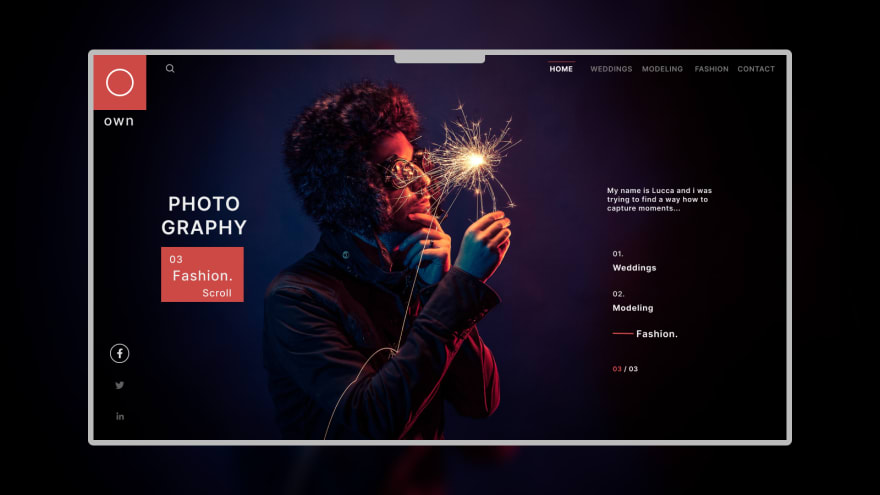
Hello Dear Developers, In this post we'll create a Portfolio Page design using HTML, CSS & Some of the Powerful JavaScript Animations from GSAP Library.
Please Watch Below Full Video Tutorial
If you want to skip the tutorial and want to grab the source code, follow below given Repo link :
Repository Link
⏱ Outline
- 0:00 - Intro
- 0:34 - Structure
- 4:21 - Setting CSS
- 4:48 - Wrapper
- 5:05 - Left Menu
- 5:20 - Logo
- 6:04 - Social Icons
- 7:34 - Nav
- 8:58 - Large Text
- 9:36 - Red Box
- 10:27 - See Photos
- 11:01 - Desc Content
- 13:08 - Slide
- 13:30 - Overlay
- 14:26 - Navbar Links JS
- 15:11 - TweenMax (GSAP) Animations
👍 Thanks for watching!
Happy Coding :)








Top comments (0)