Hey readers 👋 , welcome back to yet another blog on a very interesting topic in which many beginner-level web developers struggle 😢.
Debugging is a very important skill in software engineering, many software engineers spend a lot more time in debugging than actual coding. Trust me debugging doesn't mean that you are not a good software engineer or you didn't write clean code, well in fact if taken in a positive way it means that you are aware of the product which you are developing fully and know the edge cases also of that product 😎.
Prevention is better than cure, well this quote fits in the software industry too meaning if we find and prevent bugs early in the development or testing phase then the risk of application breaking in production may reduce.
Bugs don't have to be only code related, they can be functionality bugs also for example you are clicking a button and the behavior of that button is something else rather than what you expected.
Let's discuss various debugging tactics 😉:-
✨Debugging frontend with border CSS property:-
Consider below HTML code
<div className={classes.CheckContainerOne}>
<p>Hey I am Here!</p>
</div>
Now, in this case, we want the p tag to be vertically and horizontally centered into its respective div which is CheckContainerOne, To make the content center to its div we need to first assign a height and width to the div and then flex it.
Check the below CSS for the same.
.CheckContainerOne{
height: 50vh;
width: 50vw;
display: flex;
align-items: center;
justify-content: center;
}
Output 1:
From the above output, we cannot predict whether our content is centered or not, so how can we check it? Well just give a border to the div and then see the magic 😁.
.CheckContainerOne{
height: 50vh;
width: 50vw;
border: 2px solid red;
display: flex;
align-items: center;
justify-content: center;
}
From this, we can easily say 'Yes! our div is now centered' 🤝.
In this scenario, some developers prefer using background-color instead of border and it depends 😒. From the above trick, you can also check whether your div is properly placed at the right location or not.
✨Inspecting elements using the browser inspect tool:
<div className={classes.BorderContainer}>
<p>Inspect Me!</p>
</div>
.BorderContainer{
width: 50vw;
height: 50vh;
border: 2pz solid blue;
}
There is an issue in the above CSS code but you didn't notice it during development and you are wondering why the CSS is not being reflected on the frontend 🤔. Well, don't worry I got you covered 😎.
Follow the below steps:-
- Right-click on the web page and choose
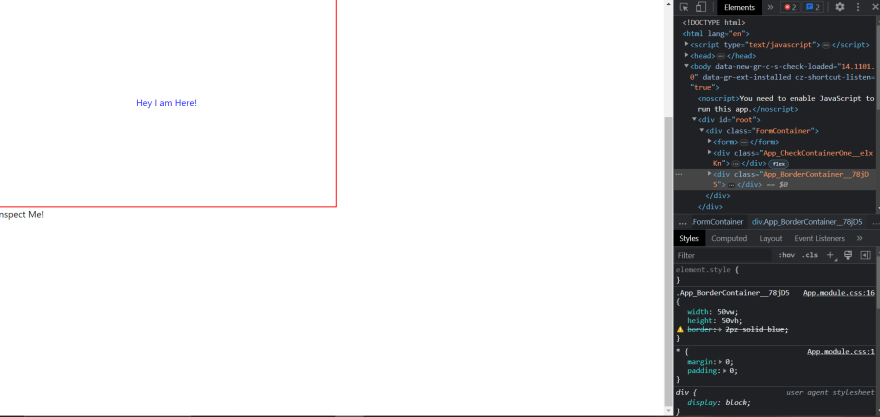
inspect. - Once you click on inspect, you will see below screen
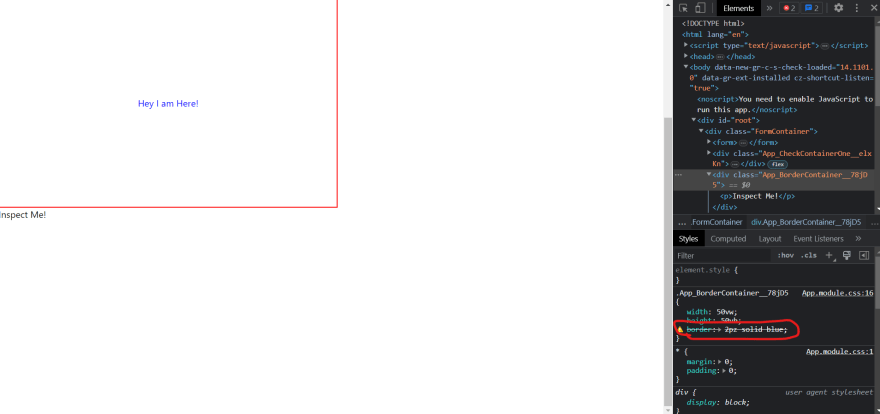
- Now select the element where you think is an issue and see the CSS code on the right side. You can also select the div from the inspect tool HTML view.
From the above image, we can see that our border property is invalid, now we got the culprit and can fix it.
If you are working with any modern framework or library on the frontend then you might have used some UI library like react-date-picker etc. In the library, you might want to tweak some CSS to fit in with your website theme. To override CSS styles of the UI library you have to write the same CSS classes in the root CSS file called index.css or sometimes the library itself provides a JSON which contains the classes which you can override. Now there can be a case that the class is not overridden and the CSS is not applied, in this case, you can use the above trick to check whether the class is added or not.
✨Debugging using console.log()
<div className={classes.ButtonContainer}>
<button type="button" onClick={checkFunction}>Check Value</button>
</div>
const checkFunction=()=>{
console.log("This is working")
}
You might have done the above thing many times, but why do we do it? Well, we just want to check whether we attached the event listener properly and to the correct element or not.
There are certain situations where we are not getting the expected value, check below code:
const checkFunction=()=>{
let a=7;
if(true){
let a=5
}
console.log(a)
console.log("This is working")
}
Now some people might think that the a value will be 5 but it's not and you try to console the a value at a different line in the code.
If you are a react js developer then printing state and ref values every time is pretty normal. Not all local variables in react components are accessible in JSX, especially if you are changing it in runtime and if it didn't get updated you tend to console it in JSX.
✨Debugging Backend Code:
Every backend developer sometimes gets frustrated about why data is not coming to the backend and due to this, they start blaming frontend developer that probably you have not sent the data in a proper format. Well, why play the blame game here? you can just console the body of the request using req.body and check whether data is coming or not.
Well, now that backend developers say that my req.body is empty that means there is an issue on the frontend. You as a frontend developer can debug using the network tab of the browser.
How can I access the network tab?
Follow the below steps:-
- Right Click on the web page and click on inspect.
- Go to the network tab.
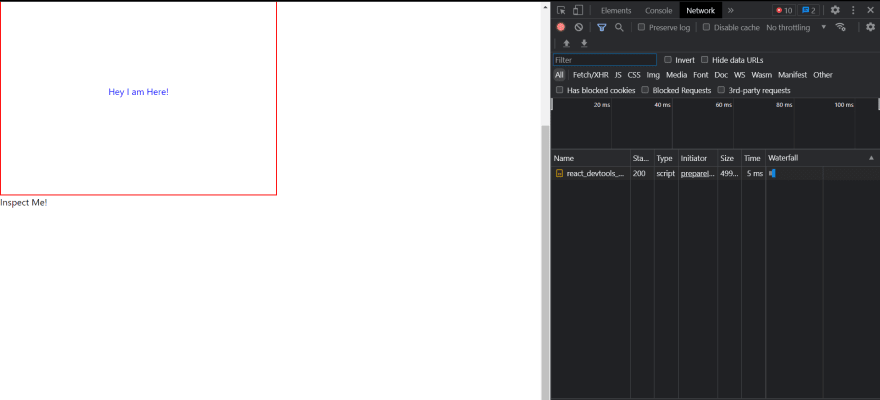
Something like the below will be your screen:
On the network tab, you can check your payload, request headers, the response from the server, and all the requests which you are sending from frontend.
✨Experimenting with styles in the browser:-
If you don't want to directly code the css instead you want to first experiment with different styles then you can do this using the inspect tool of the browser.
See the below video for reference:
Inspect Tool
✨Using Browser call stack to debug:
You can also track the function calls, variable environments, and their values with the help of the call stack in the browser. I don't use it much.












Top comments (0)