Today we will be learning how to setup/ install angular in our machine, so that we can create angular projects and finally step into learning angular.
Step 1 Install NodeJS active LTS version
We need NODEJS installed in our system. Before installing NodeJS you might be in a confusion whether already NodeJS is preinstalled or not. For that run the command node -v in your command prompt. If you get an output like below means you already have NodeJS installed.
The version can defer depending on which version you installed earlier.
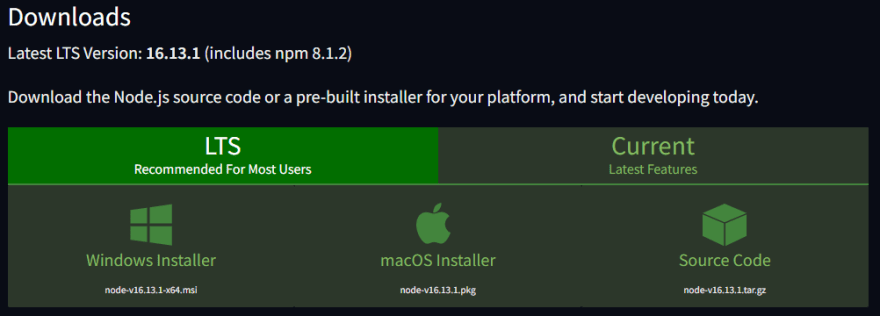
If you don't see any output then lets install NodeJS in our system. Visit the page install-node
Depending on your OS please install the respective LTS version.
Once you install NodeJS, the node package manager (npm) will be automatically installed. To cross check that, go to your command prompt and type in the command npm -v and you should get an output like below -
Step 2 Install Angular CLI
Open a command prompt and type in the command
npm install -g @angular/cli and hit enter. It might take some time and allow it complete. Once the installation is complete lets verify if it is correctly installed or not by typing in the command in the command prompt - ng version
You should get an output like below -
and bingo you have successfully installed Angular in your system.
Bonus Section
Create a project in Angular
Open a command prompt in your workspace and type in the command
ng new <projectName>
eg. ng new MyFirstProject
You will be prompted with few questions. You can select the default value by hitting enter and let it get installed (might take some time).
Once installed you will see a folder with the same project name you provided got created. Navigate inside the folder and open a command prompt.
Type in the command
npm start.
The project will start building and once done the project will open by default in localhost:4200
Open your fav browser and type in localhost:4200 and you will see your application is up.
Hope it will be a great resource to kick start your journey in Angular.
Cheers!!!
Happy Coding










Top comments (1)
Thanks for sharing in simplest way. expecting more from you bro