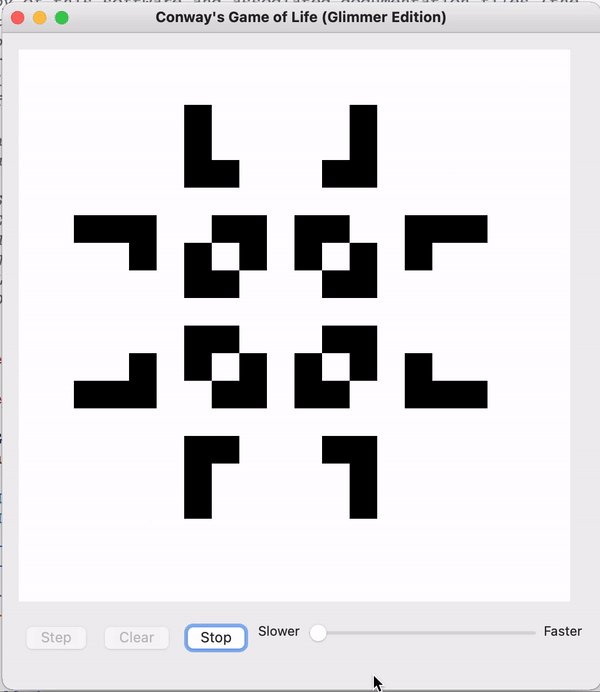
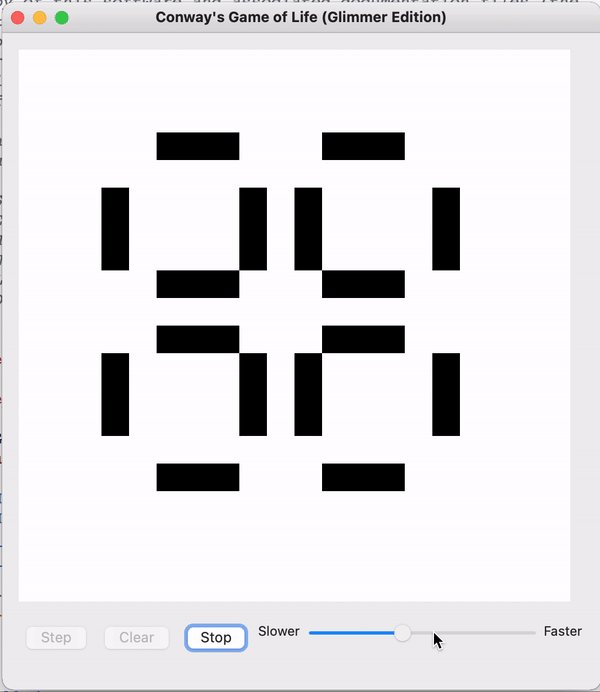
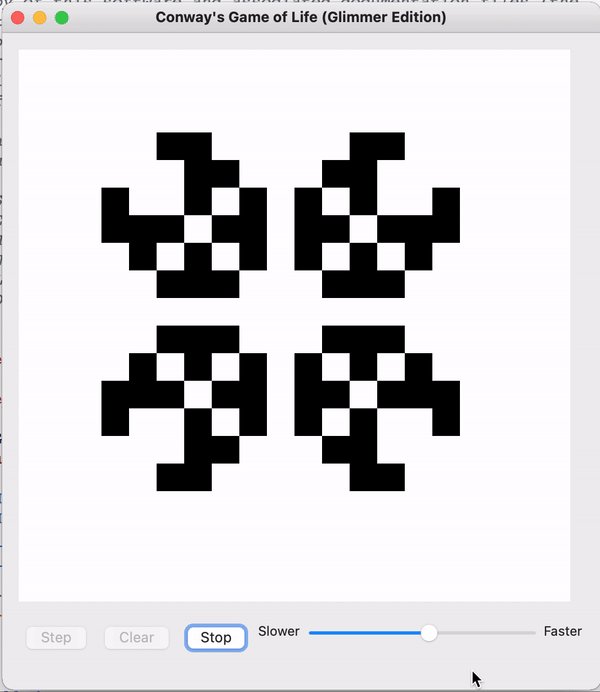
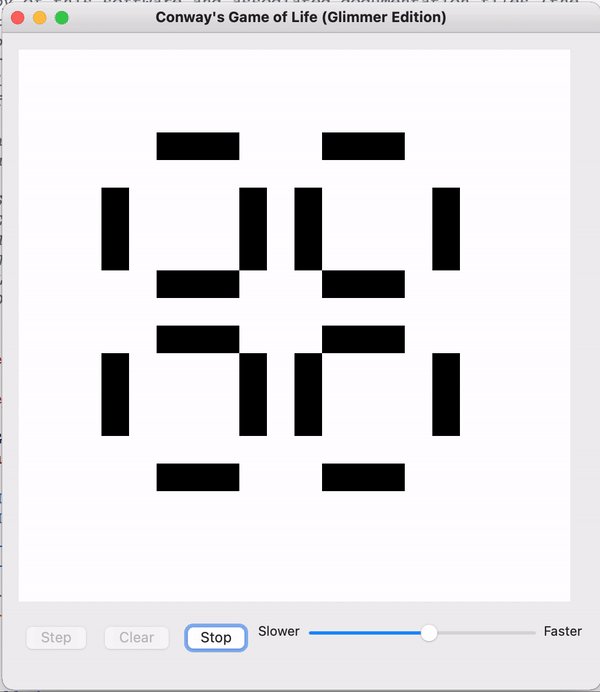
Glimmer DSL for SWT 4.20.13.11 just shipped with an implementation of Conway's Game of Life. A simpler version was blogged about many years ago, but it has been enhanced to be canvas-based instead of button-based.
The models Grid and Cell were written test first.
Otherwise, the GUI simply binds to the grid cells (the same way the Tic Tac Toe elaborate sample was implemented)
# From: https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/docs/reference/GLIMMER_SAMPLES.md#game-of-life
require 'glimmer-dsl-swt'
require_relative 'game_of_life/model/grid'
class GameOfLife
include Glimmer::UI::CustomShell
WIDTH = 20
HEIGHT = 20
CELL_WIDTH = 25
CELL_HEIGHT = 25
before_body do
@grid = GameOfLife::Model::Grid.new(WIDTH, HEIGHT)
end
body {
shell {
row_layout :vertical
text "Conway's Game of Life (Glimmer Edition)"
canvas {
layout_data {
width WIDTH*CELL_WIDTH
height HEIGHT*CELL_HEIGHT
}
(0...HEIGHT).each do |row_index|
(0...WIDTH).each do |column_index|
rectangle(column_index*CELL_WIDTH, row_index*CELL_HEIGHT, CELL_WIDTH, CELL_HEIGHT) {
background <= [@grid.cell_rows[row_index][column_index], "alive", on_read: ->(a) {a ? :black : :white}]
on_mouse_down {
@grid.cell_rows[row_index][column_index].toggle_aliveness!
}
}
end
end
}
composite {
row_layout(:horizontal) {
margin_width 0
}
button {
text 'Step'
enabled <= [@grid, :playing, on_read: :! ]
on_widget_selected {
@grid.step!
}
}
button {
text 'Clear'
enabled <= [@grid, :playing, on_read: :! ]
on_widget_selected {
@grid.clear!
}
}
button {
text <= [@grid, :playing, on_read: ->(p) { p ? 'Stop' : 'Play' }]
on_widget_selected {
@grid.toggle_playback!
}
}
label {
text 'Slower'
}
scale {
minimum 1
maximum 100
selection <=> [@grid, :speed]
}
label {
text 'Faster'
}
}
}
}
end
GameOfLife.launch
Animated Screenshot:
Glimmer DSL for SWT enables writing desktop applications in Ruby (JRuby) in a fraction of the time they normally take in other languages (think hours and days for an MVP instead of weeks and months)
Happy Glimmering!







Top comments (0)