What is Anync Await Keyword?
In JavaScript, we have used promises and the code of promise looks like an asynchronous code.
We can make asynchronous code look like a synchronous code by using async await keywords.
Definition:
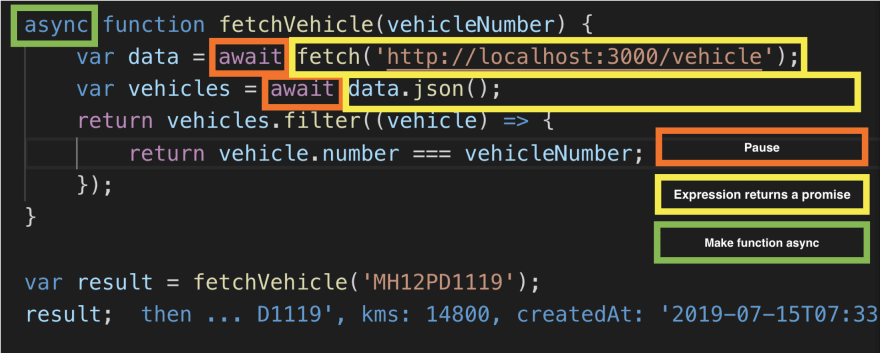
Inside a function marked as async, you are allowed to place the await keyword in front of an expression that returns a promise. When you place await keyword, the execution of async function is paused until the promise is resolved/rejected.
Have a look at this tutorial which shows how to transform an asynchronous fetch api call to a synchronous looking(yet asynchronous) code.
It will also show you the difference between Promises and Async/Await and which one's better.








Top comments (0)