So here's the thing... you write code so it is readable and easy to debug. Recently I have taken on projects where I wanted to adapt libraries. I was able to find the source code online and thing about what needed to be done to adapt to my own purposes.
React-Image-Map being one. Really cool library and useful tool when you want to create a map. But there is a deprecated library that had some other functions that we thought were cool and wanted to implement.
So after having a few projects where Ruby Gems needed some sprucing up, I decided "Hey, we can just looked in the node modules and adjust from that, it's easier since it's already there". For those of you playing along at home, if you do bundle install --deployment you can get the same thing as node_modules. You can edit as needed there.
Boy was I wrong. So never really thinking twice about running across gems or modules that were called prettifier or uglifier or minifier. I never really thought twice about what they were doing. Prettifying JSON data made sense to me because it would read the different levels of a hash. So make sense of traversing data from something that was a string parsed into something the computer understands is convenient for the machine as well. Quick note that I will get back to... the guy who started minifying was also the guy who made JSON popular. After venting my frustration and then reading about him, I have decided to stop worrying and love the minifier.

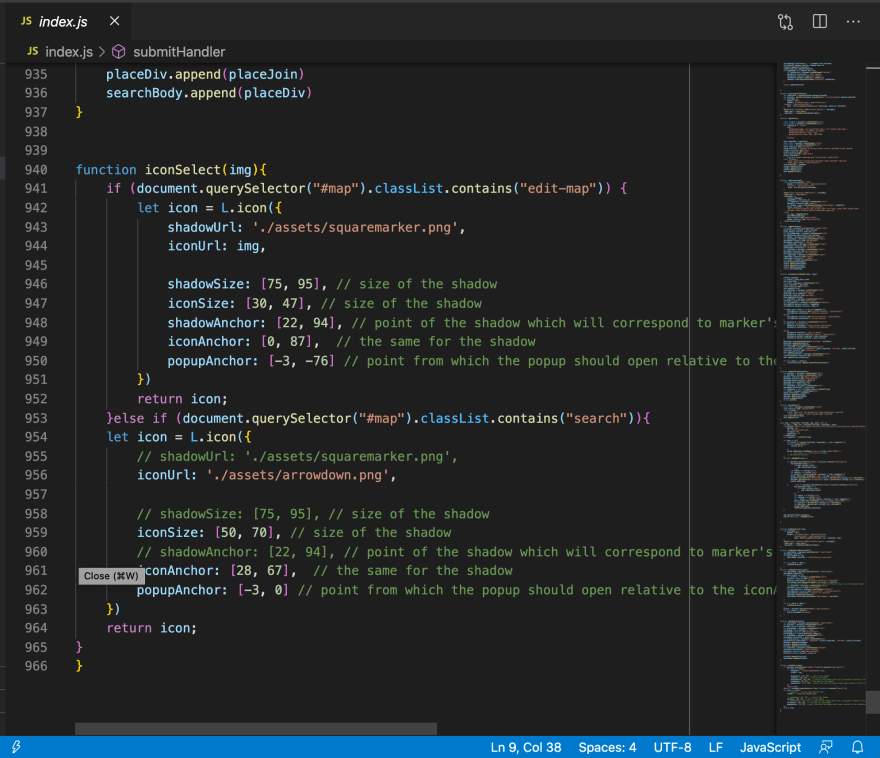
But take that phrase "convenient for the machine", that's exactly what uglifying or prettifying does. I perhaps am guiltier than most with the amount of white space left in my code. After dealing a little with swift, you sort of become accustomed having things just so. Swift will make your write beautiful code I will give it that, Python also makes you think about presentation which is great when diving into other languages but back to the antithesis of that. Say you wrote 966 lines of vanilla javascript, not separating anything but just one file.

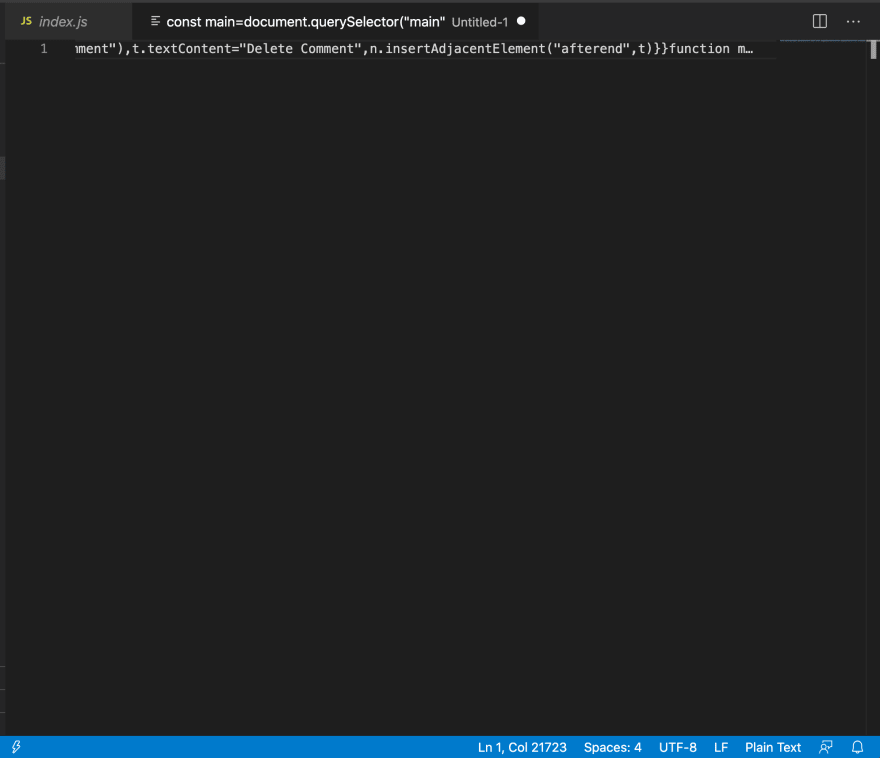
So not the prettiest things to begin with... but one if that was just one line??!?!?!! Why would anyone do that... It turned out to be 21723 characters minified by the way.


So what just happened? As I mentioned earlier it gets rid of the white space. But it also renames the variables to single letters. This makes sense because a variable can be anything, it's just a representation of a place in memory. 26 letters is perfectly fine because the process of minimization deals with scope and closure so it can make sense of it. It also gets rid of comments, because everyone knows it's a terrible idea to read the comment section (sorry PEP 8).
This was my first time opening one of these files up, not ever realizing this process happened. I always took node_modules for granted since most of the time they do what you want. So going into the file, I couldn't even think of how to fix an DOM addition, thinking I needed to use their system. Silly me, and my poor pair programming partner watching my frustration. However, you are free to expand at your own risk. While this will add some memory usage and bloat it may not be the end of the world. That being said that is the real purpose for minification. Make applications load quicker and save space. The computer doesn't have to sort through as many lines and columns to run your application. And yes this only works in certain languages, Ruby can't do this because lines are important syntactical markers. So when you jump into those files generated from a bundle install they are largely intact. Another caveat is the npm packages are really up to the creators discretion but if you sort through libraries they are about 95% minified, rarely you will see something as readable javascript due to saving space and memory. We all want to be faster and take up less space so those packages will probably get more downloads.

So two things that came up from my research in this. Douglas Crockford may be my new hero. He is the guy who started minification back in 2001 with JSMin. He also started JSON, which makes sense that these two things can be related. You usually have to run a function to make JSON readable, so the creator was well versed in how to make things neat and tidy and then later on extrapolate the ideas. I can't decide whether his house would look like the Container Store™ or a department store on Black Friday. So why is he my hero? Other than the fact I personally love finding nested data. For so many reasons actually. Growing up I played the game Maniac Mansion it was hilarious and fun, the follow up Day of the Tentacle was equally as amazing. He was responsible for the game getting to nintendo. The game was originally made for computer (that's where I played it) and it was a little risque, so he was in charge of censorship. You can read about some objections Nintendo had here.

The second thing I learned is that he made his JSMin open-source..... ish. He added a clause that it is required to be "The Software shall be used for Good, not Evil". Something you would normally gloss over, but the lawyers of Google made him find another hosting service in 2009... conveniently at the same time Google came up with their Closure Toolkit which is similar in function, also for a company whose slogan is Don't be Evil, it is kind of amusing.

He has also had that requirement in other programs he has written, JSLint being a hilarious one of note. The story goes that IBM wrote to him asking if they could get a special license because they were sure they weren't going to be evil but couldn't really say anything about their customers. Very ominous lawyering considering the companies past. But they were doing their due diligence as lawyers tend to do. He however wrote back to them saying “I give permission for IBM, its customers, partners, and minions, to use JSLint for evil.”. So I really appreciate him taking a stand and having a sense of humor about the world.
However, the evil clause may have some real possible litigation uses. In the past couple of months there have been several node packages that had malicious software in them. Which, as someone who just went through a one line uglified piece of code, I can understand how you could easily hide something and not have anyone notice. But if they used JSMin or any of Mr. Crockford's work, that would be a violation of agreement open to legal interpretation. So from me struggling to add a hover effect to a library, this became a history lesson and creating a fanboy moment for me...






Top comments (2)
I liked this post. I found your journey of discovery to be a refreshing and relatable one.
The really silly thing about minified JS packages is that Webpack can definitely handle the process of putting together the mini-minified, code-splitted, tree-shooken code for your app's production build, which makes the minified code that exists on people's dev environments an optimization redundancy that basically only benefits npm in terms of storing the data. And even then, not really, because they could store their packages in a compressed format (and they likely do), which is also how it would most likely be transferred across the wire, so essentially nearly all of the benefits of minification are baloney.
That makes my utter bafflement the other day staring at minimized code even more infuriating :).