Originally published as a thread on Twitter, I wanted to compile this list of CSS and SVG resources all in one place for easy reference. I’ve updated some of the resources and as a bonus, also added additional information and useful tools that were not on the original thread.
Who Am I?
I’m a designer-turned-developer who started my #100DaysOfCode journey in April 2020 with an aim to get better at JavaScript. Somewhere along the way, I got derailed by some beautiful CSS art I was seeing from other developers on the platform. It was a complete mystery but as I started to explore this new world, I found it a beautiful fit for my designer/artist side.

 Annie🦄⚡@anniebombanie_
Annie🦄⚡@anniebombanie_ I started my #100DaysOfCode journey to work on JS, but got mad sidetracked into #CSS art by @ellie_html 💜
I started my #100DaysOfCode journey to work on JS, but got mad sidetracked into #CSS art by @ellie_html 💜
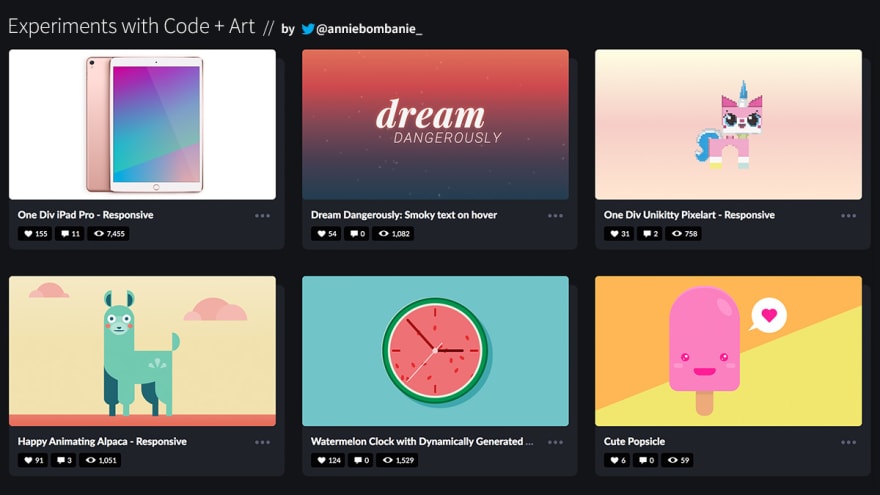
This was new for me & the learning has been awesome!! A snapshot of some stuff I've made since I started.
Code is all on @CodePen
👉 codepen.io/anniebombanie20:34 PM - 23 Jun 2020
On Twitter, people would often ask me about tutorials and how to get better. To be honest, I don’t really follow tutorials. I love working on my own ideas and googling as needed when I got stuck or needed to dive deeper to understand something. I think this is a great way of bringing your own ideas to life and keeps you challenged!
That said, tutorials & documentation play a HUGE role in my learning. So, without further ado, here are some resources I like. I hope they’ll be beneficial to you!
CSS art
A great place to start:https://www.creativebloq.com/amp/features/get-started-with-css-art
Great tutorial aimed at the beginner with a free video course:https://medium.com/coding-artist/a-beginners-guide-to-pure-css-images-ef9a5d069dd
Master shapes; They’re a cornerstone for creating CSS art:https://css-tricks.com/the-shapes-of-css/
How to draw with gradients:https://webdesigntips.blog/web-design/css-tricks/drawing-images-with-css-gradients/
Another insightful article on using gradients:https://fossheim.io/writing/posts/css-polaroid-camera/
How I created my one div iPad, with additional one div art resources:https://frontend.horse/issues/3/
Tips to get better as you advance:https://css-tricks.com/advice-for-complex-css-illustrations/
CSS animation
Understanding key animation principles will take you far:https://www.cgtarian.com/animation-tutorials/disney-animation-principles.html
w3schools has all the properties you need!:https://www.w3schools.com/css/css3_animations.asp
Great guide on CSS animation for beginners:https://thoughtbot.com/blog/css-animation-for-beginners
Incredibly comprehensive guide to CSS animation:https://blog.hubspot.com/website/css-animation
Complete foundation video series on CSS animation:https://www.youtube.com/channel/UC4QVZ552Q-dXIdMSc2cewcA
More tips & tutorials to help you level up!:https://cssanimation.rocks
Collaborative coding with great CSS animation live streams:https://www.youtube.com/keyframers
SVGs
Beginner-friendly guide on all things SVG:https://www.creativebloq.com/features/the-complete-guide-to-svg
Practical easy-to-understand guide to using SVGs:https://svgontheweb.com/
SVG (and CSS) properties, and how to use them:https://css-tricks.com/svg-properties-and-css/
Must-know on how to scale SVGs:https://css-tricks.com/scale-svg/
Understanding SVG filter basics:https://tympanus.net/codrops/2019/01/15/svg-filters-101/
Sara Soueidan’s excellent 49min video recording on SVG filters:https://www.sarasoueidan.com/blog/svg-filters/
Insight into how SVG filters were used to create an amazing animation:https://frontend.horse/issues/6/
Useful tools
Check if properties you’re thinking of using are supported cross-browser:https://caniuse.com/
A must for responsive border-radius:https://9elements.github.io/fancy-border-radius/
Easily create clip-paths with this indispensable tool:https://bennettfeely.com/clippy/
Refine your animation eases with this handy visualiser:https://cubic-bezier.com/
Optimise your SVGs for smaller file sizes:https://jakearchibald.github.io/svgomg/
Final words
You may wonder, what’s the point of CSS/SVG art or spending hours doing something that honestly, we probably won’t get paid for?
My response: “Great question! It’s helped me gain a deeper insight into CSS properties I don’t typically use & I’m able to sometimes apply those solutions practically at work as well.
But another answer is: What’s art good for? I do it for the pure process of creation & expression as well.”
Brené Brown shares an idea of “play” that I love: Where we do things that has no discernible purpose, and we don’t want to end. The benefit of doing this is that it exercises our creativity and innovation muscles, both of which are vital for the work we do. It might also help reduce stress!
Sounds pretty good right? And finally, in case you’re wondering, “So... how do I get better?”
Sorry, no shortcuts. Practice, practice, practice. I spend hours learning, trying, failing, refactoring, succeeding. You just gotta be brave enough to suck at something new. Good luck!!
Thanks for reading! If you’d like to check out my coding art projects, head on over to CodePen! Or follow me on Twitter where I actively share resources, tips and my coding journey.











Top comments (0)