So that photo up there... That was my last day of work in theater. March 12th, 2020, Broadway was officially put on hiatus. We were told we would be back in 3 weeks, then we were told September. The optimism of January is now slowly fading.
I started early in my quest to find something to keep me busy while the world figures things out. Learning to code was something that came to mind as a way to spend the time. What I came to realize is that technical theater and tech are similar in more ways than I expected.
Many employers often don't see the skillsets of folks in the arts as something that translates to their company. That's just because we do our job so well, they don't see what goes on... that is the nature of show business. We make it look easy because we are highly skilled individuals. From the actor on stage whisking you to another reality, the singer who brings you to an emotional halt, the dancer who makes you wonder "How in the world.....". Then there's the backstage where there were people who started the set, lights, costumes, sound all from someone telling a story and putting words on a page. All this is just input becoming output. You're always doing something in a way that has never been done before, every show is unique, every line of code that makes up a project is unique.
I was an audio engineer so I will mainly speak to my experience and how that has translated in to the new world of coding.
Let's start this journey from the beginning of the theatrical process.
Someone has an idea... go figure, that's the beginning. Conversations happen and it then becomes someone's job to make it into a tangible thing. Where my job as a Stagehand/Production Audio Engineer came in after the director has chosen a script, a team of designers, and hopefully a theater. So there are rough ideas about what the needs are, drawings are made.
This is the equivalent of a startup coming up with an idea, finding a team and drawing out the ideas. What do we need it to do? How do we start to get there?
In both lots of budgets and other outside constraints sort of guide you towards the tools and resources you need as well as outside companies. For me it was negotiating with rental companies about equipment availability and price, after all that you can actually start making some progress to a physical product. So basically, this is deciding on frameworks and what libraries to use. The theater is probably the server host.
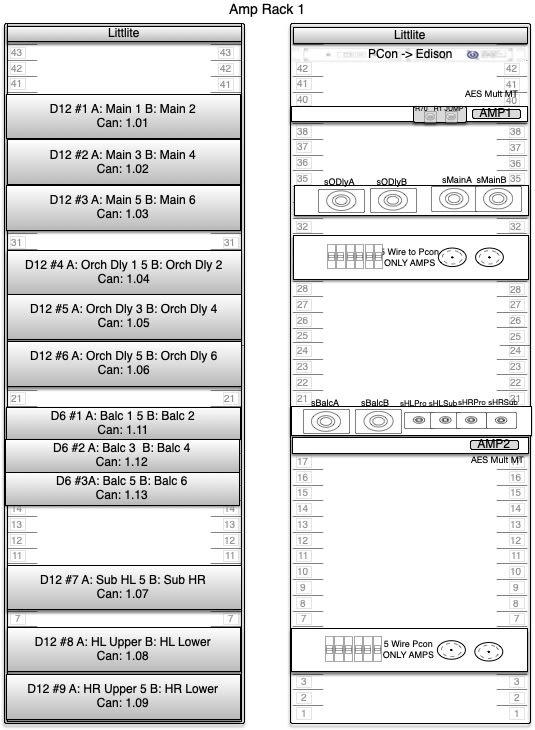
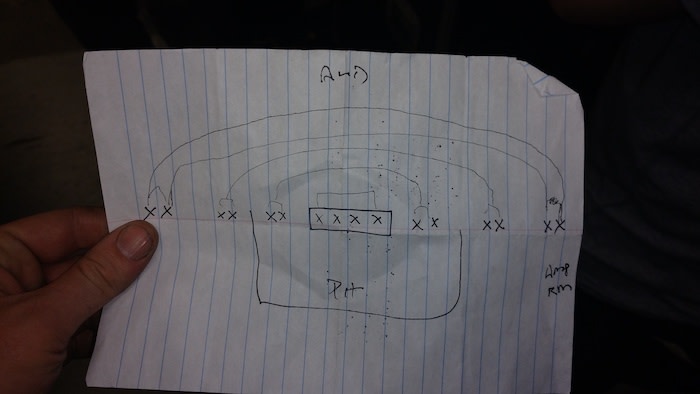
For some in the process the next big thing is layout. You need to figure out where your tools go. So on one side this is have UI and half database diagramming. Drawing out how things connect to each other but making it user friendly at the same time.


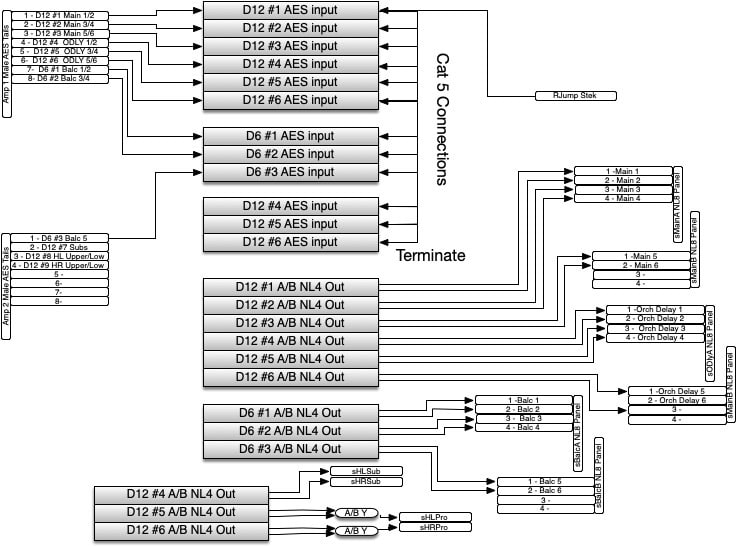
The top photo is the physical representation that someone walking through the theater would see, the second is the abstract idea that makes that thing work (well part of it, there are about 8 more drawings that stem from these).
For those in web development, that's the interface and the underlying files... We're not even at the code yet. The code is what travels through all those files.
Going from here you need to put all that together since you now have a plan. So it's writing the code that connects your models, it's the routes that link your webpages.

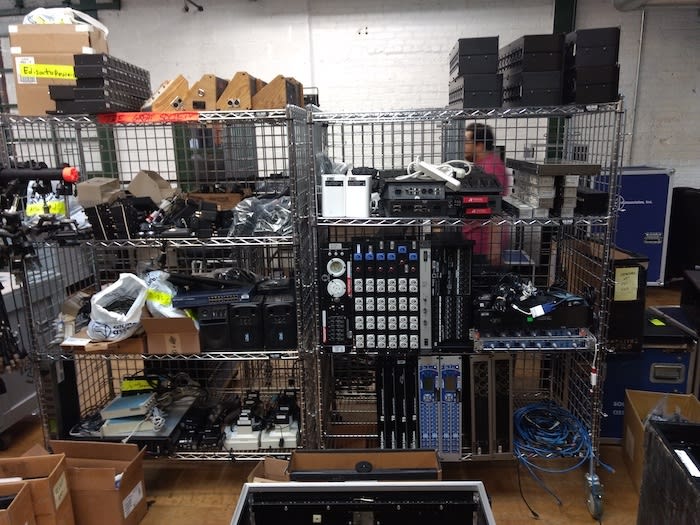
This is basically what I imagine when I type rails new or start any project really... Here are a bunch of tools, it's up to you to follow a plan to make something of it. You have the drawings from before so hard work has to connect these things. First you have to build the individual pieces.

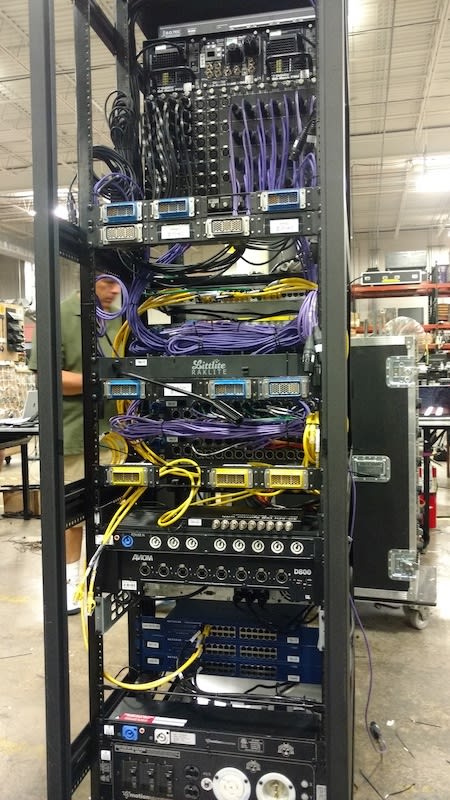
Then you have to connect it through code (or cable... or code, wordclock works in mysterious ways). Make sure everything talks to each other.
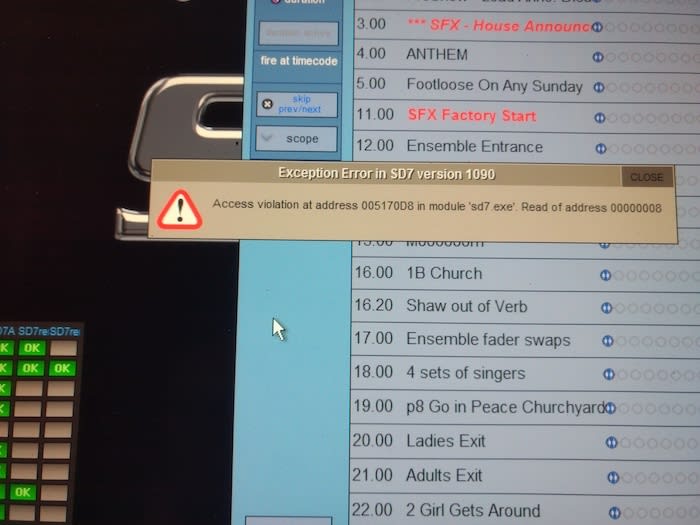
And well.. sometimes it doesn't work on the first go around.
So you read the error, work from one end of the problem testing things bit by bit... put in your solution...
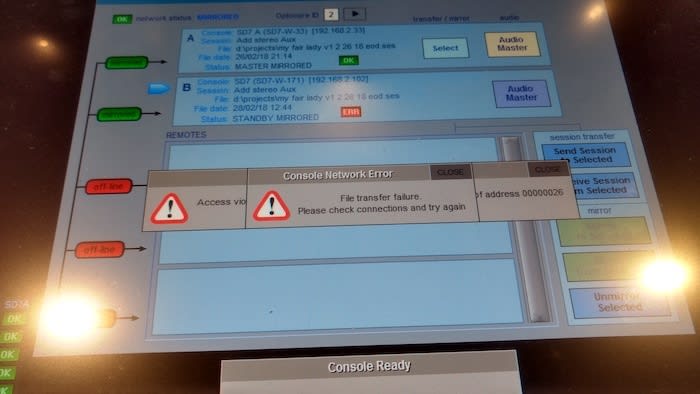
Well sometimes you make it worse. So you google things, you read the manuals, and ask coworkers. Very similar methods in both fields. If a problem has changed ever so slightly after you tried a fix you can tell if you're on the right track or creating something entirely new. Read the error again, step back... think about what you're doing and try again. Again, input to output, if it doesn't go all the way through, change something and try again. For others in entertainment, that may be notes from a director, an actor telling you what went wrong in a quick change, asking for motivation... These are all errors in their own way that we sort through on an everyday basis. Assess the situation, try something else and work on the problem until you have a solution.
Theater and coding have a lot in common in that respect. There rarely is a "No, that's not possible", the answer is usually a question "How much time do we have, and what resources can you give us?". In code, you can do anything given the time and the tools. So when given a challenge, you can dissect it and see how far you get. Budget and timeline are constraints... opening night is opening night. Our minimal viable product is safely getting cast on stage and getting through a show, opening night is our full product. A lot can happen between the two.
In between those, without even knowing it the industry works in an agile manner. You have sprints to get certain parts up and running so you can continue on. The carpenters have to get the floor down before you can dance on it... or in some cases put tap mics in it. You get through a difficult number so you can do an easy book scene. Go back and improve on it the next go around. Also, who knew all these years we had a daily stand up and stand down? In the morning you check in with all the departments and coworkers, see if you need to be available for a project or can work on your own things. Like the example with the tap mics... I found out during the stand down the day before and was able to prepare for the next mornings stand up with a plan and have the equipment ready.
In tech you'll have to check in with teammates about what they are working on to make sure you are not stepping on each others toes, or if your work will enable them to go further in theres. All working together towards the common goal.
So we have gone through the frameworks, and the coding... but what about presentation. Well yeah, in entertainment we have our equivalent of CSS. This is how I see a show, and how I imagine most developers see their projects.
And this is close to what an audience sees (this was still before we had an audience, but it's prettier)
Well and sometimes UI/UX and CSS end up slightly amiss... I have been handed things like this before.
When it comes down to it my previous world and the world I'm venturing in to are very similar. Which makes the future that much more exciting, both provide a journey where you can show off a project to an audience in the end. You are always trying to make it better for everyone. It's a never ending process where every day you can try something slightly different and see if you get further down the road.
Both worlds, you're the eternal student. Learning a new show, learning a new program, new interface, new blocking (code or for a scene). In these industries it's about progress and being dedicated to that. I hope theater comes back and flourishes once again, but I'm learning there are places that those of us looking for a new direction can still feel at home.













Top comments (0)