Glimmer DSL for Tk v0.0.56 and v0.0.57 bring a couple of new samples (Hello, Progressbar! and Hello, Theme!) in addition to upgrading to the latest version of the glimmer gem.
Hello, Progressbar! Code:
# From: https://github.com/AndyObtiva/glimmer-dsl-tk#hello-progressbar
require 'glimmer-dsl-tk'
class HelloProgressbar
include Glimmer
attr_accessor :progress_value, :maximum_value, :delay_value
def initialize
self.progress_value = 0
self.maximum_value = 100
self.delay_value = 0.01
Thread.new do
loop do
self.progress_value = (self.progress_value.to_i + 1) % (maximum_value.to_i + 1)
sleep(delay_value) # yields to main thread
end
end
end
def launch
root {
text 'Hello, Progressbar!'
progressbar {
grid row: 0, column: 0, columnspan: 3
orient 'horizontal'
length 200
mode 'indeterminate'
maximum <= [self, :maximum_value]
value <= [self, :progress_value]
}
label {
grid row: 1, column: 0
text 'Value'
}
label {
grid row: 1, column: 1
text 'Maximum'
}
label {
grid row: 1, column: 2
text 'Delay in Seconds'
}
spinbox {
grid row: 2, column: 0
from 0.0
to 100.0
increment 1.0
format '%0f'
text <=> [self, :progress_value, on_read: :to_i, on_write: :to_i]
}
spinbox {
grid row: 2, column: 1
from 1.0
to 100.0
increment 1.0
format '%0f'
text <=> [self, :maximum_value, on_read: :to_i, on_write: :to_i]
}
spinbox {
grid row: 2, column: 2
from 0.01
to 1.0
increment 0.1
format '%0.2f'
text <=> [self, :delay_value, on_write: ->(val) {[val.to_f, 1.0].min}]
}
progressbar {
grid row: 3, column: 0, columnspan: 3
orient 'horizontal'
length 200
mode 'determinate'
maximum <= [self, :maximum_value]
value <= [self, :progress_value]
}
progressbar {
grid row: 4, column: 0, columnspan: 3
orient 'vertical'
length 200
mode 'determinate'
maximum <= [self, :maximum_value]
value <= [self, :progress_value]
}
}.open
end
end
HelloProgressbar.new.launch
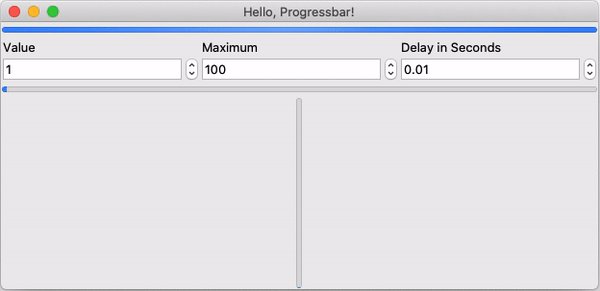
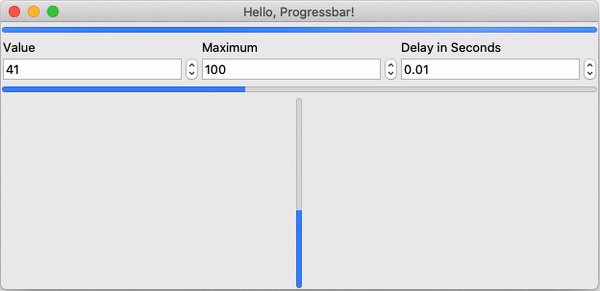
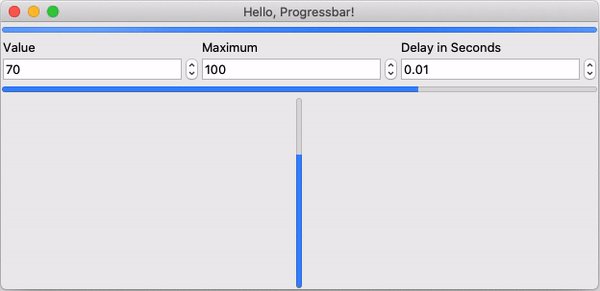
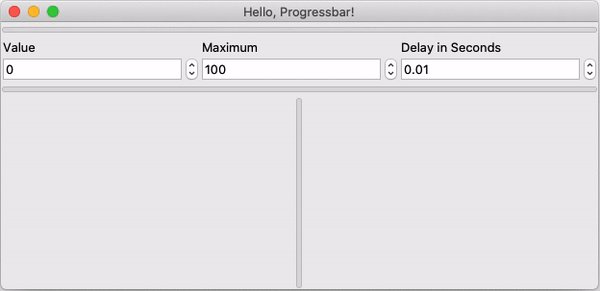
Hello, Progressbar! Screenshot:
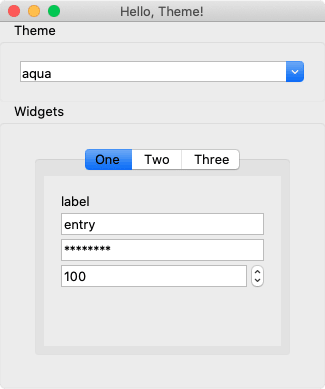
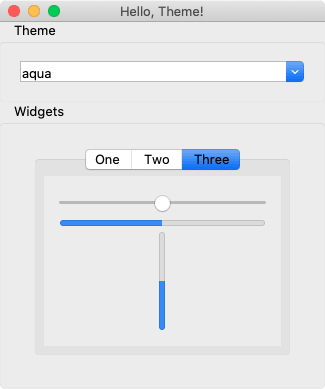
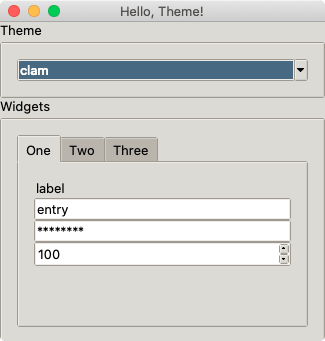
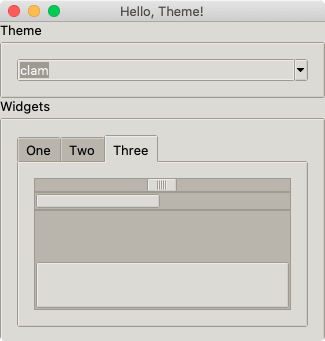
Hello, Theme! Code:
# From: https://github.com/AndyObtiva/glimmer-dsl-tk#hello-theme
require 'glimmer-dsl-tk'
class HelloTheme
include Glimmer
def launch
root {
title 'Hello, Theme!'
labelframe {
text 'Theme'
combobox { |cb|
readonly true
values ::Tk::Tile::Style.theme_names
text 'aqua'
on('<ComboboxSelected>') do
::Tk::Tile::Style.theme_use cb.tk.textvariable.value
end
}
}
labelframe {
text 'Widgets'
notebook {
frame(text: 'One') {
label {
text 'label'
}
entry {
text 'entry'
}
entry {
text 'password'
show '*'
}
spinbox {
text '100'
}
}
frame(text: 'Two') {
button {
text 'button'
}
checkbutton {
text 'checkbutton'
}
radiobutton {
text 'radiobutton'
}
}
frame(text: 'Three') {
scale {
orient 'horizontal'
length 200
from 0.0
to 100.0
value 50
}
progressbar {
orient 'horizontal'
length 200
mode 'determinate'
maximum 100
value 50
}
progressbar {
orient 'vertical'
length 100
mode 'determinate'
maximum 100
value 50
}
}
}
}
}.open
end
end
HelloTheme.new.launch
Hello, Theme! Screenshot:
Glimmer on!!!














Top comments (0)