browser.". In simple English, that means Node.js enables one to compile JavaScript outside of the browser engine environment. But, how, you might ask. Well, Node.js is also written in C++ and it wraps around Google's V8 Engine, allowing itself to compile JavaScript into Machine Code without any actual browser intervention. Node.js adds even more functionality on top of the JavaScript engine. According to W3 Schools, here is what Node.js can do -
- Can generate dynamic page content
- Can create, open, read, write, delete, and close files on server
- Can collect form data
- Can add, delete, modify data in your database
Something More
Node.js enables one to use JavaScript in command-line tools and for server-side scripting and thus enabling one to get into a "JavaScript Everywhere" paradigm.
Though .js is the standard filename extension for JavaScript code, the name "Node.js" doesn't refer to a particular file in this context and is merely the name of the product.







Top comments (1)
Thanks. Nice and simple recap.