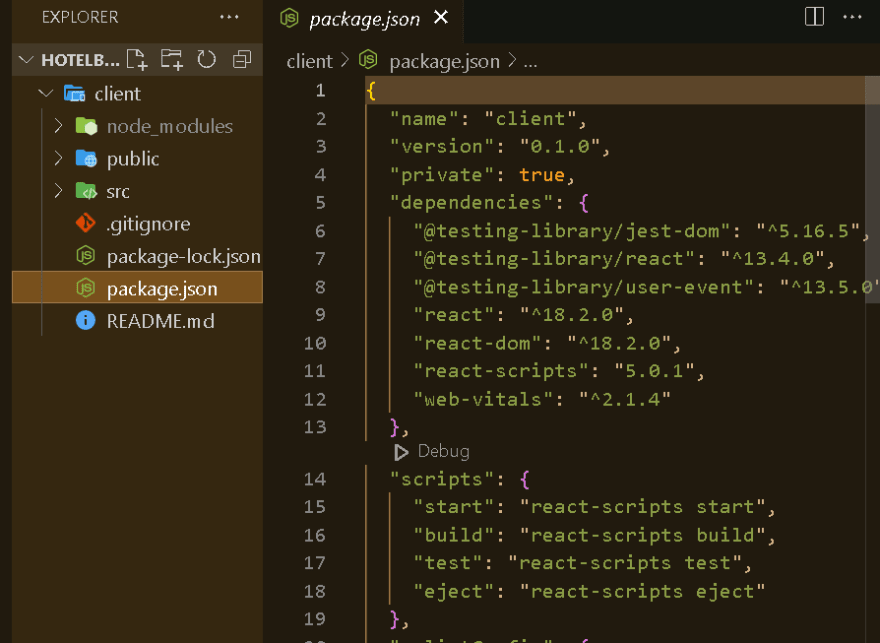
mkdir hotelBookingSystem
cd hotelBookingSystem
npx create-react-app client
cd client
npm start
selesai membuat react app
Tambahkan Bootstrap di atas title file index.html
// index.html
<!-- Link Css dan Js Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" ...">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" ..."></script>
<title>React App</title>
selanjutnya kita akan buat 2 folder Component, screen.
lanjut ke navbar, kita akan rubah background navbar warna hitam, tulisan warna hitam, dan logo myRooms berwarna putih dan link navbar register dan login kita tempatkan ke kiri otomatis.
index.css
.navbar {
background-color: black !important;
}
.nav-link{
color: white !important;
}
.navbar-brand {
color: white !important;
}
.navbar-nav {
margin-left: auto !important;
}









Top comments (0)