Today we will discuss about the third built in Angular Directive the ngModel. If you are not aware of directives, I would highly suggest you to go through the following posts directive - part 1, directive - part 2 before continuing here.
ngModel
It is also an attribute directive provided by Angular.
The Syntax
[(ngModel)]="<PROPERTY>" --- ( also called banana with in a box , not official though)
A small piece of Info -
-
ngModelis used for two-way data binding. - ngModel is present in
FormsModule
Now lets understand the concept of two way data binding. But before jumping in there we will clear one more very important concept of interpolation.
Consider you have a variable named with myMarks in your component ts file which holds a value of 78 in this case.
And you need to display the same value in your corresponding component template file. How can you do it?
Very simple - by using interpolation.
And the syntax is double curly braces {{ <The_Variable_Name }}.
So in this case it would look like -
{{ myMarks }}
Now if you start your application and navigate your browser to localhost:4200 you would be able to see the value 78 printed in the browser. That's magical right??? So behind the scene angular is binding the variable value from the TS file to the HTML when ever you are putting the variable name in between {{ }} double curly braces.
WARNING - Make sure the variable name is correct and matches. Its case sensitive
Now moving on,
Consider a situation => If you have an input text box in your template where the value of myMarks (variable we just created in TS file) needs to be displayed when the component is displayed and once you change the value in the text box then the corresponding value should be updated in the component TS file variable.
This whole scenario is nothing but two way data binding. Now why 2 way?
The variable in the component TS file is known as the model and html is the template. So when the component is first time loaded or displayed the model value goes and sits in the text box (that's 1) and when you update it in the textbox then the model also gets updated (making it 2). Since we are binding the data we call it two way data binding.
And we achieve the same using the directive ngModel
Hope you are with me till now... This is a very important concept and you might also expect in the interview.
Lets go and implement two way data binding in our example then.
But wait I also mentioned something called FormsModule earlier in this post. What's that then?
The directive ngModel is present inside a different module called FormsModule. And if we need to use this directive we need to import the same in our module (I will talk about modules in details very soon).
Lets open the app.module.ts file (shown below)-
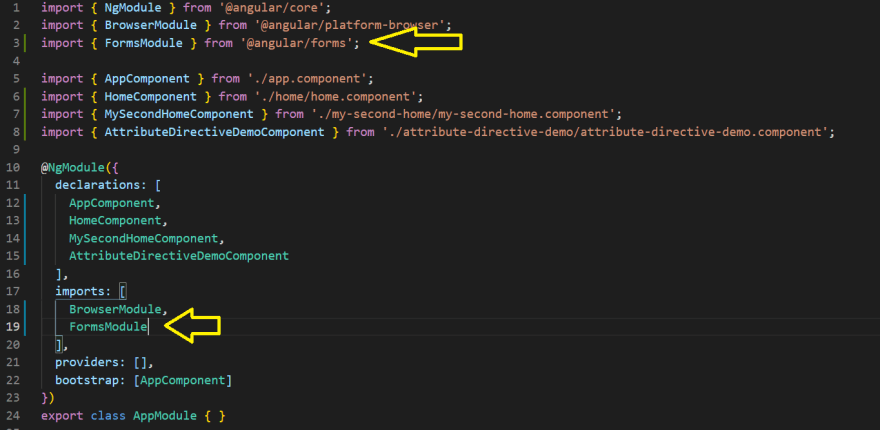
And add the two lines as shown in the image -
import { FormsModule } from '@angular/forms';
FormsModule
Don't forget to add comma before FormsModule
Lets open the component.html file -
and paste in the below code -
<input [(ngModel)]="myMarks" required />
{{ myMarks }}
myMarks variable we already created earlier in this post (and assigned the value 78 to it) in the corresponding TS file.
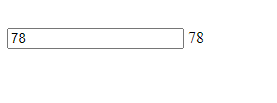
So run the application (if not running already) and navigate to the browser. You should see an output like below -
Wow! The variable value 78 is already set to the input text box.
The other 78 is coming due to interpolation (it is one way binding).
Now if you change the text box value to something else say 95 then you will see that the corresponding 78 also changes to 95.
Once the component is displayed the model value is bind to the template and when the template value changes (using the text box) the model also changes. This whole process is two-way-data-binding.
Isn't it amazing???
Why does this change happens? once you update the text box value to 95 the model (that is the variable myMarks) also gets updated to 95. Since the model gets updated the interpolated value ( myMarks written inside double curly braces) also gets updated.
ngModel does this big process under the hood so smoothly.
That's the end of built in Angular attribute directives.
If you enjoyed the post please like comment and share.
Coming up the structural directives.
So stay tuned.
Cheers!!!
Happy Coding











Top comments (0)