As you folks might know Deno is a modern evolution of Node.js, from the original creator Ryan Dahl, which aims to improve on the design of and avoid many of the pitfalls of the original. It is a fast Rust based runtime for JavaScript/TypeScript.
Deno Deploy is an accompanying service that instantly deploys Deno code to dozens of regions around the world with a single publicly available URL in front of it. It automatically routes requests to the nearest deployed region based on the caller's location! And all this with one click of a button!
It... is... incredible!!!
In comparison, achieving something similar in AWS is almost comically complicated (sorry, I know AWS teams work hard but still... ¯\_(ツ)_/¯).
Having dabbled in serverless development and ops in the past, I wanted to see if Deno Deploy indeed lived up to its promise. So I wrote and deployed a simple script that displays the environment variable DENO_REGION in the response.
import { serve } from "https://deno.land/std@0.120.0/http/server.ts";
function handler(req: Request): Response {
return new Response(
`<pre style="font-size:10em;">
DENO_REGION=<br>
${Deno.env.get("DENO_REGION")}
</pre>`,
{ headers: { "content-type": "text/html" } }
);
}
console.log("Listening on http://localhost:8000");
await serve(handler);
As soon as I clicked the Save & Deploy button, my URL was live: https://show-region.deno.dev
But how do we know if requests from around the world will be routed to the nearest region as claimed?
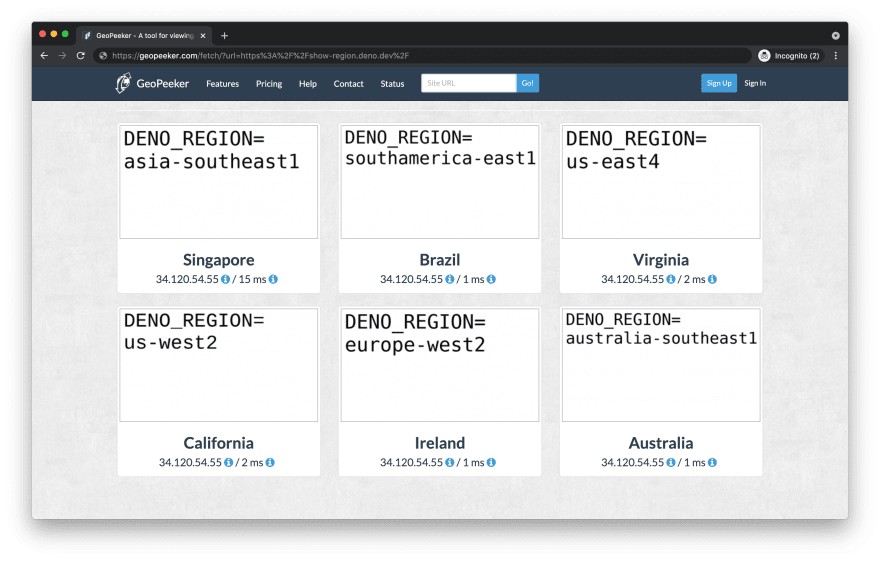
Enter GeoPeeker - an excellent service that loads any webpage from different locations around the world and grabs screenshots from there.
Passing our URL to GeoPeeker shows:
As we can clearly see, the request from Singapore is routed to asia-southeast1, Brazil to southamerica-east1 and so on. Very cool indeed!
You can get started with Deno Deploy here - have fun!









Top comments (0)