Every HTML element is a piece of rectangle in CSS. When building a web page, the different elements will have to be displayed in various formats and sometimes have to be hidden too. This is where the Display property comes into play. There are 3 major Display properties Block, Inline & Inline-Block.
Block level elements by default take up the entire space of the row they are in, whatever width we provide or even if we don't provide a width at all. This way, multiple block level elements end up being placed one below other. The elements don't show up next to each other, even if there is available space.
Inline level elements align horizontally and next to each other in the same row, as long as there is space. However, it is to be noted that we can't provide a width or height to the inline elements like we can for block-level elements.
So what if we want to display elements next to each other and also have them adopt width and height that we provide? That is where Inline-block Display option proves to be handy.
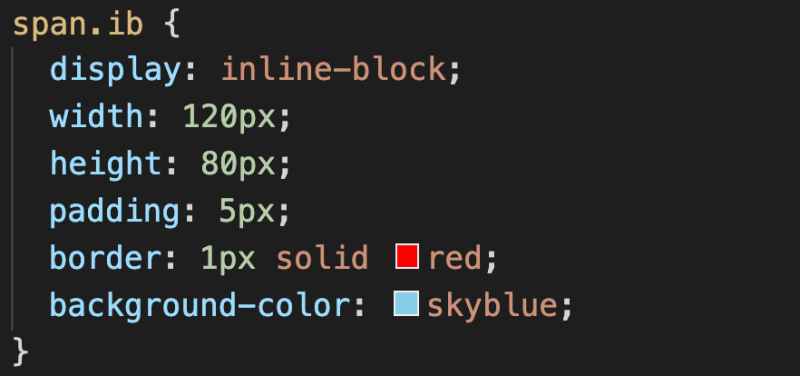
Inline-Block
The inline-block property of Display takes the best of bothe worlds. With an inline-block display property we can have elements being placed next to each other in same row like inline elements do. And we can also provide width and height for the elements like we are able to do in a block-level element. So inline-block has been a widely used Display property, apart from the recent and most popular Flex property.












Top comments (0)