Idea 💡
I noticed that there are not so many places where people can get feedback, receive critics and suggestions on their website so they can improve it, validate and get ideas.
People usually ask their friends for feedback or post it on different forums, but it's not a perfect solution.
So I decided to build Roast My Website that will help you to do it!
Building 🏗
Having a full-time job, friends, and girlfriend that I want to spend time with, it took me 1 month to finish the beta version of this project.
I chose technologies that I already know (or heard), so I would be confident implementing it👇
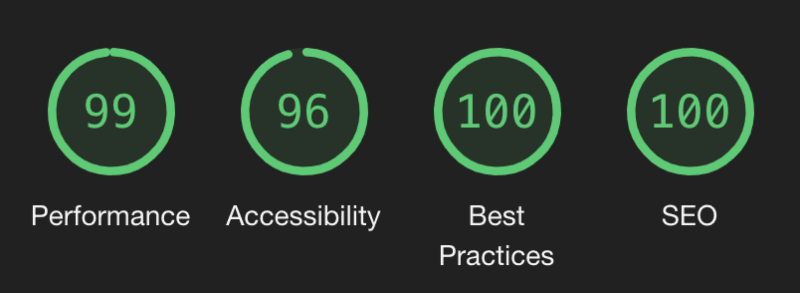
I am happy with the results as the app is quite fast thanks to Next.js (frontend) and Strapi (backend).
All pages are statically generated which boosts up the performance. If you are looking for hybrid static & server rendering (and other yummy features) then Next.js is the right choice.
Strapi saved me a lot of time as I wasn't writing backend from scratch and had a beautiful admin panel. It is definitely a time saver ⏳
Tailwind CSS is a very good library for creating interfaces, and it's very difficult to mess something up. I used it for the first time and think that I might use it in my next projects.
Here is a link to the project: https://roastmywebsite.net
Let me know your thoughts about it 🙌
P.S. Later I am going to write few posts about some tricks that I used while building it, so stay tuned 😉







Top comments (2)
great
Thank you!