This is a submission for the WeCoded Challenge: Celebrate in Code
My WeCoded Game Experience
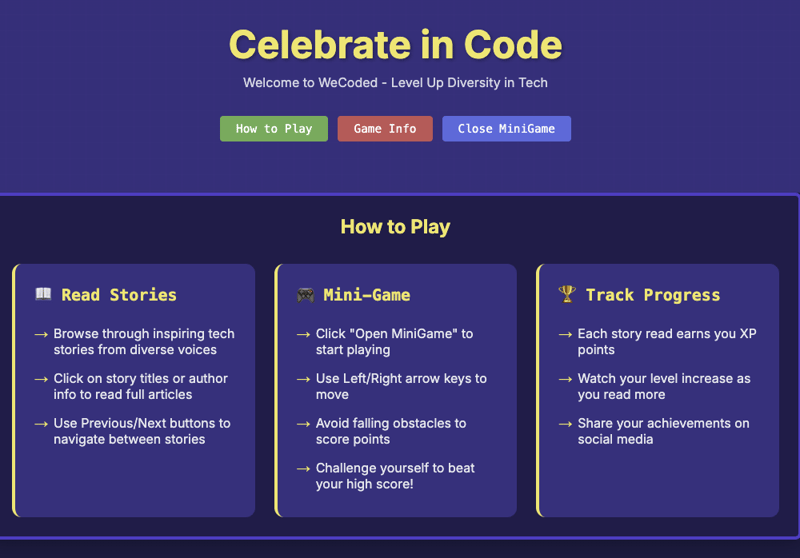
I wanted to create more than just a static landing page - I built an interactive game-like experience that celebrates diversity in tech through storytelling. The WeCoded Game connects users with authentic tech journey stories from diverse backgrounds in the DEV.to community, making representation both educational and engaging.
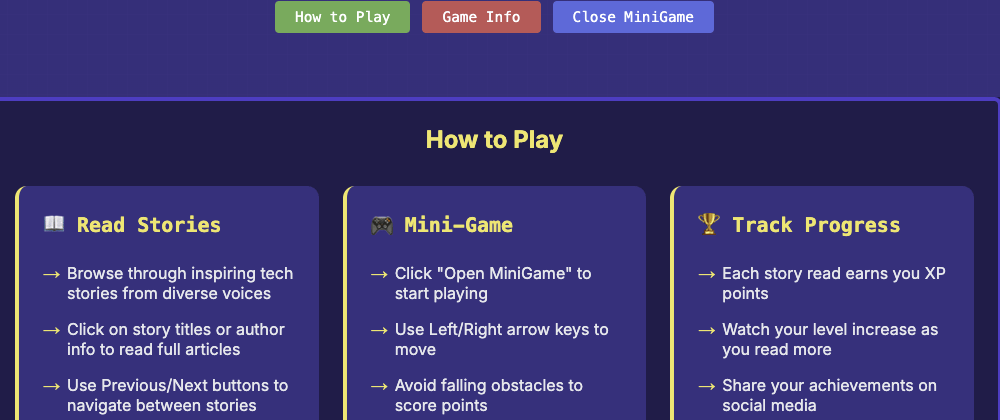
The game features a colorful, inclusive interface where visitors can browse through real stories tagged with #wecoded from the DEV community, interact with a mini-game, and track their progress as they explore different stories.
Demo
You can experience the game directly at WeCoded Game on GitHub Pages
How I Built It
Technologies Used:
- Next.js 15 with App Router for robust, modern rendering
- TypeScript for type safety and improved developer experience
- CSS Modules with CSS Variables for flexible theming
- React Hooks for state management and dynamic content
- DEV.to API integration to fetch real #wecoded stories
- GitHub Copilot as my AI pair programming assistant
DEV API Integration:
I implemented a robust fetching system that pulls content from DEV.to using the API endpoint for the #wecoded tag. The system includes:
- Caching mechanism with localStorage to reduce API calls
- ETag support to efficiently check for content updates
- Graceful error handling with fallback to cached content
- Sorting and formatting of stories for optimal display
Interactive Elements:
- Story Cards: Each story is presented as an interactive card with author info, reading time, and direct links to read the full article on DEV.to
- Mini-Game: I created a simple but engaging game where players dodge obstacles, symbolizing the barriers many face in tech
- Progress Tracking: The game shows visual progress as users explore different stories, creating a sense of accomplishment
I designed the application with accessibility in mind and included foundational features such as:
- Support for high contrast mode via CSS variables
- Respecting user preferences for reduced motion
- Larger text options for improved readability
- Semantic HTML structure throughout the application
Collaboration with GitHub Copilot:
GitHub Copilot was an invaluable partner throughout the development process. It helped me:
- Generate boilerplate code for common patterns
- Debug tricky issues in the API integration
- Suggest accessibility improvements
- Create efficient React components with proper TypeScript typing
Deployment:
The project is set up to deploy automatically to GitHub Pages using GitHub Actions, making updates seamless and accessible to everyone.
I'm not a designer (and the UI could definitely be enhanced with a professional touch), I wanted to contribute to this challenge and focus on creating a functional, accessible experience that celebrates diversity in tech.




Top comments (5)
OK, this is so fun! And your story's great too. Loved the lesson "Opportunities won’t always come knocking. Sometimes, you have to build the damn door." Good luck in the competition!
Thank you for checking it out Julee!
Fun game, Nice design. I admire your creativity (using gaining XP's as channel for more readers). Great Job!
Thank you Uzondu, I appreciate your time!
This was an interesting take on the website 😁