You might or might not have heard the term "optional chaining" bandied about in the past few months. In this article, I'm going to explain what it is and why you should be using it. Spending a few minutes gaining an understanding of how and when to use optional chaining will save you a lot of time and effort whilst writing/debugging JavaScript in the long run!
So what is Optional chaining?
It's pretty simple actually, optional chaining makes dealing with nested objects much easier by making expressions shorter it reduces the amount of code you need to write. When you're consuming APIs or working with complex objects optional chaining is really useful. Optional chaining isn't a new concept, and it exists in other programming languages but support for it has only recently been added to JavaScript and it is now supported by most modern browsers. I'll explain later in the article how simple it is to add support for legacy browsers. But first, let's take a deeper look at what optional chaining is and some examples of why we need it.
How does it work?
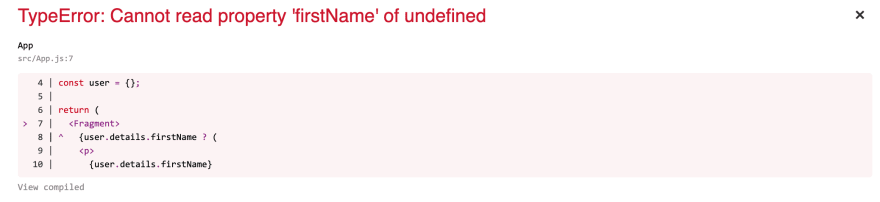
Have you ever come across an error that looks a bit like this whilst working with JavaScript? TypeError: Cannot read property X of undefined.
This means that your code can't access the value you are trying to because the value's parent property is undefined. So in the example above the 'user' variable is initialized as an empty object and we're trying to access the 'firstName' value within the 'details' property. Because the 'details' property is not defined JavaScript does not proceed with the expression and throws this error.
The old solution
Previously to solve this you would check that the parent property is defined by doing something like this
{user.details && user.details.firstName ? (
<p>{user.details.firstName}</p>
) : null}
The problem with this is that your code quickly becomes messy as you add more if statements to check that properties exist.
Optional chaining to the rescue!
This is where optional chaining comes in. Optional chaining allows you to add the '?' operator after a property, to check a property exists. If the property exists it carries on with the expression. Here's an example.
{user.details?.firstName ? (
<p>{user.details.firstName}</p>
) : null}
Sounds great! How do I use it in my app?
Optional chaining is now supported by most modern browsers but you will still need to do a bit of work to get it working with older browsers. If your project is using React you will need to upgrade to React Scripts 3.3, or if you are using Typescript you will need to upgrade to Typescript 3.7 to be able to use optional chaining.
If you found this useful, have any questions, or want more content like this, feel free to follow me on twitter!



Top comments (0)