Netlify is an awesome service that offers Webhosting, Analytics, Free SSL, Netlify lambda functions, etc.
Today I will demonstrate Netlify lambda functions. Netlify lambda functions is a serverless backend service which can be used to perform any serverside task. Under the hood, it uses AWS lambda functions, but Netlify removes all the complexity and gives an easy to use interface and the best part it has a great free tier.
Before proceeding, I assume that you know how to deploy your website in Netlify, If not check out my article How to use Netlify on GuideFather.
Steps to write Netlify lambda functions
- To create a lambda function create a folder with any name you want (I am using API), inside that folder create a JS file( I am creating getJoke.js). keep in mind that the folder and file name will be the URL.
- Add the following code to the JS file (getJoke.js)
- Create a netlify.toml file and add the following code. This file will indicate which one is the function directory and what command to run
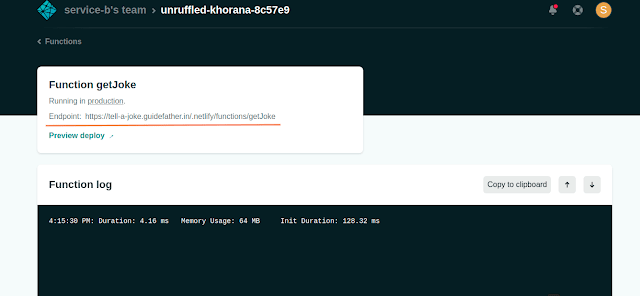
- Commit and push the code to GitHub, If the continuous integration is activated then your functions will be automatically deployed. You can verify the functions in the functions tab
 Netlify will provide you an URL from which you can access the code
For more info check my article
Netlify will provide you an URL from which you can access the code
For more info check my article
Thank you for reading







Top comments (0)